在HTML中,行兼并一般指的是将多个表格单元格(``或``元素)兼并为同一个单元格。这能够经过运用`colspan`或`rowspan`特点来完成。
1. `colspan`特点用于水平兼并单元格,行将多个单元格兼并为一个单元格,这个单元格跨过指定的列数。2. `rowspan`特点用于笔直兼并单元格,行将多个单元格兼并为一个单元格,这个单元格跨过指定的行数。
下面是一个简略的比如,展现了怎么运用`colspan`和`rowspan`特点:
```html Header 1 Header 2 Header 3 Cell 1 Cell 2 Cell 3 Cell 4 Cell 5 Cell 6 Cell 7 ```
在这个比如中:
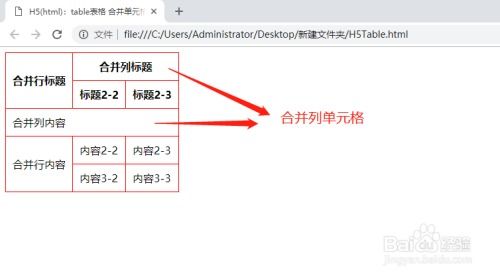
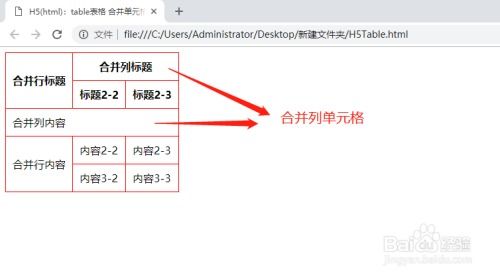
榜首行有三个表头单元格。 第二行有一个单元格跨过了两行(`rowspan=2`),另一个单元格。 第三行有一个单元格跨过了两列(`colspan=2`),另一个单元格。
这样,你就能够根据需要兼并表格中的单元格。
HTML表格行兼并概述

在HTML中,表格是一个常用的布局元素,它答应咱们以表格的方式展现数据。在处理表格时,有时咱们需要对行进行兼并,以便更好地安排数据或美化表格布局。本文将具体介绍怎么在HTML中完成表格行的兼并,并讨论其使用场景。
HTML表格行兼并的根本原理

HTML表格行兼并首要依赖于`rowspan`特点。`rowspan`特点用于指定一个单元格应该跨过的行数。当咱们将`rowspan`特点使用于一个单元格时,该单元格将占有指定行数的笔直空间,然后完成行的兼并。
完成HTML表格行兼并的过程

以下是完成HTML表格行兼并的根本过程:
将`rowspan`特点的值设置为要兼并的行数。
保存并预览HTML页面,检查行兼并作用。
示例:兼并HTML表格中的两行
以下是一个简略的HTML表格行兼并示例:
```html
相关
-
怎么差异html和html5, 概念差异

1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。...
2025-01-12
1
详细阅读
-
vue父子传值, 父组件向子组件传值

在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说pr...
2025-01-12
2
详细阅读
-
css和html怎样衔接

要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办...
2025-01-12
0
详细阅读
-
前端html,html菜鸟教程官网进口

前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在...
2025-01-12
0
详细阅读
-
个人网页规划html,个人网页规划html代码

创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML...
2025-01-12
0
详细阅读
-
详细阅读
-
html加空格
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12
0
详细阅读
-
详细阅读
-
详细阅读
-
html转pdf,二、HTML转PDF的必要性

1.运用在线东西:有许多在线东西能够将HTML转化为PDF。只需将HTML代码粘贴到东西中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2.运用浏...
2025-01-12
0
详细阅读