html文件修正器, HTML文件修正器的功用
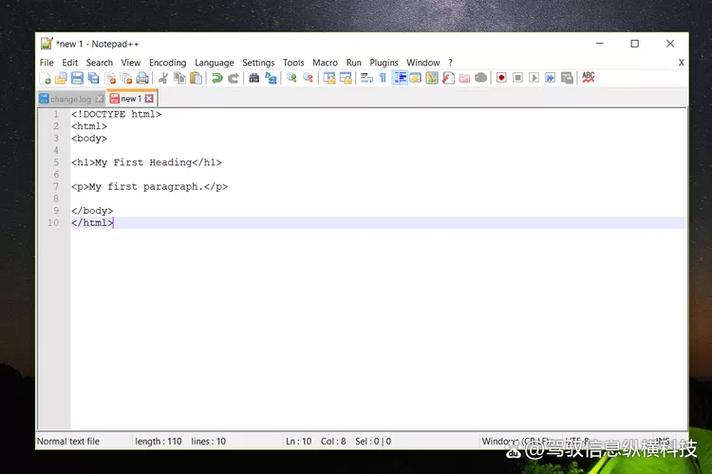
1. 运用文本修正器: 记事本:Windows自带的文本修正器,能够翻开和修正HTML文件。翻开记事本,点击“文件”>“翻开”,然后挑选你的HTML文件。修正完成后,保存文件即可。 Notepad :一个功用强大的免费文本修正器,支撑多种编程言语,包含HTML。它供给了语法高亮、代码折叠等功用,能够更便利地修正HTML文件。
2. 运用Web浏览器: Microsoft Edge:在Edge浏览器中,你能够经过“开发者东西”来修正HTML文件。翻开HTML文件,右键点击页面,挑选“检查”或按F12键,翻开开发者东西。在开发者东西中,你能够直接修正HTML代码,并实时检查作用。 Google Chrome:与Edge相似,Chrome也供给了开发者东西。翻开HTML文件,右键点击页面,挑选“检查”或按F12键,翻开开发者东西。在开发者东西中,你能够直接修正HTML代码,并实时检查作用。
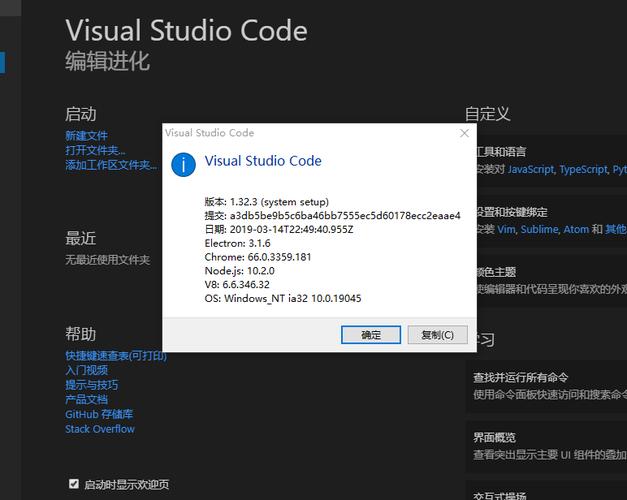
3. 运用专业的网页规划软件: Adobe Dreamweaver:一个专业的网页规划软件,供给了丰厚的功用,如可视化修正、代码修正、FTP上传等。它支撑HTML、CSS、JavaScript等多种网页技能,能够协助你更高效地规划和开发网页。 Visual Studio Code:一个轻量级但功用强大的代码修正器,支撑多种编程言语,包含HTML。它供给了丰厚的插件,能够扩展其功用,如语法高亮、代码折叠、智能提示等。
以上是一些在Windows 10上修正HTML文件的办法。你能够依据自己的需求挑选适宜的办法。
HTML文件修正器:进步网页开发功率的利器
在互联网年代,HTML作为网页制造的根底言语,其重要性显而易见。跟着网页开发技能的不断进步,HTML文件修正器作为开发者日常作业的得力助手,扮演着越来越重要的人物。本文将为您具体介绍HTML文件修正器的功用、挑选规范以及几款抢手的HTML修正器。
HTML文件修正器的功用

1. 代码高亮

2. 主动补全

3. 代码缩进

代码缩进是坚持代码整齐的重要手法,HTML文件修正器一般供给主动缩进、手动缩进等功用,协助开发者养成杰出的编程习气。
4. 查找与替换

查找与替换功用能够协助开发者快速定位和修正代码中的过错或特定内容,进步作业功率。
5. 预览功用
部分HTML文件修正器供给实时预览功用,开发者能够在修正代码的一起检查网页作用,便利及时调整。
挑选HTML文件修正器的规范

1. 易用性

易用性是挑选HTML文件修正器的重要规范之一。一个优异的修正器应该具有简练的界面、直观的操作方法,让开发者能够快速上手。
2. 功用丰厚

功用丰厚的修正器能够满意开发者多样化的需求,包含代码高亮、主动补全、代码缩进、查找与替换、预览等功用。
3. 功用安稳

功用安稳的修正器能够确保开发者在运用过程中不会呈现卡顿、溃散等问题,进步作业功率。
4. 生态丰厚

生态丰厚的修正器一般具有丰厚的插件和扩展,能够满意开发者个性化需求。
抢手HTML文件修正器引荐

1. Visual Studio Code
Visual Studio Code(简称VS Code)是一款由微软开发的免费开源代码修正器,支撑Windows、Linux和macOS等操作系统。VS Code具有丰厚的插件商场,功用强大,易用性高,是很多开发者首选的HTML文件修正器。
2. WebStorm

WebStorm是一款由JetBrains公司开发的HTML文件修正器,支撑Windows、macOS和Linux等操作系统。WebStorm功用全面,功用安稳,尤其在JavaScript和TypeScript开发方面体现杰出。
3. Atom
Atom是一款由GitHub开发的免费开源代码修正器,支撑Windows、macOS和Linux等操作系统。Atom具有丰厚的插件商场,功用强大,界面漂亮,合适喜欢自定义开发环境的开发者。
4. Sublime Text
Sublime Text是一款由Sublime Text Inc.开发的付费HTML文件修正器,支撑Windows、macOS和Linux等操作系统。Sublime Text具有简练的界面、高效的功用和丰厚的插件,深受开发者喜欢。
相关
-
怎么差异html和html5, 概念差异详细阅读

1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。...
2025-01-12 1
-
vue父子传值, 父组件向子组件传值详细阅读

在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说pr...
2025-01-12 2
-
css和html怎样衔接详细阅读

要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办...
2025-01-12 0
-
前端html,html菜鸟教程官网进口详细阅读

前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在...
2025-01-12 0
-
个人网页规划html,个人网页规划html代码详细阅读

创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML...
2025-01-12 0
-
css3特效, CSS3改换(Transform)详细阅读

CSS3是一种款式表言语,用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过...
2025-01-12 0
-
html加空格详细阅读
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12 0
-
jquery设置css特点, 什么是CSS特点?详细阅读

在jQuery中,你能够运用`.css`办法来设置元素的CSS特点。这个办法答应你直接修正元素的款式,而不需要直接操作HTML的`style`特点。下面是一...
2025-01-12 0
-
html版权符号详细阅读
HTML中的版权符号可以用`...
2025-01-12 1
-
html转pdf,二、HTML转PDF的必要性详细阅读

1.运用在线东西:有许多在线东西能够将HTML转化为PDF。只需将HTML代码粘贴到东西中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2.运用浏...
2025-01-12 0
