vue组件通讯
在Vue中,组件之间的通讯是非常重要的。Vue供给了多种办法来完成组件间的通讯,包含props、自界说事情、Vuex、插槽等。以下是具体介绍:
1. Props:Props是组件间通讯的一种常见办法,它答应父组件向子组件传递数据。子组件能够经过界说props来接纳这些数据,并运用它们。
2. 自界说事情:自界说事情答应子组件向父组件发送音讯。子组件能够运用`$emit`办法来触发事情,并传递数据。父组件能够监听这些事情,并在事情产生时履行相应的操作。
3. Vuex:Vuex是一个专门为Vue运用规划的状况办理形式。它选用集中式存储办理一切组件的状况,并以相应的规矩确保状况以一种可猜测的办法产生变化。Vuex适用于大型运用,能够协助办理杂乱的状况。
4. 插槽:插槽是一种内容分发机制,答应父组件向子组件传递内容。子组件能够运用`slot`元从来界说插槽,并运用`$slots`特点来访问插槽中的内容。
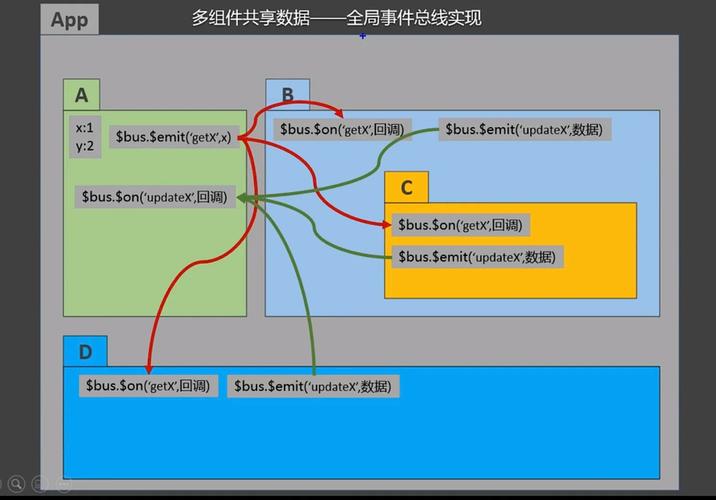
5. 大局事情总线:尽管不是Vue官方引荐的办法,但大局事情总线(Global Event Bus)也是一种常用的组件间通讯办法。它运用一个空的Vue实例作为中心事情总线,一切组件都能够经过它来发送和接纳事情。
6. provide / inject:这是Vue 2.2.0 版别新增的API,它答应一个先人组件向其一切子孙后代注入一个依靠,而不管组件层次有多深,并在起上下游联系建立的时间里一直收效。
7. $refs:在Vue中,你能够运用`$refs`来访问组件实例或DOM元素。这答应你直接与组件实例或DOM元素交互,然后完成组件间的通讯。
8. 兄弟组件通讯:假如两个组件是兄弟联系,它们能够经过一起的父组件来传递数据。父组件能够运用props将数据传递给子组件,子组件再运用自界说事情将数据传递给另一个子组件。
9. 依靠注入:依靠注入(Dependency Injection)是一种规划形式,它答应你将依靠联系从组件内部转移到外部。在Vue中,你能够运用`provide`和`inject`来完成依靠注入。
10. 组合式API:在Vue 3中,组合式API(Composition API)供给了一种更灵敏、更强壮的办法来安排组件逻辑。它答应你运用`ref`、`reactive`、`setup`等API来创立可复用的逻辑块,并轻松地在组件间同享这些逻辑块。
以上是Vue中常用的组件间通讯办法。在实践开发中,你需求根据具体情况挑选适宜的办法来完成组件间的通讯。
Vue组件通讯:完成组件间数据交互的桥梁
在Vue.js结构中,组件通讯是构建杂乱运用的要害。它答应组件之间彼此传递数据、触发事情和调用办法,然后完成协同作业。本文将具体介绍Vue组件通讯的多种办法,协助开发者更好地了解和运用这一重要概念。
一、组件通讯概述

组件通讯是Vue.js中完成组件间数据交互的桥梁。它包含以下几种首要办法:
1. 父子组件通讯:父组件向子组件传递数据,子组件向父组件发送事情。

2. 兄弟组件通讯:经过第三方组件(如事情总线、Vuex等)完成兄弟组件间的通讯。

3. 跨级组件通讯:经过事情总线、Vuex等机制完成跨级组件间的通讯。

二、父子组件通讯

父子组件通讯是Vue组件通讯中最常见的一种办法。以下具体介绍两种父子组件通讯办法:
2.1 父传子:props

父组件经过props向子组件传递数据。在子组件中,经过props接纳父组件传递的数据。
```html
相关
-
怎么差异html和html5, 概念差异详细阅读

1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。...
2025-01-12 2
-
vue父子传值, 父组件向子组件传值详细阅读

在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说pr...
2025-01-12 3
-
css和html怎样衔接详细阅读

要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办...
2025-01-12 1
-
前端html,html菜鸟教程官网进口详细阅读

前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在...
2025-01-12 1
-
个人网页规划html,个人网页规划html代码详细阅读

创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML...
2025-01-12 1
-
css3特效, CSS3改换(Transform)详细阅读

CSS3是一种款式表言语,用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过...
2025-01-12 1
-
html加空格详细阅读
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12 2
-
jquery设置css特点, 什么是CSS特点?详细阅读

在jQuery中,你能够运用`.css`办法来设置元素的CSS特点。这个办法答应你直接修正元素的款式,而不需要直接操作HTML的`style`特点。下面是一...
2025-01-12 0
-
html版权符号详细阅读
HTML中的版权符号可以用`...
2025-01-12 2
-
html转pdf,二、HTML转PDF的必要性详细阅读

1.运用在线东西:有许多在线东西能够将HTML转化为PDF。只需将HTML代码粘贴到东西中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2.运用浏...
2025-01-12 1
