学vue之前要学什么
在开端学习 Vue.js 之前,主张先把握以下根底常识:
1. HTML 和 CSS:了解根本的网页结构和款式规划是有必要的,由于 Vue.js 首要用于构建用户界面。2. JavaScript:Vue.js 是依据 JavaScript 的结构,因而你需要对 JavaScript 有必定的了解,包含变量、函数、数组、目标等根本概念,以及 ES6 的新特性,如箭头函数、模板字符串、解构赋值等。3. 根本的编程概念:了解条件句子、循环、函数等根本的编程概念,有助于更好地了解 Vue.js 的呼应式原理和组件化开发。4. 版别操控东西:了解 Git 等版别操控东西,以便在团队协作中更好地办理代码版别和协作开发。
此外,假如你现已了解其他前端结构或库,如 React 或 Angular,那么学习 Vue.js 会愈加简单,由于它们有许多相似之处。
学Vue之前要学什么?——Vue入门前的常识储藏
一、JavaScript根底常识

1. ES6语法标准

- let和const:块级变量和块级常量的声明,有助于进步代码的可维护性。

- 模板字符串:运用反引号(`` ` ``)创立模板字符串,支撑变量插值和多行字符串。

- ES6模块化:经过`import`和`export`关键字完成模块化编程,进步代码的复用性。

2. 包办理器

- npm:Node.js的包办理器,用于办理项目中的依靠包。
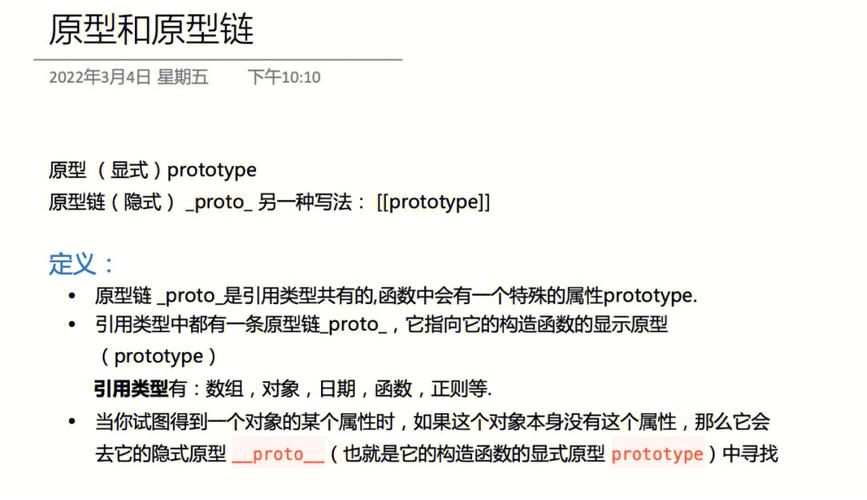
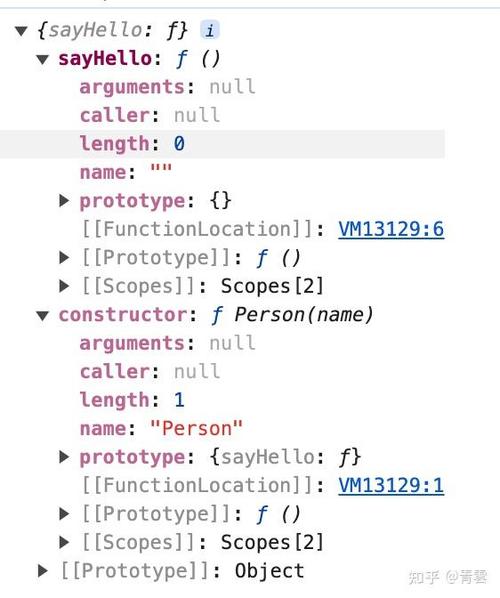
3. 原型和原型链

