css常识点
1. 挑选器(Selectors):挑选器用于挑选需求款式的HTML元素。常见的CSS挑选器有元素挑选器、类挑选器、ID挑选器、子孙挑选器、子挑选器等。
2. 特点(Properties):特点用于界说元素的款式。例如,`color`特点界说文本色彩,`fontsize`特点界说字体巨细,`backgroundcolor`特点界说布景色彩等。
3. 值(Values):值是特点的详细值。例如,`color`特点能够设置为`red`、`FF0000`或`rgb`。
4. 声明(Declarations):声明是由特点和值组成的,用于界说元素的款式。例如,`color: red;`是一个声明。
5. 规矩集(Rule Sets):规矩集是由挑选器和声明组成的,用于界说一组元素的款式。例如,`h1 { color: red; }`是一个规矩集。
6. 层叠(Cascading):CSS的层叠规矩决议了当多个规矩运用于同一个元素时,哪个规矩将收效。层叠规矩包含特异性、承继性和重要性。
7. 特异性(Specificity):特异性是指CSS规矩的挑选器与方针元素之间的匹配程度。特异性越高,规矩越优先。
8. 承继(Inheritance):承继是指子元素从父元素承继款式特点。不是一切特点都能够承继,但许多常见特点(如`color`、`fontsize`等)是能够承继的。
9. 重要性(Importance):重要性是指CSS规矩的重要程度。能够运用`!important`声明来进步规矩的重要性,使其优先于其他规矩。
10. 媒体查询(Media Queries):媒体查询答应依据设备特性(如屏幕宽度、分辨率等)运用不同的CSS规矩。这使得CSS能够习惯不同的设备,完成呼应式规划。
11. 预处理器(Preprocessors):CSS预处理器(如Sass、Less、Stylus等)答应运用变量、嵌套、混合等高档功用来简化CSS编写。
13. 定位(Positioning):CSS定位用于操控元素在页面上的方位。定位类型包含静态、相对、肯定、固定和起浮。
14. 起浮(Floating):起浮是一种定位技能,答应元素在页面中水平摆放。起浮常用于完成多列布局。
15. Flexbox:Flexbox是一种现代的布局技能,用于创立灵敏的布局。它答应元素在容器中主动调整巨细和方位。
16. Grid:CSS Grid是一种强壮的布局技能,用于创立杂乱的二维布局。它答应将页面划分为行和列,并使元素在这些行和列中定位。
17. 变量(Variables):CSS变量(也称为自界说特点)答应在CSS中界说可重用的值。它们能够用于简化CSS代码,进步可保护性。
18. 动画(Animations):CSS动画答应为元素增加动态作用。能够运用`@keyframes`规矩界说动画序列,并运用`animation`特点运用动画。
19. 过渡(Transitions):CSS过渡答应元素在一段时间内滑润地从一个状况过渡到另一个状况。能够运用`transition`特点界说过渡作用。
20. 媒体类型(Media Types):CSS规矩能够针对不同的媒体类型(如屏幕、打印、手持设备等)运用不同的款式。能够运用`@media`规矩界说媒体查询。
这些是CSS的一些根底常识点,把握这些常识点将有助于编写更有用、更灵敏的CSS代码。
CSS 常识点深度解析
一、CSS 根底概念

CSS(层叠款式表)是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页的布局、色彩、字体等视觉元素,然后提高用户体会。

