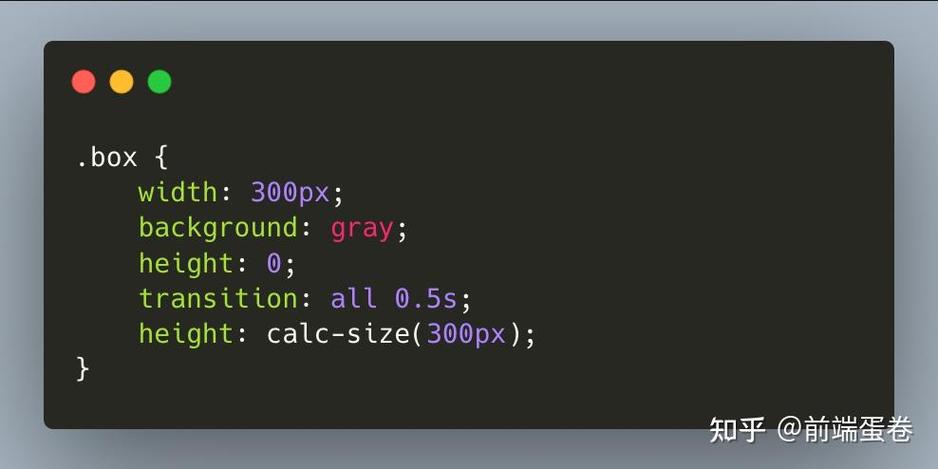
css核算高度calc, 什么是calc()函数
CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他元素的高度或视口巨细动态改变。
1. 假定您有一个元素,您期望其高度是视口高度的50%,但减去100像素。您能够运用以下CSS规矩来完成:
```css.element { height: calc;}```
2. 假如您期望元素的高度是另一个元素的两倍,您能够运用以下CSS规矩:
```css.element { height: calc;}```
请注意,在运用`calc`时,您需求保证核算表达式中的单位是共同的。例如,假如您混合运用像素和百分比,或许会得到意外的成果。
此外,`calc`函数支撑以下运算符:
加法(` `) 减法(``) 乘法(``) 除法(`/`) 百分比(`%`)
您能够运用这些运算符来创立更杂乱的核算表达式。
CSS中运用calc()函数核算高度
在CSS中,calc()函数是一个十分强壮的东西,它答应开发者经过数学运算来动态核算元素的高度。这种功能在呼应式规划中特别有用,由于它能够依据视口巨细或其他元素的巨细来调整高度。本文将具体介绍耗费运用calc()函数来核算高度,并讨论其在不同场景下的运用。
什么是calc()函数

calc()函数是CSS3中引进的一个核算函数,它答应开发者运用数学表达式来核算长度值。这个函数能够承受多种类型的值,包括长度、百分比、视口单位等,而且支撑根本的数学运算符,如加法、减法、乘法和除法。
```css
height: calc(100% - 50px);
在上面的比如中,`calc()`函数核算的是元素高度的100%减去50像素。
calc()函数的根本语法
calc()函数的根本语法如下:
```css
property: calc(expression);
其间,`property`是CSS特点,如`height`、`width`等,而`expression`是一个数学表达式,能够包括多个值和运算符。
```css
height: calc(100vh - 50px);
在这个比如中,`calc()`函数核算的是视口高度的100%减去50像素。
运用calc()函数核算高度的场景

呼应式规划
呼应式规划是现代网页规划的重要组成部分。运用calc()函数能够轻松完成高度依据屏幕尺度的改变而动态调整。
```css
.container {
height: calc(100vh - 100px);
在这个比如中,`.container`元素的高度将始终是视口高度的100%减去100像素,从而为页脚或其他固定元素留出空间。
依据父元素高度的子元素高度
有时候,你或许需求依据父元素的高度来设置子元素的高度。calc()函数能够在这里派上用场。
```css
.parent {
height: 300px;
.child {
height: calc(100% - 20px);
在这个比如中,`.child`元素的高度将是`.parent`元素高度的100%减去20像素。
视口单位的运用

视口单位(vw和vh)是CSS中用于表明元素巨细相关于视口巨细的单位。calc()函数能够与视口单位一同运用,以完成愈加灵敏的布局。
```css
.header {
height: calc(10vh 20px);
在这个比如中,`.header`元素的高度将是视口高度的10%加上20像素。
calc()函数的约束和注意事项
运算符的优先级
在calc()函数中,运算符的优先级遵从规范的数学规矩。这意味着乘法和除法将在加法和减法之前履行。
```css
.height: calc(100px 2 10px); / 成果为210px /
单位的共同性

calc()函数中的一切值有必要运用相同的单位。假如混合了不同的单位,CSS将无法正确核算。
```css
.height: calc(100px 50%); / 过错:单位不共同 /
功能考虑