- 原型:每个JavaScript目标都有一个原型目标,用于承继特点和办法。

- 原型链:经过原型链完成特点的承继。

4. 数组常用办法

- forEach、map、filter、reduce等数组办法,用于处理数组数据。

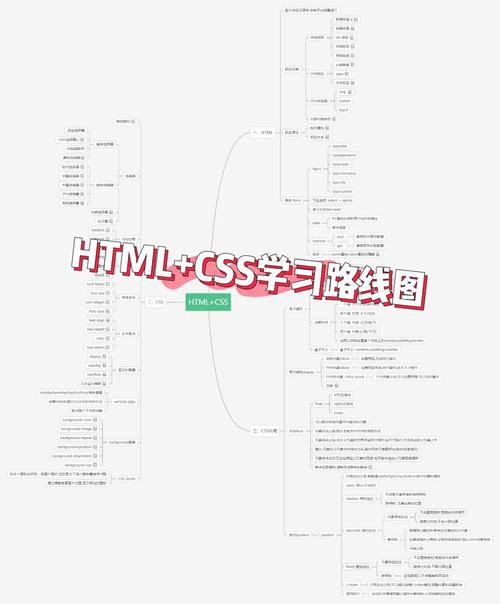
二、HTML和CSS根底

1. HTML根底

2. CSS根底

- 选择器:了解不同类型的选择器及其优先级。

- 盒模型:了解盒模型的概念,包含内容、内边距、边框和外边距。

- 布局:把握常见的布局方法,如Flexbox和Grid。

三、呼应式规划
1. 媒体查询

- 运用媒体查询(Media Queries)依据不同的屏幕尺度调整款式。
2. 呼应式图片

3. 呼应式结构
- 了解呼应式结构,如Bootstrap,可以协助你快速完成呼应式规划。
四、版别操控东西

版别操控东西可以协助你办理代码改变,以下是常用的版别操控东西:
1. Git

- Git:分布式版别操控系统,用于盯梢代码改变。

2. GitHub或GitLab
- GitHub或GitLab:代码保管渠道,可以方便地与别人协作。

五、其他相关技能

1. Vue CLI
- Vue CLI:Vue官方供给的脚手架东西,用于快速建立Vue项目。

2. Element UI

- Element UI:依据Vue 2.0的桌面端组件库,供给丰厚的UI组件。
3. Axios
- Axios:依据Promise的HTTP客户端,用于发送HTTP恳求。
经过以上常识储藏,你将可以更好地学习Vue,并快速上手Vue开发。祝你在Vue的学习之旅中一切顺畅!
相关
-
vue中的ref, 什么是ref详细阅读

在Vue中,`ref`是一个十分有用的功用,它答应咱们直接拜访DOM元素或组件实例。`ref`的运用场景十分广泛,比方表单输入获取焦点、操作DOM元素、获取组件实例等。`r...
2025-01-12 0
-
react源码解析, React源码结构详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的办法创立交互式的UI。React源码解析是一个相对杂乱的进程,由于它触及多个模块和概...
2025-01-12 2
-
html中input的效果详细阅读
HTML中的``元素用于创立表单中的输入字段。输入字段答应用户输入数据,比方:文本、查找词、数字、滑块、复选框、单选框、按钮等。``元素是表单``中最常见的元素之一...
2025-01-12 2
-
css事例, 事例剖析详细阅读

1.文本款式设置:```cssp{color:blue;fontsize:16px;fontfamily:Arial,sansserif;}```这个C...
2025-01-12 2
-
前端jquery,jquery官网下载安装详细阅读

好的,前端开发中运用jQuery是一种常见的技能。jQuery是一个快速、细巧且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和...
2025-01-12 2
-
react图片懒加载, 什么是图片懒加载?详细阅读

在React中,你能够直接在``组件上运用这个特点。例如:```jsximportReactfrom'react';constLazyLoadedImage==˃...
2025-01-12 1
-
css布景色,css布景色彩突变代码详细阅读

CSS(层叠款式表)用于设置网页元素的款式,包含布景色。您能够经过以下几种办法来设置布景色:1.运用色彩称号:CSS支撑多种色彩称号,如`red`、`blue`、`green...
2025-01-12 1
-
药理css,药理学css概念详细阅读
您好,关于“药理CSS”的信息,依据查找成果,或许存在两种不同的解说。请您承认一下您具体指的是哪一种?1.药理学中的CSS:稳态血药浓度(CSS):这是药理学中的一个...
2025-01-12 5
-
html运用css详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又...
2025-01-11 8
-
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }详细阅读

要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现...
2025-01-11 5
