vue模板,```html Vue Example {{ message }}
Vue模板的根本语法
1. 文本插值:运用`{{ }}`来显现数据绑定的内容。 ```html {{ message }} ```
3. 条件烘托: `vif`:条件性地烘托一块内容。 `velseif`:`vif` 的“elseif”块。 `velse`:`vif` 的“else”块。 `vshow`:依据条件展现元素。
4. 列表烘托:运用`vfor`指令根据一个数组烘托一个列表。 ```html {{ item }} ```
5. 事情处理:运用`von`或`@`符号监听事情。 ```html Click me ```
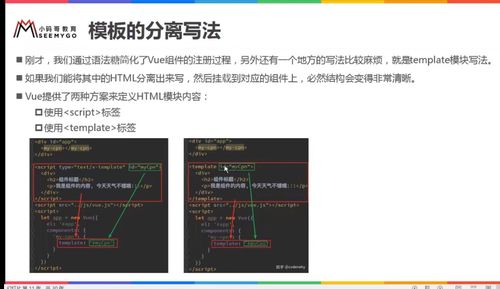
单文件组件(.vue文件)
单文件组件是一个Vue文件,包括三个部分:``, ``, 和 ``。
``:界说组件的模板。 ``:包括组件的逻辑。 ``:包括组件的款式。
```vue {{ title }} {{ item }}
export default { data { return { title: 'My List', items: }; }}
h1 { color: red;}```
运用Vue模板
要运用Vue模板,首要需求创立一个Vue实例,并指定一个挂载点(通常是DOM中的某个元素),然后Vue会解析模板并将其烘托到挂载点。
```html Vue Example {{ message }}

new Vue; ```
在上述示例中,咱们创立了一个Vue实例,并将其挂载到`id`为`app`的元素上。模板中的`{{ message }}`将被实例数据中的`message`特点值替换。
Vue模板:构建高效动态网页的利器

```html
欢迎来到Vue国际
Vue模板让动态内容变得简略。

```javascript
export default {
data() {
return {
message: 'Hello Vue!'
};
},
methods: {
greet() {
alert(this.message);
}
```html
h1 {
color: red;
font-size: 16px;
数据绑定
Vue模板的中心功用之一是数据绑定。数据绑定答应开发者将数据与视图连接起来,完成数据的实时更新。
双向绑定
```html
相关
-
css鼠标事情详细阅读

CSS(层叠款式表)自身并不直接支撑鼠标事情。鼠标事情一般是在HTML文档中运用JavaScript来处理的。CSS能够用来界说鼠标事情产生时的款式改动,比方鼠标悬停(`:ho...
2025-01-13 0
-
html中字体色彩,html字体色彩代码怎样写详细阅读
2.运用内联款式:```html这是蓝色字体3.运用内部款式表:```htmlp{color:green;}这是绿色字体4.运用外部款式表:```html这是在s...
2025-01-13 0
-
css不换行, 什么是CSS不换行详细阅读

下面是一个比如:```cssp{whitespace:nowrap;}```这段代码将应用于一切的``元素,使它们的内容不会主动换行。假如你只想针对特定的元素或部分...
2025-01-13 0
-
html怎样跳转页面,```html 页面跳转示例详细阅读

在HTML中,你能够运用``(锚)元从来创立页面之间的跳转链接。这个元素一般包含一个`href`特点,该特点指定了链接的方针URL。当你点击这个链接时,浏览器会导航到指定的UR...
2025-01-13 0
-
引进css详细阅读

1.内联CSS内联CSS是直接在HTML元素中增加`style`特点来界说款式。这种办法简略直接,但缺陷是款式无法复用,每个元素都需求独自界说。```html内联C...
2025-01-13 0
-
css虚线代码详细阅读

CSS中创立虚线作用一般涉及到运用边框(border)特点。下面是一个简略的示例,展现了怎么运用CSS创立一个具有虚线边框的元素:```css.dashedborder{...
2025-01-13 0
-
vue模板语法详细阅读

Vue模板语法是Vue.js结构中用于声明式地描绘UI结构和逻辑的一种语法。它答应开发者运用简练的模板来创立动态内容,而不是直接编写HTML。Vue模板语法首要包括以下几部分:...
2025-01-13 0
-
html相对定位,html相对定位代码详细阅读

在HTML中,相对定位(RelativePositioning)是一种定位技能,它答应您相对于元素在文档流中的正常方位来定位元素。这意味着您能够经过指定元素相对于其正常方位的...
2025-01-13 0
-
vue代码标准,vue官网中文文档详细阅读

1.文件结构:将Vue组件、路由、存储、API等别离放在不同的文件夹中。运用PascalCase命名法为组件命名,如`UserProfile.vue`。...
2025-01-13 0
-
html中引进js,```html 内联脚本示例详细阅读

在HTML中引进JavaScript有几种常见的办法:```html内联脚本示例//这儿是JavaScript代码document.write;```...
2025-01-13 0
