暗影css,边框暗影css
暗影CSS(CSS Shadow)是一种用于在网页元素上增加暗影作用的技能。它能够协助元素看起来愈加立体和杰出,然后增强视觉作用。在CSS中,能够运用以下几种暗影作用:
1. 文本暗影(textshadow):用于在文本上增加暗影作用。2. 盒子暗影(boxshadow):用于在盒子(如div、p等)上增加暗影作用。3. 投影暗影(dropshadow):用于在元素上增加投影作用。
1. 文本暗影(textshadow):
```csstextshadow: 水平偏移 笔直偏移 含糊半径 色彩;```
示例:
```cssp { textshadow: 2px 2px 5px rgba;}```
2. 盒子暗影(boxshadow):
```cssboxshadow: 水平偏移 笔直偏移 含糊半径 暗影巨细 色彩;```
示例:
```cssdiv { boxshadow: 5px 5px 10px 5px rgba;}```
3. 投影暗影(dropshadow):
```cssfilter: dropshadow;```
示例:
```cssimg { filter: dropshadowqwe2;}```
这些暗影作用能够依据需要调整水平偏移、笔直偏移、含糊半径、暗影巨细和色彩等参数,以完成不同的视觉作用。在实践运用中,能够依据具体需求挑选适宜的暗影作用,并调整相关参数以到达最佳作用。
CSS暗影作用:打造立体视觉体会
在网页规划中,暗影作用是进步页面层次感和立体感的重要手法。经过CSS的`box-shadow`和`text-shadow`特点,咱们能够为元素和文本增加丰厚的暗影作用,然后增强网页的视觉作用。本文将具体介绍CSS暗影的根本用法、进阶技巧以及功能优化主张。
一、box-shadow根本语法与示例

`box-shadow`特点用于为元素增加暗影,其根本语法如下:
```css
box-shadow: h-offset v-offset blur spread color inset;
其间,参数解说如下:
- `h-offset`:暗影的水平偏移,正值向右偏移,负值向左偏移。
- `v-offset`:暗影的笔直偏移,正值向下偏移,负值向上偏移。
- `blur`:暗影的含糊程度,值越大,暗影越含糊。
- `spread`:暗影的扩展程度,正值暗影扩展,负值暗影缩小。
- `color`:暗影的色彩。
- `inset`:假如加上`inset`,暗影将变为内暗影,默以为外暗影。
示例 1:根本的外暗影
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px ccc;
示例 2:内暗影

```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: inset 10px 10px 5px ccc;
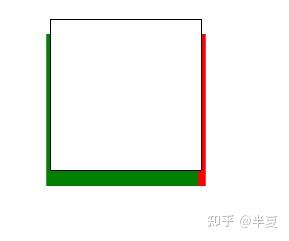
二、完成多个暗影作用

在实践运用中,咱们或许需要为元素增加多个暗影作用,以完成愈加丰厚的视觉作用。下面是一个示例:
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px ccc, -10px -10px 5px 999;

在这个示例中,咱们为元素增加了两个暗影作用,别离坐落元素右侧和左边。
三、进阶运用:突变暗影

CSS3供给了`box-shadow`特点的`inset`和`color`特点,能够创立突变暗影作用。下面是一个示例:
```css
div {
width: 100px;
height: 100px;
background-color: f0f0f0;
box-shadow: inset 0 0 10px 0px rgba(0, 0, 0, 0.5);
在这个示例中,咱们为元素增加了一个内暗影作用,暗影色彩为黑色,而且具有突变作用。
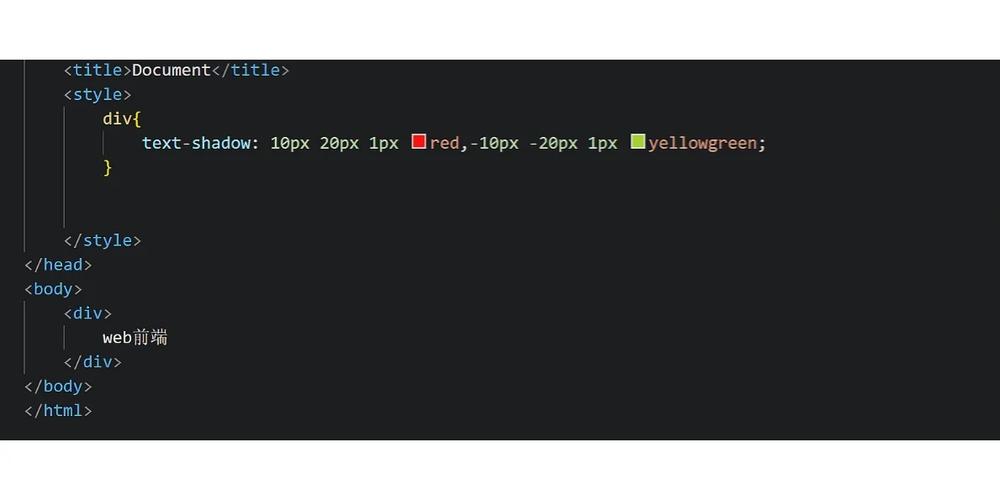
四、运用text-shadow为文本增加暗影

`text-shadow`特点用于为文本增加暗影作用,其语法与`box-shadow`相似。下面是一个示例:
```css
font-size: 24px;
color: 333;
text-shadow: 2px 2px 2px ccc;
在这个示例中,咱们为阶段文本增加了一个暗影作用,暗影色彩为灰色。
五、暗影与布景结合的运用

暗影作用能够与布景结合,完成愈加丰厚的视觉作用。以下是一个示例:
```css
button {
width: 100px;
height: 40px;
background-color: f0f0f0;
border: none;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
transition: all 0.3s ease;
button:hover {
background-color: ccc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3);
在这个示例中,咱们为按钮增加了暗影作用,并在鼠标悬停时增强了暗影作用。
六、功能优化主张

1. 尽量削减暗影的含糊程度和扩展程度,以下降烘托担负。
2. 防止在要害烘托途径中运用暗影作用,如动画或过渡。
3. 运用CSS预处理器(如Sass、Less)进行暗影作用的封装,进步代码可维护性。
CSS暗影作用是网页规划中不可或缺的元素,经过合理运用暗影作用,能够进步网页的视觉作用和用户体会。本文介绍了CSS暗影的根本用法、进阶技巧以及
相关
-
怎么差异html和html5, 概念差异详细阅读

1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。...
2025-01-12 5
-
vue父子传值, 父组件向子组件传值详细阅读

在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说pr...
2025-01-12 5
-
css和html怎样衔接详细阅读

要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办...
2025-01-12 3
-
前端html,html菜鸟教程官网进口详细阅读

前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在...
2025-01-12 3
-
个人网页规划html,个人网页规划html代码详细阅读

创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML...
2025-01-12 3
-
css3特效, CSS3改换(Transform)详细阅读

CSS3是一种款式表言语,用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过...
2025-01-12 3
-
html加空格详细阅读
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12 4
-
jquery设置css特点, 什么是CSS特点?详细阅读

在jQuery中,你能够运用`.css`办法来设置元素的CSS特点。这个办法答应你直接修正元素的款式,而不需要直接操作HTML的`style`特点。下面是一...
2025-01-12 3
-
html版权符号详细阅读
HTML中的版权符号可以用`...
2025-01-12 4
-
html转pdf,二、HTML转PDF的必要性详细阅读

1.运用在线东西:有许多在线东西能够将HTML转化为PDF。只需将HTML代码粘贴到东西中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2.运用浏...
2025-01-12 3
