html5修改器,HTML5修改器概述
1. Adobe Dreamweaver 特色:功用强壮,支撑跨渠道和呼应式规划,供给可视化界面和代码修改功用。 官网:。
2. HBuilderX 特色:速度快,代码帮手强壮,支撑多种编程言语和浏览器兼容性。 官网:。
3. Visual Studio Code 特色:轻量级但功用强壮,支撑多种编程言语,丰厚的插件生态体系,适用于HTML、CSS和JavaScript等。 官网:。
4. Sublime Text 特色:轻量级代码修改器,支撑多种编程言语,插件丰厚,适宜快速修改。 官网:。
5. HTMLPad 2025 特色:智能交融HTML、CSS、JavaScript修改,内置AI帮手,支撑快速编码和多种修改器。 下载:。
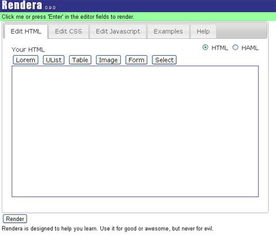
6. 在线HTML修改器 特色:在线修改HTML、CSS、JS代码,实时显现运转作用,便利测验和调试。 网站:。
7. Brackets 特色:专心于Web开发,供给实时预览和其他实用功用。 官网:。
8. Notepad 特色:轻量级文本和源代码修改器,功用强壮,适用于Windows用户。 官网:。
9. 在线HTML修改器 CE东西箱 特色:支撑代码高亮、智能查错、主动补全等功用,适宜在线修改和测验HTML代码。 网站:。
期望这些引荐能协助你找到适宜的HTML5修改器,进步开发功率。
HTML5修改器概述

HTML5修改器的功用特色

HTML5修改器具有以下功用特色:
支撑HTML5、CSS3、JavaScript等前端技能;
供给丰厚的代码提示和主动完结功用;
支撑实时预览,便利开发者检查页面作用;
支撑多种编程言语,如Java、Python、PHP等;
具有代码紧缩、格式化、调试等功用;
支撑插件扩展,满意个性化需求。
常用HTML5修改器引荐

1. Visual Studio Code
Visual Studio Code(简称VS Code)是一款由微软开发的免费、开源的代码修改器。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。VS Code具有强壮的代码提示、智能感知、代码片段等功用,一起还支撑多种插件扩展,满意不同开发者的需求。
2. Sublime Text
Sublime Text是一款轻量级的代码修改器,以其简练的界面和高效的功用而遭到广泛好评。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。Sublime Text具有丰厚的插件生态体系,开发者能够依据自己的需求进行扩展。
3. Atom
Atom是由GitHub开发的一款开源代码修改器。它支撑多种编程言语,包含HTML5、CSS3、JavaScript等。Atom具有强壮的插件体系,开发者能够自定义修改器界面、功用等。此外,Atom还支撑多人协作开发,便利团队协作。
4. Brackets
Brackets是一款由Adobe开发的免费、开源的代码修改器。它专心于前端开发,支撑HTML5、CSS3、JavaScript等。Brackets具有实时预览功用,便利开发者检查页面作用。此外,Brackets还支撑多种插件扩展,满意个性化需求。
5. Figma
Figma是一款依据浏览器的协作规划东西,它支撑HTML5、CSS3、JavaScript等。Figma能够创立网页原型和UI规划,便利开发者与规划师之间的交流。此外,Figma还支撑多人协作,进步团队作业功率。
HTML5修改器是HTML5开发的重要东西,选择一款适宜自己的修改器能够大大进步开发功率。本文为您介绍了几款常用的HTML5修改器,期望对您的开发作业有所协助。在实践选择时,您能够依据自己的需求、喜爱和团队协作状况来选择适宜的修改器。
相关
-
vue中的ref, 什么是ref详细阅读

在Vue中,`ref`是一个十分有用的功用,它答应咱们直接拜访DOM元素或组件实例。`ref`的运用场景十分广泛,比方表单输入获取焦点、操作DOM元素、获取组件实例等。`r...
2025-01-12 0
-
react源码解析, React源码结构详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的办法创立交互式的UI。React源码解析是一个相对杂乱的进程,由于它触及多个模块和概...
2025-01-12 1
-
html中input的效果详细阅读
HTML中的``元素用于创立表单中的输入字段。输入字段答应用户输入数据,比方:文本、查找词、数字、滑块、复选框、单选框、按钮等。``元素是表单``中最常见的元素之一...
2025-01-12 0
-
css事例, 事例剖析详细阅读

1.文本款式设置:```cssp{color:blue;fontsize:16px;fontfamily:Arial,sansserif;}```这个C...
2025-01-12 1
-
前端jquery,jquery官网下载安装详细阅读

好的,前端开发中运用jQuery是一种常见的技能。jQuery是一个快速、细巧且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和...
2025-01-12 1
-
react图片懒加载, 什么是图片懒加载?详细阅读

在React中,你能够直接在``组件上运用这个特点。例如:```jsximportReactfrom'react';constLazyLoadedImage==˃...
2025-01-12 0
-
css布景色,css布景色彩突变代码详细阅读

CSS(层叠款式表)用于设置网页元素的款式,包含布景色。您能够经过以下几种办法来设置布景色:1.运用色彩称号:CSS支撑多种色彩称号,如`red`、`blue`、`green...
2025-01-12 1
-
药理css,药理学css概念详细阅读
您好,关于“药理CSS”的信息,依据查找成果,或许存在两种不同的解说。请您承认一下您具体指的是哪一种?1.药理学中的CSS:稳态血药浓度(CSS):这是药理学中的一个...
2025-01-12 5
-
html运用css详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又...
2025-01-11 8
-
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }详细阅读

要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现...
2025-01-11 5
