css高度陷落, 高度陷落的概念
CSS高度陷落通常是指当父元素的高度不足以包括其子元素时,子元素会溢出父元素,然后破坏了布局的结构。这种情况下,父元素的高度可能会变得“陷落”,即父元素的高度被紧缩为0。
要处理这个问题,有几种常见的办法:
1. 运用`overflow`特点:将父元素的`overflow`特点设置为`hidden`、`auto`或`scroll`。这样,假如子元素的高度超出了父元素,父元素会显现滚动条,然后防止高度陷落。
2. 运用伪元素铲除起浮:假如你在父元素内部运用了起浮(`float`)特点,能够运用`:after`伪元从来铲除起浮。这能够经过在父元素款式中增加以下代码来完成:
```css.clearfix:after { content: ; display: table; clear: both;}```
将父元素增加`clearfix`类名。
3. 运用`flexbox`布局:`flexbox`布局能够更好地操控子元素在父元素中的方位和巨细,然后防止高度陷落的问题。你能够将父元素的`display`特点设置为`flex`,并运用`flexdirection`、`justifycontent`、`alignitems`等特点来调整子元素的方位和巨细。
4. 运用`grid`布局:与`flexbox`相似,`grid`布局也能够更好地操控子元素在父元素中的方位和巨细。你能够将父元素的`display`特点设置为`grid`,并运用`gridtemplaterows`、`gridtemplatecolumns`等特点来界说网格的行和列。
以上是一些常见的处理CSS高度陷落问题的办法。你能够依据具体情况挑选合适的办法来处理问题。
CSS高度陷落解析与处理计划
在CSS布局中,高度陷落是一个常见的问题,它会导致父元素的高度无法正确显现,然后影响整个页面的布局。本文将深化解析CSS高度陷落的原因、影响以及供给有用的处理计划。
高度陷落的概念
什么是高度陷落?

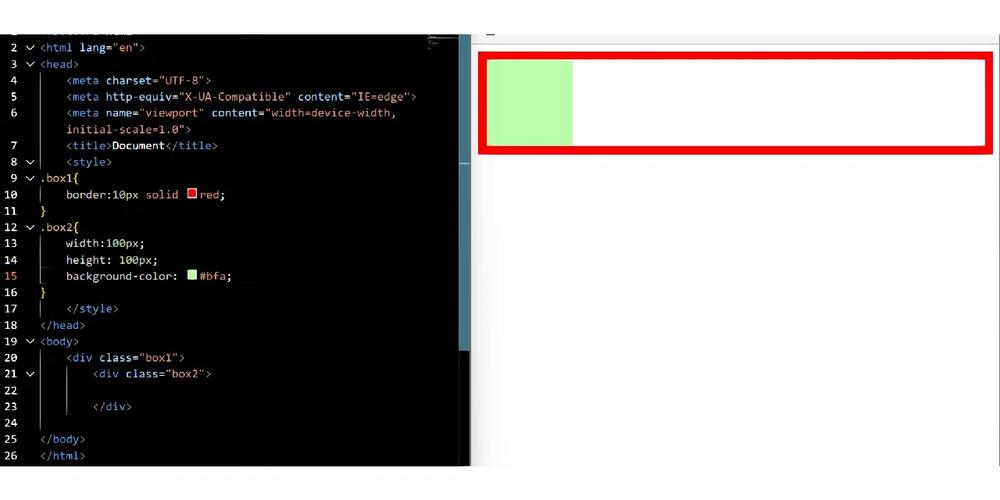
高度陷落(Height Collapse)是指在CSS布局中,当一个父元素的一切子元素都运用了起浮(float)特点后,父元素的高度会陷落为0。这是由于起浮元素脱离了文档流,不再占有本来的方位,导致父元素无法依据子元素的高度来核算本身的高度。
高度陷落的原因

1. 子元素起浮:当父元素的一切子元素都设置了起浮特点时,这些子元素会脱离文档流,不再影响父元素的高度。

2. 父元素没有设置高度:假如父元素没有设置固定的高度,那么它的高度将取决于其子元素的高度,当子元素起浮后,父元素的高度就会陷落。

高度陷落的影响

对布局的影响

1. 父元素高度为0:父元素高度陷落会导致其内部的元素无法正确显现,然后影响整个页面的布局。
2. 兄弟元素错位:父元素高度陷落后,其兄弟元素可能会由于定位过错而呈现错位。

处理高度陷落的计划
计划一:给父元素设置高度
1. 直接设置高度:经过直接给父元素设置一个固定的高度,能够防止高度陷落的问题。

例如:
```css
.parent {
height: 300px;
}
```
计划二:运用伪元素铲除起浮

1. 伪元素铲除起浮:使用CSS伪元素`:after`或`:before`来铲除起浮,然后防止父元素高度陷落。
例如:
```css
.parent:after {
content: \
相关
-
html5怎样用,简略的html5网页规划模板详细阅读

HTML5是一种用于创立网页和网页使用的符号言语。它是HTML的第五个修订版别,引入了许多新的特性,如视频、音频、画布(Canvas)等,使得开发者能够创立愈加丰厚和互动...
2025-01-13 0
-
css面试题, 什么是类挑选器?详细阅读

CSS面试题收拾根底部分:1.盒模型:解说CSS盒模型,包括内容、填充、边框和边距。了解标准盒模型和代替盒模型之间的差异。2.挑选器:罗列并解说不同类型的挑选器...
2025-01-13 0
-
html网页规划结业论文详细阅读

1.网页规划结业论文范文(30篇):该网站供给了多篇网页规划结业论文范文,包含不同主题和规划思路,合适作为写作参阅。2.依据HTMLCSS旅行网站的规划...
2025-01-13 0
-
css常用布局,css页面布局结构代码详细阅读

CSS布局是网页规划中十分要害的一部分,它决议了网页内容的结构和视觉体现。以下是几种常用的CSS布局办法:1.起浮布局(FloatLayout):经过设置元素的`...
2025-01-13 0
-
react技能,React技能概述详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-13 0
-
html模板下载,轻松打造个性化网站详细阅读

以下是几个引荐的HTML模板下载网站,您能够依据自己的需求挑选适宜的模板进行下载:1.模板王网站地址:供给上万个免费网页模板,包括HTML模板、个人网站模板...
2025-01-13 0
-
vue装备署理, 什么是署理详细阅读

在Vue项目中装备署理首要是为了处理跨域恳求的问题。Vue官方引荐的脚手架`vuecli`创立的项目中,默许运用`webpackdevserver`作为开发服务器...
2025-01-13 0
-
react小书,react官网中文网详细阅读

《React.js小书》是一本开源、免费、专业的入门等级小书,专为有前端根底但零根底的React.js开发者编写。它旨在协助读者快速把握React.js的中心概念,并...
2025-01-13 0
-
html5移动web开发,引领未来移动运用的新浪潮详细阅读

HTML5移动Web开发是指运用HTML5、CSS3和JavaScript等Web技能,针对移动设备(如智能手机和平板电脑)进行Web运用的开发。HTML5移动Web开发的优势...
2025-01-13 0
-
html下划线,html下划线代码怎样打详细阅读

```html这是带下划线的文本```运用CSS款式```html这是带下划线的文本或许,假如你想要为整个页面中的某些元素增加下划线,你可以运用CSS类:```html.un...
2025-01-13 0
