vue.js官网,vue iview官网
Vue.js官网供给了关于Vue.js结构的全面信息和资源。您能够拜访以下链接获取更多详细信息:
这个网站包含了Vue.js的装置攻略、文档、API、演练场、生态系统等资源,以及VueConf Toronto的注册信息和赞助商信息。此外,您还能够找到关于Vue.js 2.x的装置办法、不同构建版别的差异和兼容性问题的解说。假如您是初学者,能够参阅快速上手攻略,了解耗费运用Vue.js创立单页运用
Vue.js 官网深度解析:前端开发的渐进式结构攻略
一、Vue.js 简介

Vue.js,一个渐进式JavaScript结构,专心于构建用户界面和单页运用。它由尤雨溪(Evan You)创立,旨在供给简略、灵敏且高功能的解决方案,协助开发者构建呼应式和交互式的Web运用。
二、Vue.js 的中心特性

Vue.js 的中心特性包含但不限于以下几点:
呼应式数据绑定:Vue.js 供给了双向数据绑定机制,使得数据和视图之间的同步更新变得简略高效。
组件化开发:经过组件化,Vue.js 答应开发者将运用拆分红可复用的、独立的组件,然后进步代码的可维护性和可读性。
虚拟DOM:Vue.js 运用虚拟DOM来优化DOM操作,削减直接操作DOM的开支,然后进步运用功能。
指令系统:Vue.js 供给了一系列指令,如v-bind、v-if、v-for等,简化了常见操作,如数据绑定、条件烘托和列表烘托。
三、Vue.js 的装置与运用

以下是三种常见的Vue.js装置与运用办法:
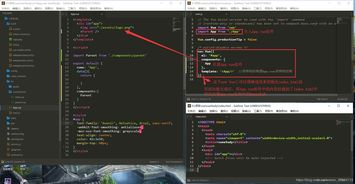
1. 经过CDN引进
开发者能够直接经过CDN链接引进Vue.js。以下是一个简略的示例:
相关
-
css设置字体大小详细阅读

在CSS中,你能够运用`fontsize`特点来设置字体大小。这个特点能够承受不同的单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem...
2025-01-10 0
-
css子元素挑选器,把握网页款式布局的要害详细阅读
CSS子元素挑选器用于挑选父元素中的直接子元素。它由两个挑选器组成,第一个挑选器是父元素,第二个挑选器是子元素。它们之间运用一个大于号(˃)分隔。例如,`.parent˃....
2025-01-10 0
-
html躲藏元素详细阅读
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏...
2025-01-10 0
-
前端css结构, 什么是CSS结构?详细阅读

1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materiali...
2025-01-10 0
-
css3突变特点, 什么是CSS3突变详细阅读
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另...
2025-01-10 0
-
cn.vue.js, Vue.js简介详细阅读

Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以...
2025-01-10 0
-
react子组件调用父组件办法详细阅读
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法...
2025-01-10 0
-
html图片,```html 图片示例详细阅读
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0
-
jquery设置按钮不可用, 准备工作详细阅读
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`...
2025-01-10 0
-
css核算高度calc, 什么是calc()函数详细阅读

CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他...
2025-01-10 0