尽管calc()函数十分强壮,但它或许会对功能发生必定的影响,特别是在杂乱的布局中。因而,在运用calc()函数时,应考虑功能要素。
calc()函数是CSS中一个十分有用的东西,它答应开发者经过数学运算来动态核算元素的高度。经过本文的介绍,相信你现已对calc()函数有了更深化的了解。在实践运用中,合理运用calc()函数能够协助你创立愈加灵敏和呼应式的网页布局。
相关
-
css设置字体大小详细阅读

在CSS中,你能够运用`fontsize`特点来设置字体大小。这个特点能够承受不同的单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)、毫米(mm)、em、rem...
2025-01-10 1
-
css子元素挑选器,把握网页款式布局的要害详细阅读
CSS子元素挑选器用于挑选父元素中的直接子元素。它由两个挑选器组成,第一个挑选器是父元素,第二个挑选器是子元素。它们之间运用一个大于号(˃)分隔。例如,`.parent˃....
2025-01-10 1
-
html躲藏元素详细阅读
1.运用CSS款式躲藏元素:`display:none;`:将元素彻底从文档流中移除,不占有任何空间。`visibility:hidden;`:将元素躲藏...
2025-01-10 1
-
前端css结构, 什么是CSS结构?详细阅读

1.Bootstrap:最盛行的前端结构之一,供给了丰厚的组件和呼应式布局。2.Foundation:另一个盛行的前端结构,着重移动设备优先的规划。3.Materiali...
2025-01-10 2
-
css3突变特点, 什么是CSS3突变详细阅读
CSS3突变特点供给了创立滑润过渡颜色的办法,能够使用于布景、边框等元素。突变分为线性突变和径向突变两种。线性突变(LinearGradients)线性突变是从一个方向到另...
2025-01-10 0
-
cn.vue.js, Vue.js简介详细阅读

Vue.js是一款广泛运用于Web前端开发的JavaScript结构,以其易学易用、功用优胜和灵敏的特色而遭到全球开发者的喜欢。在我国,Vue.js相同十分盛行,以...
2025-01-10 1
-
react子组件调用父组件办法详细阅读
在React中,子组件能够经过几种办法调用父组件的办法:1.运用Props传递函数:父组件能够经过props将办法传递给子组件,子组件调用该办法时,实践上是在调用父组件的办法...
2025-01-10 0
-
html图片,```html 图片示例详细阅读
```html图片示例图片示例在这个比如中:请根据您的实践需求调整这些特点。假如您有详细的图片文件和描绘,能够替换相应的值。˂htmllang=\...
2025-01-10 0
-
jquery设置按钮不可用, 准备工作详细阅读
在jQuery中,你能够运用`.prop`办法来设置按钮的不可用状况。`.prop`办法答应你获取或设置元素的特点值。在这个情况下,你需求设置按钮的`disabled`特点为`...
2025-01-10 1
-
css核算高度calc, 什么是calc()函数详细阅读

CSS中的`calc`函数答应您履行根本的数学运算,以确认CSS特点的核算值。这关于需求动态核算款式值的状况十分有用。例如,您能够运用`calc`来设置元素的高度,使其依据其他...
2025-01-10 1
