css布景图片巨细, 布景图片巨细特点介绍
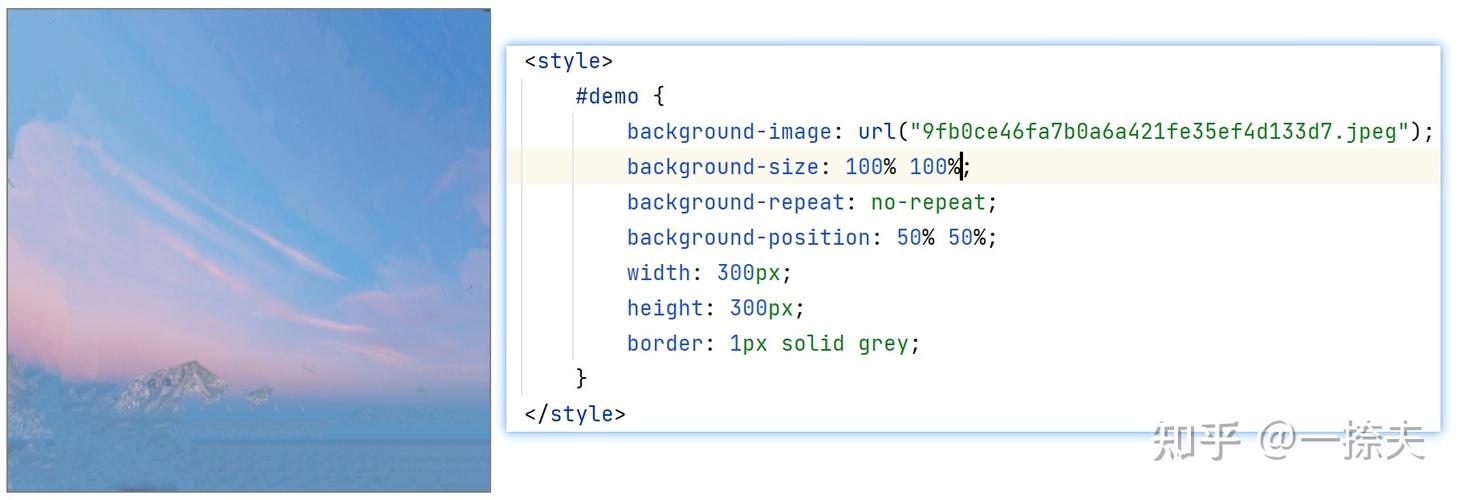
CSS中设置布景图片的巨细的特点是`backgroundsize`。这个特点答应你指定布景图片的巨细,能够运用以下几种值:
1. `auto`: 这是默认值,布景图片会坚持其原始巨细。2. `cover`: 布景图片会掩盖整个元素,坚持其宽高比,或许会有部分图片不显现在元素内。3. `contain`: 布景图片会彻底显现在元素内,坚持其宽高比,或许会有部分元素没有布景图片掩盖。4. `长度值`: 能够指定布景图片的宽度和高度,例如`100px 200px`。5. `百分比`: 能够运用百分比来指定布景图片的宽度和高度,例如`50% 100%`。
例如,假如你想设置一个布景图片,使其掩盖整个元素并坚持宽高比,你能够运用以下CSS代码:
```css.element { backgroundimage: url; backgroundsize: cover;}```
假如你想设置布景图片的巨细为100px宽和200px高,你能够运用以下CSS代码:
```css.element { backgroundimage: url; backgroundsize: 100px 200px;}```
请依据你的详细需求挑选适宜的`backgroundsize`值。
CSS布景图片巨细详解
在网页规划中,布景图片的运用能够极大地丰厚页面的视觉效果,进步用户体会。而布景图片的巨细设置是影响视觉效果的要害因素之一。本文将详细介绍CSS中布景图片巨细的相关特点,帮助您更好地把握这一技能。
布景图片巨细特点介绍
在CSS中,操控布景图片巨细的特点主要有以下几个:
1. background-size
`background-size` 特点用于设置布景图片的巨细。它承受以下几种值:
- cover:布景图片会掩盖整个元素,但或许会呈现图片被裁剪的状况。

- contain:布景图片会完整地显现在元素内,但或许会呈现图片无法掩盖整个元素的状况。
- 百分比:布景图片的巨细将依据元素的宽度和高度进行缩放。
- 像素值:布景图片的巨细将依据指定的像素值进行缩放。

2. background-position

`background-position` 特点用于设置布景图片的方位。它承受以下几种值:
- 要害词:如 `top`、`right`、`bottom`、`left`、`center` 等,用于指定布景图片在元素中的方位。
- 百分比:布景图片的方位将依据元素的宽度和高度进行定位。

