css设置布景通明,css设置布景图片通明度
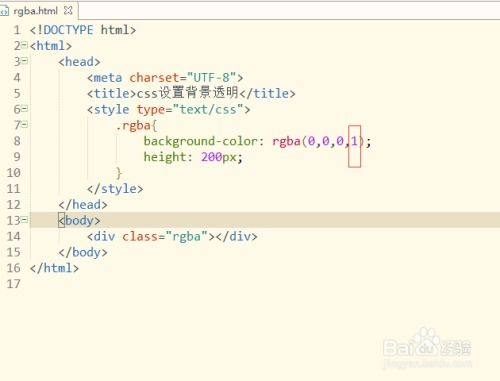
1. 运用 `backgroundcolor` 和 `rgba` 函数:
`rgba` 函数答应您设置红、绿、蓝和通明度(alpha)值。通明度值规模从 0(彻底通明)到 1(彻底不通明)。
```css .transparentbackground { backgroundcolor: rgba; / 白色半通明 / } ```
2. 运用 `backgroundimage` 和 `opacity` 特点:
假如您想要使布景图片通明,能够运用 `opacity` 特点来调整元素的通明度。
```css .transparentbackground { backgroundimage: url; opacity: 0.5; / 半通明 / } ```
留意:`opacity` 特点会影响元素的一切内容,包含文字和边框。
3. 运用 `backgroundcolor` 和 `transparent` 关键字:
您能够将 `backgroundcolor` 设置为 `transparent` 来使元素的布景通明。
```css .transparentbackground { backgroundcolor: transparent; } ```
4. 运用 `backgroundcolor` 和 `hsla` 函数:
`hsla` 函数答应您运用色相、饱和度、亮度和通明度来设置色彩。
```css .transparentbackground { backgroundcolor: hsla; / 赤色半通明 / } ```
5. 运用 `rgba` 或 `hsla` 函数与 `backgroundimage` 结合:
您能够将 `rgba` 或 `hsla` 函数与 `backgroundimage` 结合运用,以创立半通明的布景图片。
```css .transparentbackground { backgroundimage: url; backgroundcolor: rgba; / 白色半通明 / } ```
请根据您的具体需求挑选适宜的办法。假如您有其他问题或需求进一步的解说,请随时告诉我。
CSS设置布景通明度详解
在网页规划中,布景通明度是一个十分有用的功用,它能够让网页看起来愈加漂亮和现代。本文将具体介绍如安在CSS中设置布景通明度,包含不同办法的运用和留意事项。
一、运用`opacity`特点设置布景通明度

`opacity`特点是CSS中用于设置元素通明度的常用特点。它能够直接应用于任何元素,包含`div`、`p`、`img`等。以下是`opacity`特点的根本用法:
```css
/ 设置元素的通明度为50% /

element {
opacity: 0.5;
运用`opacity`特点时,需求留意的是,它会影响元素及其一切子元素的通明度。假如需求独自设置布景通明度,能够结合`background-color`特点运用。
二、运用RGBA色彩设置布景通明度

RGBA色彩模型是RGB色彩模型的扩展,增加了一个alpha通道,用于操控色彩的通明度。在CSS中,能够运用RGBA色彩值来设置元素的布景通明度。以下是RGBA色彩值的根本格局:
```css
/ 设置布景色彩为半通明的绿色 /
element {
background-color: rgba(0, 128, 0, 0.5);
在RGBA色彩值中,`R`、`G`、`B`别离代表赤色、绿色和蓝色,取值规模为0-255或0.0-1.0。`A`代表通明度,取值规模为0-1,其间0表明彻底通明,1表明彻底不通明。
三、运用`background-color: transparent`设置布景通明度
假如只想设置元素的布景通明度,而不影响其他内容,能够运用`background-color: transparent`特点。以下是一个示例:
```css
/ 设置元素的布景为通明 /
element {
background-color: transparent;
这种办法仅适用于纯色布景,关于布景图片则不适用。
四、设置布景通明度时需求留意的问题
1. 文字可读性:当布景通明时,假如布景色彩与文字色彩对比度不高,或许会导致文字难以阅览。在这种情况下,能够考虑运用布景图片或增加布景遮罩层来进步文字可读性。
2. 兼容性:尽管大多数现代浏览器都支撑布景通明度,但部分旧版浏览器或许不支撑。在开发过程中,需求考虑兼容性问题,并采纳相应的解决方案。
3. 功用影响:布景通明度或许会对网页功用发生必定影响,尤其是在运用很多通明元素的情况下。为了进步功用,能够尽量削减通明元素的层级,并运用CSS3的硬件加速功用。
五、实战事例:制造半通明布景的导航栏
以下是一个运用CSS设置半通明布景的导航栏的示例:
```html
相关
-
怎么差异html和html5, 概念差异详细阅读

1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。...
2025-01-12 1
-
vue父子传值, 父组件向子组件传值详细阅读

在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说pr...
2025-01-12 2
-
css和html怎样衔接详细阅读

要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办...
2025-01-12 0
-
前端html,html菜鸟教程官网进口详细阅读

前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在...
2025-01-12 0
-
个人网页规划html,个人网页规划html代码详细阅读

创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML...
2025-01-12 0
-
css3特效, CSS3改换(Transform)详细阅读

CSS3是一种款式表言语,用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过...
2025-01-12 0
-
html加空格详细阅读
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12 0
-
jquery设置css特点, 什么是CSS特点?详细阅读

在jQuery中,你能够运用`.css`办法来设置元素的CSS特点。这个办法答应你直接修正元素的款式,而不需要直接操作HTML的`style`特点。下面是一...
2025-01-12 0
-
html版权符号详细阅读
HTML中的版权符号可以用`...
2025-01-12 1
-
html转pdf,二、HTML转PDF的必要性详细阅读

1.运用在线东西:有许多在线东西能够将HTML转化为PDF。只需将HTML代码粘贴到东西中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2.运用浏...
2025-01-12 0
