css单位
CSS(层叠款式表)单位用于指定元素的尺度、方位和其他特点。以下是CSS中常用的单位类型:
1. 长度单位: 像素(px):屏幕上的最小点,是Web规划中运用最广泛的单位。 点(pt):在印刷规划中常用的单位,1点等于1/72英寸。 英寸(in):等于2.54厘米。 厘米(cm):等于0.3937英寸。 毫米(mm):等于0.1厘米。 em:相对于当时字体巨细的单位。1em等于当时元素的字体巨细。 rem:相对于根元素(即html元素)的字体巨细的单位。1rem等于根元素的字体巨细。 百分比(%):相对于父元素的尺度。
2. 视点单位: 度(deg):视点单位,一个完好的圆等于360度。 弧度(rad):视点单位,一个完好的圆等于2π弧度。 梯度(grad):视点单位,一个完好的圆等于400梯度。 转(turn):视点单位,一个完好的圆等于1转。
3. 时刻单位: 秒(s):时刻单位。 毫秒(ms):时刻单位,1秒等于1000毫秒。
4. 频率单位: 赫兹(Hz):频率单位,每秒周期数。 千赫兹(kHz):频率单位,每秒1000周期数。
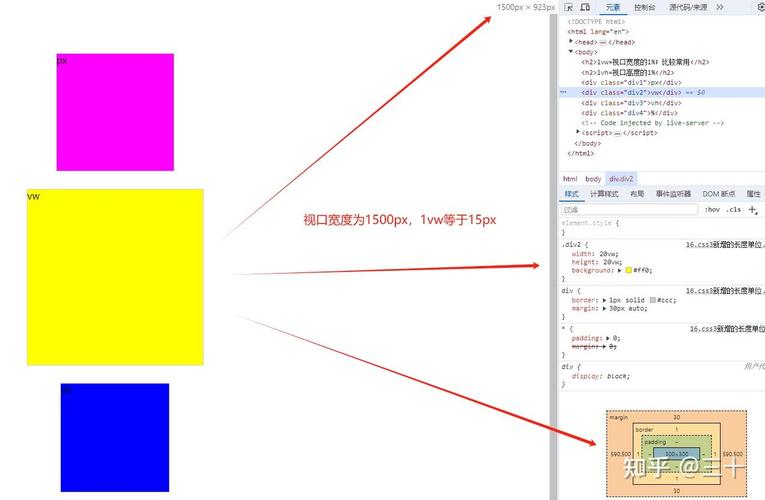
5. 其他单位: 线(line):相对于当时元素的字体巨细的单位,一般用于行高。 字符(ch):相对于当时元素的0宽度数字的宽度,一般用于设置文本宽度。 视口宽度(vw):相对于视口宽度的百分比。 视口高度(vh):相对于视口高度的百分比。 视口最小宽度(vmin):相对于视口宽度和高度中的最小值的百分比。 视口最大宽度(vmax):相对于视口宽度和高度中的最大值的百分比。
了解这些单位能够协助你更好地操控Web页面的布局和款式。
CSS单位:全面解析与实战运用
在网页规划和开发中,CSS单位是不可或缺的一部分。它们决议了元素的巨细、距离、字体巨细等视觉出现,一起也影响着网页的呼应式布局与跨设备兼容性。本文将全面解析CSS中的各类单位,并经过实例演示,协助您更好地了解和运用这些单位。
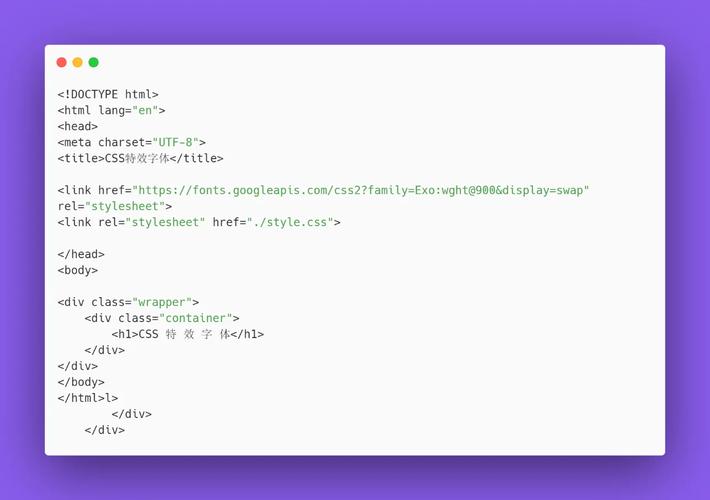
```html
标题

文本内容
一、CSS单位概述

CSS单位用于指定长度、巨细和方位等特点的值。它们能够分为两大类:肯定单位和相对单位。
1. 肯定单位

肯定单位是固定的长度,不会依据屏幕或页面的尺度改动。常见的肯定单位包含:
- 像素(px):显示器上的一个点,是屏幕分辨率的单位。
- 点(pt):首要用于打印文档,1pt等于1/72英寸。

- 厘米(cm):依据物理国际的肯定长度单位,便于在需要与实践物品尺度匹配的规划中运用。

- 毫米(mm):厘米的十分之一,适用于更精密的尺度调整。

2. 相对单位

相对单位是相对于其他尺度的单位,它们的值会依据上下文环境改变。常见的相对单位包含:
- em:相对于当时元素的字体尺度巨细。

- rem:相对于根元素(html元素)的字体尺度巨细。

- ex:相对于当时字体的x-height(小写字母的均匀高度)。

- vw(视口宽度单位):相对于视口宽度的百分比。

- vh(视口高度单位):相对于视口高度的百分比。
- vmin:相对于视口的较小维度(宽度或高度)的百分比。
- vmax:相对于视口的较大维度(宽度或高度)的百分比。

二、CSS单位实战运用

1. 像素单位(px)

