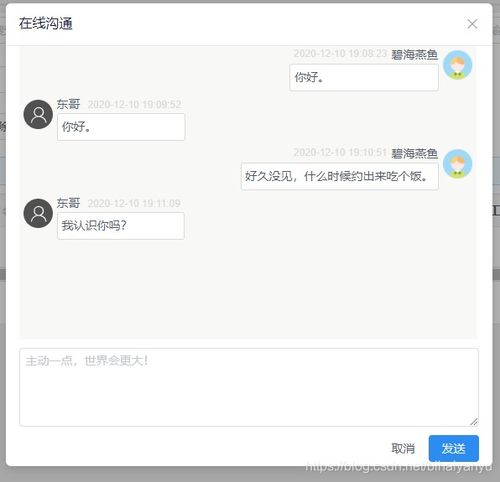
vue完成谈天功用,从根底到高档运用
要在Vue中完成一个谈天功用,你需求考虑以下几个方面:
1. 前端规划:规划用户界面,包含音讯输入框、发送按钮、音讯显现区域等。2. 后端支撑:完成音讯的发送和接纳,或许需求运用WebSocket或长轮询等技能。3. 数据存储:存储谈天记录,可所以本地存储、数据库或服务器上的存储。4. 安全性:保证谈天数据的安全,或许需求加密传输和存储。
下面我将供给一个简略的Vue谈天功用完成示例,这个示例将不包含后端支撑,仅展现前端耗费完成音讯的发送和显现。
1. 装置Vue
首要,保证你现已装置了Vue。假如没有,你能够经过npm装置Vue:
```bashnpm install vue```
2. 创立Vue项目
创立一个新的Vue项目:
```bashvue create chatapp```
3. 编写Vue组件
在`src/components`目录下创立一个名为`Chat.vue`的文件,并编写以下代码:
```vue {{ message.sender }}: {{ message.text }} Send
export default { data { return { messages: , newMessage: '', nextMessageId: 0 }; }, methods: { sendMessage { if !== ''qwe2 { const message = { id: this.nextMessageId , sender: 'You', text: this.newMessage }; this.messages.push; this.newMessage = ''; this.$nextTick => { this.scrollToBottom; }qwe2; } }, scrollToBottom { const container = this.$refs.messages; container.scrollTop = container.scrollHeight; } }};
chat { width: 300px; height: 400px; border: 1px solid ccc; overflow: hidden;}
.messages { height: 350px; overflowy: auto; padding: 10px;}
.message { marginbottom: 10px;}
input { width: 100%; padding: 10px; boxsizing: borderbox;}
button { width: 100%; padding: 10px; backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer;}```
4. 运用Vue组件
在`src/App.vue`中引进并运用`Chat`组件:
```vue
import Chat from './components/Chat.vue';
export default { name: 'App', components: { Chat }};
/ Global styles /```
5. 运转Vue项目
运转Vue项目:
```bashnpm run serve```
现在你应该能够在浏览器中看到一个简略的谈天界面,能够输入音讯并看到音讯显现在界面上。
注意事项
这个示例仅展现了前端部分,没有完成后端支撑。 在实践运用中,你或许需求运用WebSocket或长轮询来完成实时的音讯接纳。 考虑到安全性,你或许需求加密传输和存储的音讯。 你或许还需求完成用户认证、音讯耐久化存储等功用。
期望这个示例能协助你开端完成Vue谈天功用!
Vue完成谈天功用:从根底到高档运用

一、环境建立与准备工作

在开端之前,保证你的开发环境现已准备好。以下是完成Vue谈天功用所需的根本环境:
Node.js:用于运转Vue项目。
Vue CLI:用于快速建立Vue项目。
Vue.js:前端结构。
WebSocket:完成实时通讯。
首要,装置Node.js和Vue CLI。运用Vue CLI创立一个新的Vue项目:
vue create chat-app
二、WebSocket根底

WebSocket是一种在单个TCP衔接上进行全双工通讯的协议。在Vue谈天运用中,WebSocket用于完成客户端与服务器之间的实时通讯。以下是一个简略的WebSocket示例:
const socket = new WebSocket('ws://localhost:8080');
socket.onopen = function(event) {
console.log('WebSocket衔接成功');
socket.onmessage = function(event) {
console.log('收到音讯:' event.data);
socket.onclose = function(event) {
console.log('WebSocket衔接封闭');
socket.onerror = function(error) {
console.log('WebSocket产生过错:' error);
三、Vue组件完成谈天功用
接下来,咱们将运用Vue组件完成谈天功用。以下是一个简略的谈天组件示例:
相关
-
css设置字体大小详细阅读

在CSS中,你能够运用`fontsize`特点来设置字体大小。这个特点能够承受不同的单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem...
2025-01-10 0
-
css子元素挑选器,把握网页款式布局的要害详细阅读
CSS子元素挑选器用于挑选父元素中的直接子元素。它由两个挑选器组成,第一个挑选器是父元素,第二个挑选器是子元素。它们之间运用一个大于号(˃)分隔。例如,`.parent˃....
2025-01-10 0
-
html躲藏元素详细阅读
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏...
2025-01-10 0
-
前端css结构, 什么是CSS结构?详细阅读

1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materiali...
2025-01-10 0
-
css3突变特点, 什么是CSS3突变详细阅读
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另...
2025-01-10 0
-
cn.vue.js, Vue.js简介详细阅读

Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以...
2025-01-10 0
-
react子组件调用父组件办法详细阅读
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法...
2025-01-10 0
-
html图片,```html 图片示例详细阅读
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0
-
jquery设置按钮不可用, 准备工作详细阅读
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`...
2025-01-10 0
-
css核算高度calc, 什么是calc()函数详细阅读

CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他...
2025-01-10 0
