vue编程式导航, 什么是编程式导航?
Vue Router 供给了多种办法来完成编程式导航,其间最常用的包含 `router.push` 和 `router.replace`。
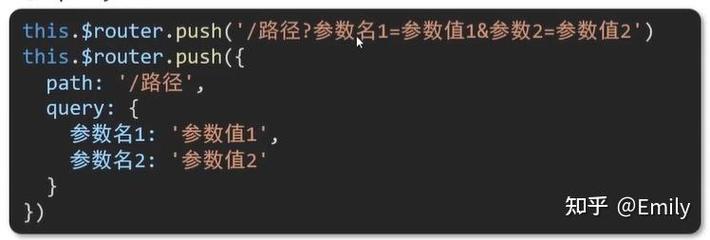
1. `router.push` `location`:方针路由的地址。可所以一个字符串途径,也可所以一个路由方针。 `onComplete`:导航成功后的回调函数。 `onAbort`:导航失利后的回调函数。
例如: ```javascript this.$router.push; this.$router.push; this.$router.push; ```
2. `router.replace` 与 `router.push` 相似,但不会留下历史记录。这意味着用户不能运用撤退按钮来回来到上一个页面。
例如: ```javascript this.$router.replace; this.$router.replace; ```
3. `router.go` 在历史记录中行进或撤退指定的步数。假如步数为正,则行进;假如步数为负,则撤退。
例如: ```javascript this.$router.go; // 撤退一步 this.$router.go; // 行进一步 ```
4. `router.back` 撤退一步。
例如: ```javascript this.$router.back; ```
5. `router.forward` 行进一步。
例如: ```javascript this.$router.forward; ```
运用编程式导航时,能够依据不同的需求挑选适宜的办法。需求留意的是,编程式导航通常在Vue组件的办法中运用,如`methods`选项中界说的办法。
Vue编程式导航:深化了解与实战运用
在Vue.js中,编程式导航是一种强壮的功用,它答应开发者经过代码的办法操控路由的跳转,而不是依赖于传统的HTML锚点链接。这种办法在处理杂乱逻辑、动态路由以及与Vuex状况办理结合时尤为有用。本文将深化探讨Vue编程式导航的原理、用法以及在实践项目中的运用。
什么是编程式导航?

编程式导航是Vue Router供给的一种导航办法,它答应你经过JavaScript代码来操控路由的跳转。这种办法不依赖于HTML元素,因而能够愈加灵敏地操控导航行为。
编程式导航的原理

Vue Router的编程式导航是经过调用`router.push()`或`router.replace()`办法完成的。这两个办法都接纳一个方针路由方针,并回来一个Promise方针,这使得你能够增加导航护卫来处理导航逻辑。
装置Vue Router

在运用编程式导航之前,保证你的项目中现已装置了Vue Router。能够经过以下指令装置:
```bash
npm install vue-router@4
根本用法

以下是一个运用`router.push()`进行编程式导航的根本示例:
```javascript
// 假定现现已过Vue.use(VueRouter)和router实例化Vue Router
// 跳转到'/home'路由
router.push('/home');
// 跳转到'/about'路由,并带着参数
router.push({ path: '/about', query: { userId: 123 } });
传递参数

在编程式导航中,你能够经过方针的方式传递参数。以下是怎么传递途径参数和查询参数的示例:
```javascript
// 传递途径参数
router.push({ path: '/user', params: { userId: 123 } });
// 传递查询参数
router.push({ path: '/user', query: { userId: 123 } });
编程式导航与命名路由

命名路由答应你经过称号来指定路由,这在处理杂乱的路由结构时十分有用。
```javascript
// 假定有一个名为'news'的路由
router.push({ name: 'news', params: { userId: 123 } });
编程式导航与路由护卫

路由护卫是Vue Router供给的一种机制,答应你在路由跳转之前或之后履行一些逻辑。以下是怎么运用大局前置护卫的示例:
```javascript
router.beforeEach((to, from, next) => {
// 在路由跳转之前履行逻辑
console.log('导航行将产生,行将跳转到:', to.fullPath);
next(); // 有必要调用next()办法来解析该钩子
编程式导航与Vuex结合

当你的运用运用Vuex进行状况办理时,编程式导航能够与Vuex状况严密集成,以便在导航时依据状况更新路由。
```javascript
// 假定有一个Vuex模块来办理用户状况
const store = new Vuex.Store({
state: {
user: null
},
mutations: {
setUser(state, user) {
state.user = user;
}
// 在导航时依据Vuex状况更新路由
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
if (!store.state.user) {
// 用户未登录,重定向到登录页面
next({ path: '/login' });
} else {
// 用户已登录,持续导航
next();
}
} else {
next(); // 保证一定要调用next()
编程式导航是Vue Router供给的一种强壮功用,它答应开发者经过代码操控路由的跳转。经过了解编程式导航的原理和用法,你能够更灵敏地处理路由逻辑,特别是在与Vuex结合运用时。在实践项目中,合理运用编程式导航能够提高运用的功能和用户体会。
相关
-
css 通配符, 什么是CSS通配符?详细阅读

CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为...
2025-01-15 0
-
css嵌套, CSS嵌套的概念详细阅读

在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌...
2025-01-15 0
-
css模型, CSS盒模型概述详细阅读

CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器...
2025-01-15 0
-
html注释代码,```html HTML 注释示例详细阅读

在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个...
2025-01-15 0
-
react中底,构建高效前端运用的柱石详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显...
2025-01-15 0
-
html文字标签,表明第一流其他标题,一般用于网页的主标题。详细阅读

1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文...
2025-01-15 0
-
css布景突变色, 突变色的基本概念详细阅读

在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变...
2025-01-15 0
-
html网页规划作业,html网页制造制品代码期末作业详细阅读

规划一个HTML网页作业时,首要需求确认网页的主题和意图。以下是一个简略的HTML网页规划的示例,包含根本的HTML结构、款式和内容。这个示例将创立一个简略的个人主页。HTM...
2025-01-15 0
-
html新窗口翻开网页, 什么是新窗口翻开网页?详细阅读

```html在新窗口翻开示例网站```假如你想要在新窗口中翻开一个本地的HTML文件,你能够将`href`特点设置为本地文件的途径,如下所示:```html在新窗口翻开本地页...
2025-01-15 0
-
html背景图片全屏,```html 全屏背景图片 ```详细阅读

要完成HTML背景图片全屏显现,你能够运用CSS来设置背景图片的款式。以下是完成全屏背景图片的过程:1.首要,保证你有一个HTML文件和一个CSS文件。2.在HTML文件中...
2025-01-15 0