```css
font-size: 16px; / 字体巨细为16像素 /
margin: 20px; / 外边距为20像素 /

2. em单位

```css
font-size: 1.2em; / 字体巨细为当时元素字体巨细的1.2倍 /

3. rem单位

```css
html {
font-size: 16px; / 根元素字体巨细为16像素 /

font-size: 1rem; / 字体巨细为根元素字体巨细的1倍 /

4. vw和vh单位
```css
.container {
width: 50vw; / 容器宽度为视口宽度的50% /
height: 50vh; / 容器高度为视口高度的50% /
5. vmin和vmax单位
```css
.container {
width: 75vmin; / 容器宽度为视口较小维度的75% /
height: 75vmax; / 容器高度为视口较大维度的75% /
CSS单位在网页规划和开发中扮演着重要人物。经过合理挑选和运用这些单位,咱们能够创建出习惯不同屏幕尺度和设备的网站。本文全面解析了CSS中的各类单位,并经过实例演示了它们的实践运用。期望这些内容能协助您更好地把握CSS单位,提高您的网页规划和开发技术。
相关
-
药理css,药理学css概念详细阅读
您好,关于“药理CSS”的信息,依据查找成果,或许存在两种不同的解说。请您承认一下您具体指的是哪一种?1.药理学中的CSS:稳态血药浓度(CSS):这是药理学中的一个...
2025-01-12 3
-
html运用css详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又...
2025-01-11 6
-
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }详细阅读

要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现...
2025-01-11 3
-
vue接口,从根底到实践详细阅读

在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个...
2025-01-11 4
-
html5 空格,了解与优化详细阅读

在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能...
2025-01-11 5
-
etree.html详细阅读

`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档...
2025-01-11 3
-
vue结构详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-11 4
-
html怎样刺进视频,```htmlVideo Example详细阅读

```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本...
2025-01-11 5
-
vue是什么软件,什么是Vue.js?详细阅读

Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是...
2025-01-11 5
-
html二级页面怎么做,简略的html5网页规划模板详细阅读

创立一个HTML二级页面涉及到根本的HTML结构以及一些链接的运用。以下是一个简略的过程阐明,以及一个示例代码:过程阐明1.创立主页面(index.html):主页...
2025-01-11 4
