css测验,css测验东西
当然,我能够协助你进行CSS测验。请告诉我你想要测验的具体内容或问题。例如,你能够供给一段CSS代码,描绘你想要完成的作用,或许描绘你遇到的问题。我将极力供给协助。
CSS测验:保证网页款式的共同性与准确性
一、CSS测验的重要性

1. 进步网页质量

CSS测验能够协助开发者发现和修正款式问题,然后进步网页的全体质量。经过测验,能够保证网页在不同浏览器和设备上呈现出共同的作用。
2. 优化用户体会

杰出的CSS款式规划能够进步用户体会,使网页愈加漂亮、易用。CSS测验有助于保证用户体会的共同性,防止因款式问题导致的用户困扰。
3. 进步开发功率

经过CSS测验,能够及时发现和修正问题,削减后期保护本钱。一起,测验成果能够为开发者供给改善方向,进步开发功率。
二、CSS测验常用办法

1. 手动测验

手动测验是CSS测验的根底,经过人工查看网页款式是否契合预期。这种办法适用于简略页面和少数款式的测验。
2. 自动化测验

自动化测验是CSS测验的重要手法,能够进步测验功率和准确性。常用的自动化测验东西有Selenium、Cypress等。
3. 单元测验

单元测验是对CSS代码进行测验,保证每个款式模块的功用正确。常用的单元测验结构有Jest、Mocha等。
三、CSS测验最佳实践

1. 运用CSS预处理器
CSS预处理器如Sass、Less等能够进步CSS代码的可保护性和复用性。在测验过程中,能够运用预处理器生成的CSS文件进行测验。
2. 优化CSS选择器

选择器是CSS的中心,优化选择器能够进步款式匹配的功率和准确性。防止运用过于杂乱的选择器,尽量运用简洁明了的选择器。
3. 运用CSS标准

遵从CSS标准能够保证代码的可读性和可保护性。在测验过程中,能够运用CSS标准查看东西进行验证。
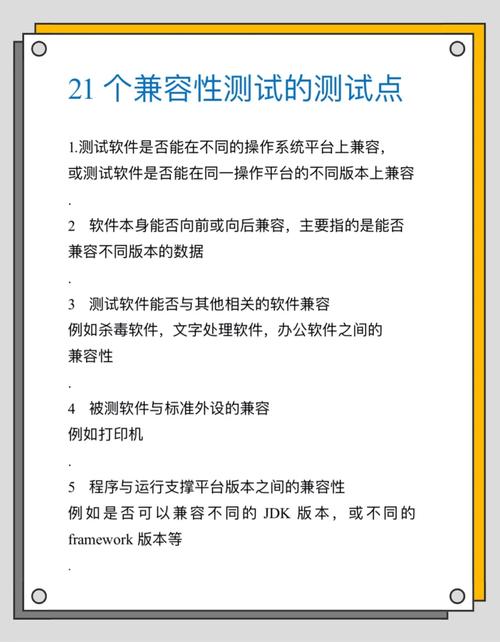
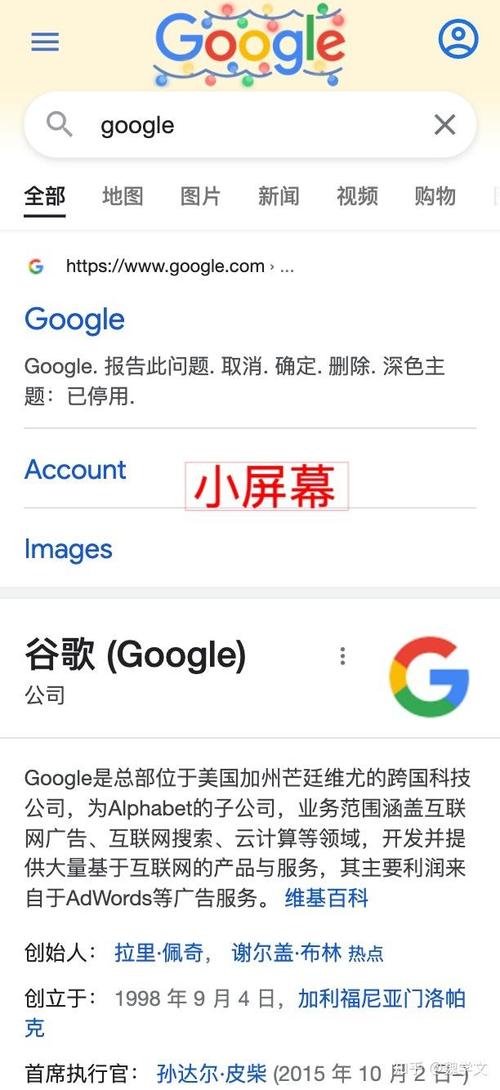
4. 注重兼容性测验

不同浏览器和设备对CSS的支撑程度不同,兼容性测验是CSS测验的重要环节。能够运用浏览器兼容性测验东西进行测验。
1. CSS测验是保证网页款式共同性和准确性的关键环节。

2. CSS测验常用办法包含手动测验、自动化测验和单元测验。

3. CSS测验最佳实践包含运用CSS预处理器、优化CSS选择器、运用CSS标准和注重兼容性测验。
经过遵从以上主张,能够有用进步CSS测验的质量和功率,为用户供给更好的网页体会。
相关
-
vue中的ref, 什么是ref详细阅读

在Vue中,`ref`是一个十分有用的功用,它答应咱们直接拜访DOM元素或组件实例。`ref`的运用场景十分广泛,比方表单输入获取焦点、操作DOM元素、获取组件实例等。`r...
2025-01-12 2
-
react源码解析, React源码结构详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的办法创立交互式的UI。React源码解析是一个相对杂乱的进程,由于它触及多个模块和概...
2025-01-12 4
-
html中input的效果详细阅读
HTML中的``元素用于创立表单中的输入字段。输入字段答应用户输入数据,比方:文本、查找词、数字、滑块、复选框、单选框、按钮等。``元素是表单``中最常见的元素之一...
2025-01-12 4
-
css事例, 事例剖析详细阅读

1.文本款式设置:```cssp{color:blue;fontsize:16px;fontfamily:Arial,sansserif;}```这个C...
2025-01-12 4
-
前端jquery,jquery官网下载安装详细阅读

好的,前端开发中运用jQuery是一种常见的技能。jQuery是一个快速、细巧且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和...
2025-01-12 4
-
react图片懒加载, 什么是图片懒加载?详细阅读

在React中,你能够直接在``组件上运用这个特点。例如:```jsximportReactfrom'react';constLazyLoadedImage==˃...
2025-01-12 3
-
css布景色,css布景色彩突变代码详细阅读

CSS(层叠款式表)用于设置网页元素的款式,包含布景色。您能够经过以下几种办法来设置布景色:1.运用色彩称号:CSS支撑多种色彩称号,如`red`、`blue`、`green...
2025-01-12 3
-
药理css,药理学css概念详细阅读
您好,关于“药理CSS”的信息,依据查找成果,或许存在两种不同的解说。请您承认一下您具体指的是哪一种?1.药理学中的CSS:稳态血药浓度(CSS):这是药理学中的一个...
2025-01-12 5
-
html运用css详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又...
2025-01-11 8
-
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }详细阅读

要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现...
2025-01-11 5