- 像素值:布景图片的方位将依据指定的像素值进行定位。

3. background-repeat
`background-repeat` 特点用于设置布景图片的重复方法。它承受以下几种值:
- no-repeat:布景图片不会重复。
- repeat:布景图片会水平缓笔直方向上重复。
- repeat-x:布景图片只在水平方向上重复。
- repeat-y:布景图片只在笔直方向上重复。

布景图片巨细设置实例

以下是一个运用 `background-size` 特点设置布景图片巨细的实例:
```css
.container {
width: 300px;
height: 200px;
background-image: url('background.jpg');
background-size: cover;
在这个比如中,`.container` 元素的布景图片将会被设置为掩盖整个元素,即便图片被裁剪。
布景图片巨细与呼应式规划

- 运用百分比:运用百分比设置布景图片的巨细,能够使图片在不同尺度的设备上坚持一致的视觉效果。

- 运用媒体查询:经过媒体查询,可认为不同尺度的设备设置不同的布景图片巨细,以习惯不同的屏幕尺度。
布景图片巨细与功能优化

在设置布景图片巨细时,还需要考虑功能优化的问题:
- 运用适宜的图片格式:挑选适宜的图片格式,如 WebP,能够减小图片文件的巨细,进步加载速度。

- 紧缩图片:在确保图片质量的前提下,对图片进行紧缩,能够减小图片文件的巨细。

- 运用懒加载:关于非要害布景图片,能够运用懒加载技能,在图片进入可视区域时再加载,进步页面加载速度。

布景图片巨细的设置是网页规划中一个重要的环节,合理地设置布景图片巨细能够进步页面的视觉效果和用户体会。经过本文的介绍,信任您现已对CSS中布景图片巨细的相关特点有了更深化的了解。在实践使用中,依据详细需求和场景,灵活运用这些特点,为您的网页规划增加更多魅力。
相关
-
html5注释,html5注释快捷键详细阅读

HTML5注释用于在HTML文档中增加注释。注释关于阅览和保护HTML代码十分有用,由于它们能够协助其他开发者(或未来的你)了解代码的意图和功用。在HTML5中,注释是经过``...
2025-01-15 0
-
react组件传值,react官网中文网详细阅读

在React中,组件间的传值一般运用props来完成。props是组件之间传递数据的一种方法,答应你将数据从父组件传递给子组件。以下是关于React组件传值的几种常见方法:2....
2025-01-15 0
-
链接css, 什么是CSS?详细阅读

为了链接CSS到HTML文档,你能够运用以下几种办法:```html这是一个阶段。```htmlp{color:red;fontsize:16px;}这是一个阶段...
2025-01-15 0
-
html回来顶部,html回来顶部的代码详细阅读

要创立一个HTML页面,其间包括一个按钮,点击该按钮能够将用户翻滚回页面顶部,您能够运用JavaScript来完成这个功用。下面是一个简略的示例:```htmlScrollt...
2025-01-15 0
-
jquery是结构吗,什么是jQuery?详细阅读

jQuery并不是一个结构,而是一个JavaScript库。它供给了丰厚的API,简化了HTML文档遍历和操作、事情处理、动画和Ajax交互。jQuery的中...
2025-01-15 0
-
html下标, 二、HTML下标的实践运用详细阅读

```html这是一个下标文本的比如:H2O在这个比如中,`H2O`中的2将会显现为下标。HTML下标的运用与技巧```html氢原子的化学符号是H2。在这个比如中,...
2025-01-15 0
-
html5网站源码,敞开现代网页规划之旅详细阅读
你能够从以下几个网站下载HTML5网站源码:1.CSDN博客:供给100套精心规划的HTML静态网页模板源码,适用于前端开发、网页规划以及相关课程的作业和项目。模板风格多样,...
2025-01-15 0
-
html日历代码,html日历代码大全详细阅读
创立一个HTML日历需求结合HTML和CSS,以及一些JavaScript来处理动态内容和用户交互。以下是一个简略的HTML日历示例代码,它使用了HTML来创立日历的结构,CS...
2025-01-15 0
-
vue验证码,vue验证码组件详细阅读

在Vue中完成验证码功用,一般需求后端的支撑来生成验证码图片。前端的主要任务是经过Vue组件来显现这个图片,并答运用户输入验证码。以下是一个简略的Vue验证码组件的示例:1....
2025-01-15 0
-
css盒子暗影,CSS盒子暗影的根本语法详细阅读

CSS盒子暗影可以经过`boxshadow`特点来完成。这个特点答应你向元素添加暗影作用,可以操控暗影的偏移量、含糊半径、分散半径和色彩。`boxshadow`特点的...
2025-01-15 0
