css提示框,```htmlCSS Tooltip Example.tooltip { position: relative; display: inlineblock;}
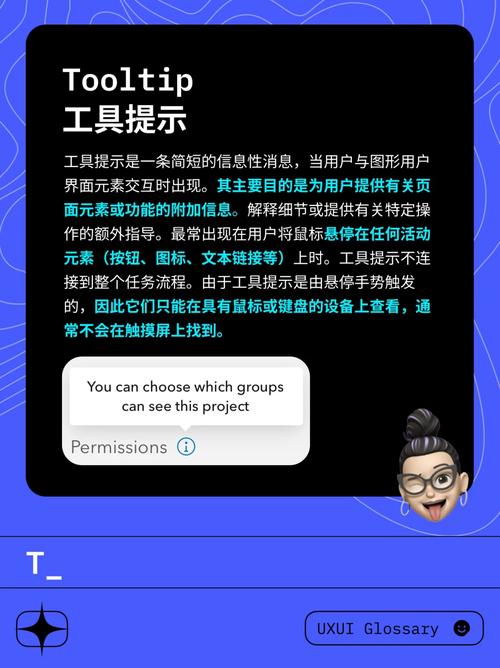
CSS提示框(一般称为东西提示或提示)是一种用于供给额定信息的小窗口,当用户将鼠标悬停在某个元素上时,它会显现出来。这种提示框一般用于供给关于元素的功用、运用办法或意义的简略阐明。
创立CSS提示框的根本过程如下:
1. HTML结构:首要,你需求一个HTML元从来触发提示框的显现。这个元素可所以任何HTML元素,例如链接(``)、按钮(``)或任何其他容器元素。
2. CSS款式:运用CSS来界说提示框的款式,包含其方位、巨细、色彩、字体等。你还需求界说触发元素和提示框之间的方位联系。
3. 显现和躲藏:运用CSS的`:hover`伪类来操控提示框的显现和躲藏。当用户将鼠标悬停在触发元素上时,提示框会显现;当鼠标移开时,提示框会躲藏。
以下是一个简略的CSS提示框示例:
```htmlCSS Tooltip Example.tooltip { position: relative; display: inlineblock;}

.tooltip .tooltiptext { visibility: hidden; width: 120px; backgroundcolor: black; color: fff; textalign: center; borderradius: 6px; padding: 5px 0; position: absolute; zindex: 1; bottom: 150%; left: 50%; marginleft: 60px; opacity: 0; transition: opacity 0.5s;}
.tooltip .tooltiptext::after { content: ; position: absolute; top: 100%; left: 50%; marginleft: 5px; borderwidth: 5px; borderstyle: solid; bordercolor: black transparent transparent transparent;}
.tooltip:hover .tooltiptext { visibility: visible; opacity: 1;}
Hover over me Tooltip text
在这个示例中,`.tooltip` 类界说了触发元素的根本款式,而 `.tooltiptext` 类界说了提示框的款式。`:hover` 伪类用于操控提示框的显现和躲藏。当用户将鼠标悬停在触发元素上时,提示框会显现,并逐步变得不通明。当鼠标移开时,提示框会逐步变得通明,并终究消失。
你能够依据自己的需求调整提示框的款式和方位,以满意你的规划要求。
CSS提示框:进步用户体会的交互元素
在网页规划中,CSS提示框(Tooltip)是一种常见的交互元素,它能够在用户将鼠标悬停在某个元素上时显现额定的信息。这不仅能够供给额定的上下文或阐明,还能进步用户体会。本文将深入探讨CSS提示框的完成办法、款式规划以及怎么优化其功能。
什么是CSS提示框?

CSS提示框,也称为东西提示(Tooltip),是一种在用户交互时显现的文本信息。它一般出现在鼠标悬停在一个元素上时,供给关于该元素的额定信息。CSS提示框的规划应简练、直观,而且能够增强用户的阅览体会。
CSS提示框的完成办法

CSS提示框能够经过多种办法完成,包含纯CSS、JavaScript以及结合两者。以下是几种常见的完成办法:
1. 纯CSS完成
纯CSS完成提示框是最简略的办法,它使用了CSS的伪元素和`:hover`选择器。这种办法不需求JavaScript,代码简练,呼应敏捷。
```css
.tooltip {
position: relative;
display: inline-block;
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
margin-left: -60px;
opacity: 0;
transition: opacity 0.3s;
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
2. JavaScript完成

