html字体特效
HTML字体特效:打造共同视觉体会
在网页规划中,字体特效是提高页面视觉作用的重要手法之一。经过奇妙运用HTML和CSS技能,咱们可认为网页中的字体增加各种特效,然后招引访客的注意力,提高用户体会。本文将具体介绍HTML字体特效的制作方法,帮助您打造共同的视觉体会。
一、HTML字体特效概述

1. 文字暗影:经过CSS的`text-shadow`特点,可认为文字增加暗影作用,使文字立体感更强。
2. 文字旋转:运用CSS的`transform`特点,能够旋转文字,完成动态作用。
3. 文字变形:经过`transform`特点中的`skew`和`scale`函数,能够改动文字的歪斜度和缩放份额。

4. 文字描边:运用`text-stroke`特点,可认为文字增加描边作用,使文字愈加夺目。

5. 文字突变:经过`background-clip`和`background-image`特点,可认为文字增加突变作用。

二、文字暗影特效

文字暗影是HTML字体特效中最常见的一种。以下是一个简略的文字暗影示例:
```css
.example-class {
text-shadow: 2px 2px 4px 000;
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`text-shadow`特点中的`2px 2px 4px 000`表明暗影在水平方向上偏移2像素,笔直方向上偏移2像素,含糊半径为4像素,色彩为黑色。
三、文字旋转特效

文字旋转能够经过`transform`特点中的`rotate`函数完成。以下是一个简略的文字旋转示例:
```css
.example-class {
transform: rotate(30deg);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`rotate(30deg)`表明将文字旋转30度。
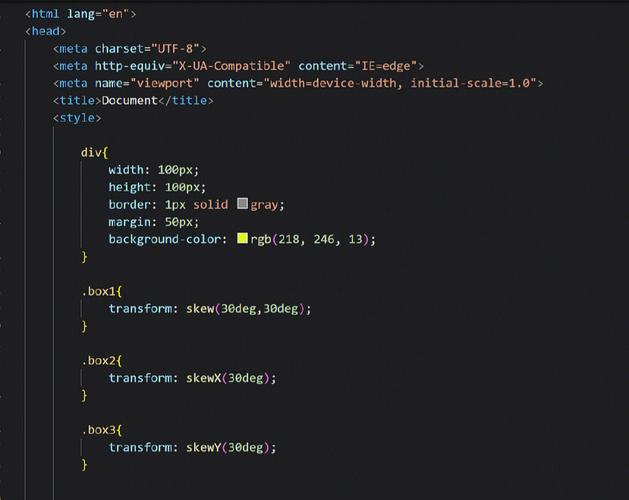
四、文字变形特效
文字变形能够经过`transform`特点中的`skew`和`scale`函数完成。以下是一个简略的文字变形示例:
```css
.example-class {
transform: skew(20deg, 20deg) scale(1.2);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`skew(20deg, 20deg)`表明将文字在水平缓笔直方向上别离歪斜20度,`scale(1.2)`表明将文字扩大1.2倍。
五、文字描边特效
文字描边能够经过`text-stroke`特点完成。以下是一个简略的文字描边示例:
```css
.example-class {
text-stroke: 2px 000;
-webkit-text-stroke: 2px 000;
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`text-stroke`特点表明描边的宽度,色彩为黑色。`-webkit-text-stroke`特点是为了兼容旧版浏览器。
六、文字突变特效
文字突变能够经过`background-clip`和`background-image`特点完成。以下是一个简略的文字突变示例:
```css
.example-class {
background-clip: text;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(to right, red, blue);
在上面的代码中,`.example-class`类将应用于一切具有该类的元素。`background-clip: text`表明布景图画仅应用于文字部分,`color: transparent`表明文字色彩为通明,`background-image: linear-gradient(to right, red, blue)`表明布景图画为从左到右的赤色到蓝色的突变。
相关
-
怎么差异html和html5, 概念差异详细阅读

1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。...
2025-01-12 0
-
vue父子传值, 父组件向子组件传值详细阅读

在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说pr...
2025-01-12 0
-
css和html怎样衔接详细阅读

要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办...
2025-01-12 0
-
前端html,html菜鸟教程官网进口详细阅读

前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在...
2025-01-12 0
-
个人网页规划html,个人网页规划html代码详细阅读

创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML...
2025-01-12 0
-
css3特效, CSS3改换(Transform)详细阅读

CSS3是一种款式表言语,用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过...
2025-01-12 0
-
html加空格详细阅读
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12 0
-
jquery设置css特点, 什么是CSS特点?详细阅读

在jQuery中,你能够运用`.css`办法来设置元素的CSS特点。这个办法答应你直接修正元素的款式,而不需要直接操作HTML的`style`特点。下面是一...
2025-01-12 0
-
html版权符号详细阅读
HTML中的版权符号可以用`...
2025-01-12 0
-
html转pdf,二、HTML转PDF的必要性详细阅读

1.运用在线东西:有许多在线东西能够将HTML转化为PDF。只需将HTML代码粘贴到东西中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2.运用浏...
2025-01-12 0
