react版别,React版别概述
React 是一个用于构建用户界面的 JavaScript 库,它由 Facebook 开发并保护。React 的主要特色包含组件化、虚拟 DOM 和声明式编程。到我所知的信息更新日期(2023年),React 的最新版别是 18.x。
React 18 引进了许多新的特性和改善,包含:
1. 并发特性:React 18 引进了并发烘托的概念,答应 React 更好地办理烘托进程,然后进步运用程序的功能和呼应性。
2. 新的开端 API:React 18 引进了一个新的开端 API,答应开发者更好地操控运用程序的发动进程。
3. 新的状况更新 API:React 18 引进了一个新的状况更新 API,答应开发者更好地操控状况更新的进程。
4. 新的过错鸿沟 API:React 18 引进了一个新的过错鸿沟 API,答应开发者更好地处理组件中的过错。
5. 新的懒加载 API:React 18 引进了一个新的懒加载 API,答应开发者更好地操控组件的加载进程。
6. 新的服务器端烘托 API:React 18 引进了一个新的服务器端烘托 API,答应开发者更好地操控服务器端烘托的进程。
7. 新的 JSX 转换器:React 18 引进了一个新的 JSX 转换器,答应开发者更好地处理 JSX 代码。
8. 新的 React Native API:React 18 引进了一个新的 React Native API,答应开发者更好地构建移动运用程序。
9. 新的 React DevTools:React 18 引进了一个新的 React DevTools,答应开发者更好地调试 React 运用程序。
10. 新的 React Testing Library:React 18 引进了一个新的 React Testing Library,答应开发者更好地测验 React 组件。
请注意,React 的版别或许会跟着时刻的推移而更新,因而建议您检查官方文档以获取最新的信息。
React版别概述

React是一个由Facebook开发的开源JavaScript库,用于构建用户界面(UI)。自2007年初次发布以来,React已经成为了全球最受欢迎的前端结构之一。React的核心理念是组件化开发,它答应开发者将UI分解成可复用的组件,然后进步开发功率和代码的可保护性。React的版别迭代速度很快,每个版别都会带来新的特性和改善。
React版别前史
React的版别前史能够追溯到其前期版别。以下是React的一些要害版别及其特色:
React 0.1 (2013年5月): 这是React的第一个版别,引进了虚拟DOM的概念,这是React功能优化的要害。
React 0.5 (2013年12月): 引进了JSX,这是一种JavaScript的语法扩展,使得在JavaScript中编写HTML变得愈加简单。
React 0.9 (2014年2月): 引进了组件的概念,使得组件化开发成为或许。
React 0.10 (2014年4月): 引进了生命周期办法,使得组件的状况办理愈加灵敏。
React 0.11 (2014年6月): 引进了纯组件的概念,进一步优化了组件的功能。
React 0.12 (2014年8月): 引进了React Native,这是一个用于构建原生移动运用的结构。
React 0.13 (2014年10月): 引进了React Router,这是一个用于处理React运用路由的库。
React 15 (2015年5月): 引进了新的生命周期办法和过错处理机制,一起引进了React Fiber架构,这是React功能优化的另一个要害。
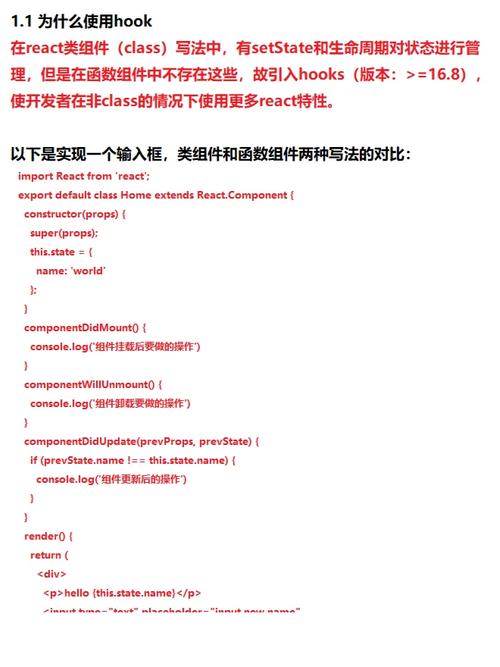
React 16 (2017年9月): 引进了Hooks,这是一个新的笼统,使得函数组件也能运用状况和生命周期特性。
React 17 (2018年10月): 引进了并发形式,这是一个新的架构,使得React能够更好地处理很多数据和高频更新。
React 18 (2020年10月): 引进了Start Transition,这是一个新的架构,使得React能够更好地处理并发更新,一起引进了新的API,如startTransition和useId。
React版别晋级的重要性

跟着React版别的不断更新,晋级到最新版别关于开发者来说非常重要。以下是晋级React版别的一些原因:
功能优化: 每个新版别都会带来功能上的改善,这些改善或许会明显进步运用的呼应速度和用户体会。
新特性: 新版别通常会引进新的特性和API,这些特功能协助开发者更高效地开发运用。
安全修正: 新版别会修正旧版别中的安全漏洞,保证运用的安全性。
兼容性: 跟着时刻的推移,旧版别或许会与新的开发工具和库不兼容,晋级到最新版别能够保证运用的兼容性。
怎么检查和晋级React版别

要检查当时React版别,能够在项目的package.json文件中查找\
相关
-
html运用css详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种首要技能。HTML用于创立网页的结构,而CSS用于设置网页的款式。将HTML与CSS结合运用,能够创立出既漂亮又...
2025-01-11 4
-
html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }详细阅读

要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`伪类的元素,当鼠标悬停在它上面时,会显现...
2025-01-11 2
-
vue接口,从根底到实践详细阅读

在Vue项目中,接口调用是一个常见的操作,首要用于与后端进行数据交互。以下是几种常见的接口调用办法:1.运用axios库调用后端接口:在Vue项目中,axios是一个...
2025-01-11 2
-
html5 空格,了解与优化详细阅读

在HTML5中,你能够运用以下办法来刺进空格:1.运用空格字符:直接在文本中输入空格字符(``)。2.运用非换行空格:``是HTML中的非换行空格字符实体,能...
2025-01-11 2
-
etree.html详细阅读

`etree.html`是一个字符串,它代表了一个HTML文档。这个字符串能够被用来创立一个`ElementTree`目标,该目标能够被用来解析和操作HTML文档...
2025-01-11 2
-
vue结构详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-11 2
-
html怎样刺进视频,```htmlVideo Example详细阅读

```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.HTML中刺进视频的具体攻略根本...
2025-01-11 2
-
vue是什么软件,什么是Vue.js?详细阅读

Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年正式发布。Vue.js的规划方针是...
2025-01-11 3
-
html二级页面怎么做,简略的html5网页规划模板详细阅读

创立一个HTML二级页面涉及到根本的HTML结构以及一些链接的运用。以下是一个简略的过程阐明,以及一个示例代码:过程阐明1.创立主页面(index.html):主页...
2025-01-11 2
-
html增加音乐,```html 音乐示例详细阅读
```html音乐示例欢迎收听音乐您的浏览器不支持audio元素。请将`yourmusicfile.mp3`替换为您期望播映的音乐文件的途径。保证该文件坐落...
2025-01-11 5