二、CSS 挑选器

- 元素挑选器:挑选一切指定类型的元素,如`p`挑选一切``元素。

- 类挑选器:经过元素的类特点挑选元素,如`.class-name`挑选一切类名为`class-name`的元素。

- ID挑选器:经过元素的ID特点挑选元素,如`id-name`挑选ID为`id-name`的元素。

- 特点挑选器:依据元素的特点值挑选元素,如`[attribute=value]`挑选特点值为`value`的元素。

三、CSS 布局技能

- 起浮布局:经过`float`特点完成元素的水平起浮,常用于完成两列布局。

- 定位布局:经过`position`特点完成元素的肯定定位或相对定位,能够准确操控元素的方位。

- Flexbox布局:供给了一种愈加灵敏的布局方法,能够轻松完成一维或二维布局。

- Grid布局:供给了一种二维布局体系,能够一起操控行和列的布局。

四、CSS 款式特点

- 色彩:`color`特点用于设置文本色彩,`background-color`特点用于设置布景色彩。

- 字体:`font-family`特点用于设置字体类型,`font-size`特点用于设置字体巨细。

- 边框:`border`特点用于设置元素的边框款式,包含宽度、色彩和款式。

- 内边距和外边距:`padding`特点用于设置元素的内边距,`margin`特点用于设置元素的外边距。
五、CSS 过渡和动画

CSS过渡和动画能够增强网页的交互性和视觉作用。

- 过渡:经过`transition`特点完成元素款式的滑润改变,如色彩、巨细、透明度等。

- 动画:经过`@keyframes`规矩界说动画的关键帧,完成更杂乱的动画作用。

六、CSS 预处理器

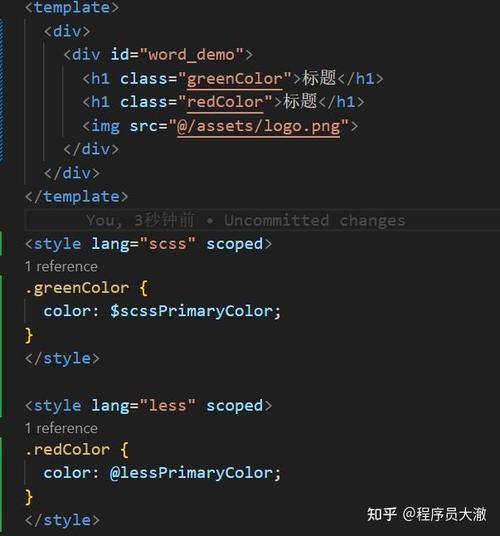
CSS预处理器是一种用于编写更高效、可保护的CSS代码的东西。
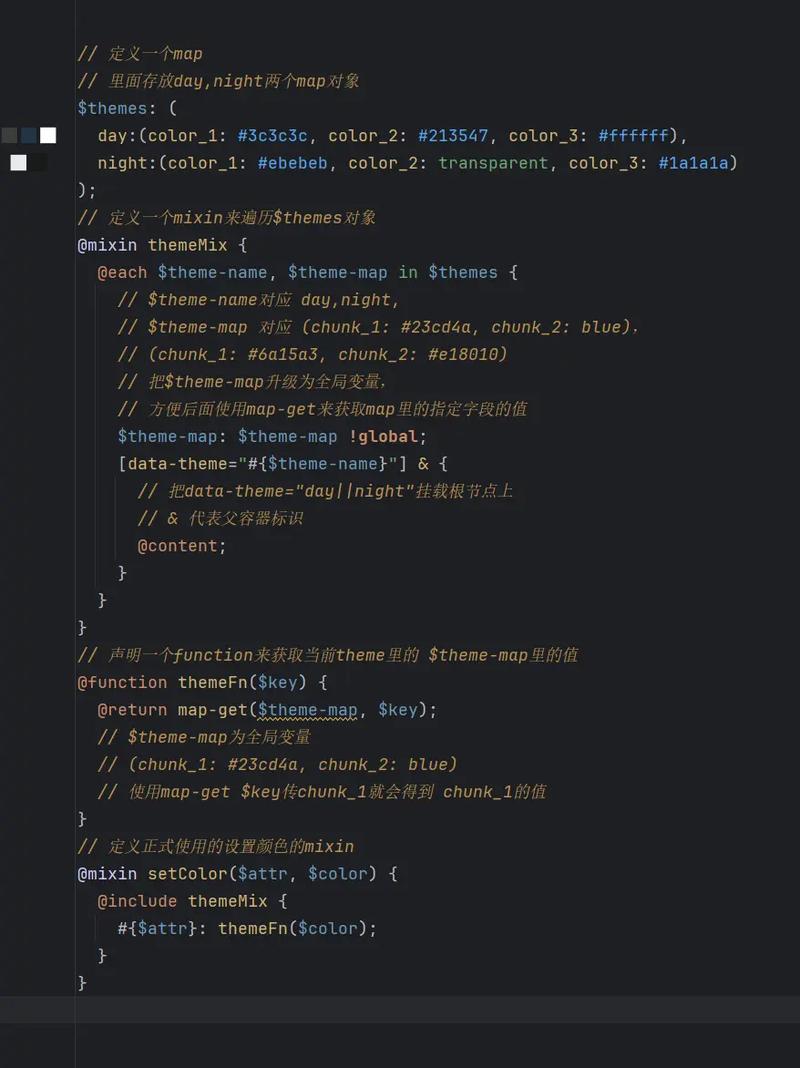
- Sass:一种盛行的CSS预处理器,支撑变量、嵌套、混合等功用。