JavaScript办法供给了更高的灵活性和动态内容支撑。经过JavaScript,能够操控提示框的显现、躲藏以及内容更新等。
```javascript
const tooltips = document.querySelectorAll('.tooltip');
tooltips.forEach(tooltip => {
tooltip.addEventListener('mouseover', function() {
tooltip.querySelector('.tooltiptext').style.visibility = 'visible';
});
tooltip.addEventListener('mouseout', function() {
tooltip.querySelector('.tooltiptext').style.visibility = 'hidden';
});
3. 结合CSS和JavaScript完成

结合CSS和JavaScript能够完成更杂乱的提示框作用,如动画、推迟显现等。
```javascript
const tooltips = document.querySelectorAll('.tooltip');
tooltips.forEach(tooltip => {
tooltip.addEventListener('mouseover', function() {
tooltip.querySelector('.tooltiptext').style.visibility = 'visible';
tooltip.querySelector('.tooltiptext').style.opacity = 1;
});
tooltip.addEventListener('mouseout', function() {
tooltip.querySelector('.tooltiptext').style.opacity = 0;
setTimeout(() => {
tooltip.querySelector('.tooltiptext').style.visibility = 'hidden';
}, 300);
});
CSS提示框的款式规划

1. 方位和尺度
提示框的方位和尺度应依据内容进行调整。一般,提示框应坐落触发元素的下方或右侧,并坚持恰当的尺度,以便用户能够轻松阅览。
2. 布景和色彩

布景和色彩应与网站的全体色调相和谐。一般,提示框的布景色为深色,文字色彩为淡色,以便在布景上杰出显现。
3. 边框和圆角

边框和圆角能够增加提示框的漂亮度。依据需求,能够为提示框增加边框和圆角款式。
优化CSS提示框的功能

1. 运用CSS选择器优化

运用高效的选择器能够削减阅览器的烘托时刻。防止运用过于杂乱的选择器,如深层次的嵌套选择器。
2. 削减重绘和重排

重绘和重排是影响网页功能的重要因素。尽量削减不必要的DOM操作,以削减重绘和重排的次数。
3. 运用CSS硬件加速
使用CSS硬件加速能够进步网页的烘托速度。经过将提示框的`transform`特点设置为`translateZ(0)`,能够启用硬件
相关
-
药理css,药理学css概念详细阅读
您好,关于“药理CSS”的信息,依据查找成果,或许存在两种不同的解说。请您承认一下您具体指的是哪一种?1.药理学中的CSS:稳态血药浓度(CSS):这是药理学中的一个...
2025-01-12 0
-
html运用css详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又...
2025-01-11 4
-
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }详细阅读

要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现...
2025-01-11 2
-
vue接口,从根底到实践详细阅读

在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个...
2025-01-11 2
-
html5 空格,了解与优化详细阅读

在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能...
2025-01-11 2
-
etree.html详细阅读

`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档...
2025-01-11 2
-
vue结构详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-11 3
-
html怎样刺进视频,```htmlVideo Example详细阅读

```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本...
2025-01-11 3
-
vue是什么软件,什么是Vue.js?详细阅读

Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是...
2025-01-11 5
-
html二级页面怎么做,简略的html5网页规划模板详细阅读

创立一个HTML二级页面涉及到根本的HTML结构以及一些链接的运用。以下是一个简略的过程阐明,以及一个示例代码:过程阐明1.创立主页面(index.html):主页...
2025-01-11 3