- Less:另一种盛行的CSS预处理器,供给相似Sass的功用。

- Stylus:一个轻量级的CSS预处理器,语法简练。

七、CSS 东西和资源
- CSS Reset:一组CSS规矩,用于重置不同浏览器的默许款式。
- CSS结构:如Bootstrap、Foundation等,供给了一套预界说的款式和组件。

- 在线CSS东西:如CSS3 Generator、CSS Gradient Generator等,能够协助开发者快速生成CSS款式。
CSS是前端开发中不可或缺的技能,把握CSS能够协助开发者创立漂亮、高效的网页。本文介绍了CSS的根底概念、挑选器、布局技能、款式特点、过渡和动画、预处理器以及相关东西和资源,期望对读者有所协助。
相关
-
html文件修正器, HTML文件修正器的功用详细阅读

1.运用文本修正器:记事本:Windows自带的文本修正器,能够翻开和修正HTML文件。翻开记事本,点击“文件”˃“翻开”,然后挑选你的HTML文件。修正完成后,保存...
2025-01-12 0
-
vue面试题,vue面试题面试必问详细阅读

Vue面试题收拾基础知识:解说Vue.js的呼应式原理。描绘Vue组件的生命周期。什么是虚拟DOM?它与实在DOM有什么差异?怎么完...
2025-01-12 0
-
html 锚点详细阅读

HTML锚点(anchor)是一种用于在同一页面或不同页面之间进行跳转的元素。它由两部分组成:锚点链接(anchorlink)和锚点方针(anchortarget)。锚点...
2025-01-12 0
-
VUE相机,从原理到实践详细阅读
1.调用getUserMediaAPI:运用`navigator.mediaDevices.getUserMedia`来获取视频流。2.创立视频元素:将获取的视频流显现在...
2025-01-12 0
-
jquery鼠标移入移出,```htmlMouse Enter and Leave Example$.ready{ $.mouseenter{ $.css; }qwe2;详细阅读
在jQuery中,你能够运用`.mouseenter`和`.mouseleave`办法来处理鼠标移入和移出的动作。这些办法能够用来绑定事情处理函数,当鼠标移入或移出...
2025-01-12 0
-
html5是什么手机,什么是HTML5手机?详细阅读

HTML5(HyperTextMarkupLanguage5)并不是一种手机,而是一种用于构建网页和Web运用程序的符号言语。它是HTML(超文本符号言语)的最新版别,旨...
2025-01-12 0
-
html怎么做网页,如何用html制造一个简略的网页详细阅读

制造网页需求运用HTML(HyperTextMarkupLanguage),它是网页内容的骨架。下面是一个简略的HTML网页的根本结构:```html...
2025-01-12 0
-
html可视化修改器,二、HTML可视化修改器的界说与作用详细阅读

1.AdobeDreamweaver:这是一个强壮的网页规划东西,供给了丰厚的可视化修改功用,以及代码修改和实时预览功用。2.Wix:这是一个在线网站构建渠道,供给了拖放...
2025-01-12 0
-
css图片缩放详细阅读

1.运用`width`和`height`特点:你能够经过设置`width`和`height`特点来缩放图片。假如你只设置其间一个特点,另一个特点会主动调...
2025-01-12 0
-
html5学习网站,敞开前端开发新篇章详细阅读

3.w3school网站链接:特色:供给从根底的HTML到CSS,甚至进阶的XML、SQL、JS、PHP和ASP.NET的教程。经过在线修改器,能够修改代...
2025-01-12 0
