css3特效, CSS3改换(Transform)
CSS3 是一种款式表言语,用于描绘 HTML 或 XML(包含如 SVG、MathML 等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过渡作用、多列布局、弹性盒子、网格布局等。
1. 过渡作用:运用 `transition` 特点能够创立滑润的过渡作用。例如,当鼠标悬停在按钮上时,按钮的布景色彩能够滑润地改动。
2. 动画:运用 `@keyframes` 规矩和 `animation` 特点能够创立动画作用。例如,能够使一个元素在页面上滑润地移动或旋转。
3. 圆角:运用 `borderradius` 特点能够创立圆角作用。例如,能够使一个矩形按钮的四个角都变成圆角。
4. 暗影:运用 `boxshadow` 特点能够创立暗影作用。例如,能够为一个元素添加一个投影,使其看起来更有立体感。
5. 多列布局:运用 `columncount` 和 `columngap` 特点能够创立多列布局。例如,能够将一个阶段分红多列显现。
6. 弹性盒子:运用 `display: flex;` 特点能够创立弹性盒子布局。弹性盒子布局答应元素沿着主轴或穿插轴主动弹性,以填充可用空间。
7. 网格布局:运用 `display: grid;` 特点能够创立网格布局。网格布局答应将页面分红多个行和列,并将元素放置在这些行和列中。
8. 突变:运用 `lineargradient` 和 `radialgradient` 函数能够创立线性突变和径向突变。例如,能够为一个元素的布景添加一个突变作用。
9. 文本作用:运用 `textshadow` 特点能够为文本添加暗影作用。例如,能够为一个标题添加一个暗影,使其看起来更有立体感。
10. 媒体查询:运用 `@media` 规矩能够依据不同的设备特性(如屏幕宽度、分辨率等)使用不同的款式。例如,能够为移动设备使用不同的布局和款式。
这些淳朴CSS3的一些根本特效,实际上CSS3供给了非常丰富的功用和特性,能够创立出各种炫酷的网页作用。
CSS3特效:打造视觉盛宴的网页规划技巧
CSS3改换(Transform)
CSS3的改换功用答应咱们对元素进行旋转、缩放、歪斜和平移等操作,然后改动元素的外观和方位。以下是一个简略的示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: red;
transition: transform 0.5s ease;
div:hover {
transform: rotate(45deg);
在这个比如中,当鼠标悬停在赤色方块上时,它会旋转45度。经过添加`transition`特点,咱们能够使改换进程愈加滑润。
CSS3过渡(Transition)

CSS3的过渡作用能够让元素在状况变化时,滑润地过渡到新的状况。以下是一个简略的示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: red;
transition: width 0.5s ease;
div:hover {
width: 200px;
在这个比如中,当鼠标悬停在赤色方块上时,它的宽度会从100px变为200px,而且过渡作用继续0.5秒。
CSS3动画(Animation)

CSS3的动画功用答应咱们创立杂乱的动画作用,经过界说关键帧和动画特点来完成。以下是一个简略的示例代码:
```css
@keyframes slideIn {
0% {
transform: translateX(-100%);
100% {
transform: translateX(0);
div {
width: 100px;
height: 100px;
background-color: red;
animation: slideIn 2s ease forwards;
在这个比如中,赤色方块会从左边滑入页面,动画继续2秒。
CSS3边框圆角(Border-radius)
CSS3的边框圆角功用能够让元素的边框变得圆润,添加视觉美感。以下是一个简略的示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: red;
border-radius: 50%;
在这个比如中,赤色方块变成了一个圆形。
CSS3突变(Gradient)
CSS3的突变功用能够在元素的布景上使用突变作用,包含线性突变和径向突变。以下是一个简略的示例代码:
```css
div {
width: 100px;
height: 100px;
background-image: linear-gradient(to right, red, yellow);
在这个比如中,赤色方块布景从左到右突变到黄色。
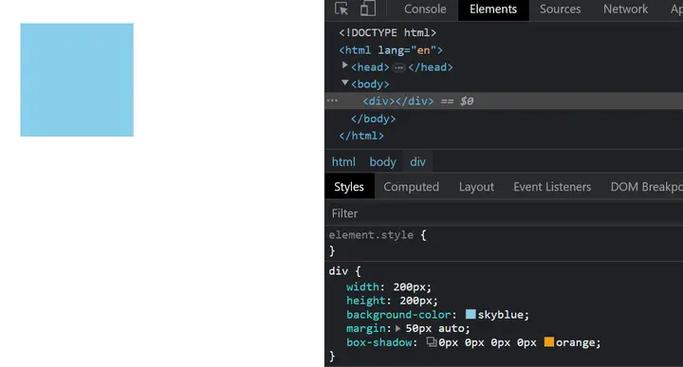
CSS3暗影(Box-shadow)

CSS3的暗影功用能够为元素添加暗影作用,添加立体感。以下是一个简略的示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: red;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
在这个比如中,赤色方块周围添加了一个黑色暗影。
CSS3文字特效(Text effects)
CSS3的文字特效功用能够让文字变得更风趣,例如暗影、描边、文字烘托和文字概括等。以下是一个简略的示例代码:
```css
color: f00;
text-shadow: 2px 2px 4px 000;
border: 2px solid 000;
border-radius: 5px;
padding: 10px;
在这个比如中,赤色文字周围添加了暗影、描边和圆角。
CSS3弹性盒子(Flexible Box)

CSS3的弹性盒子功用能够让元素在容器中灵敏摆放和自适应布局。以下是一个简略的示例代码:
```css
.container {
display: flex;
justify-content: space-around;
.item {
width: 100px;
height: 100px;
background-color: red;
在这个比如中,赤色方块会均匀散布在容器中。
CSS3多列布局(Multiple Columns)
CSS3的多列布局功用能够将文本内容分红多列显现,使阅览愈加舒适。以下是一个简略的示例代码:
```css
.container {
column-count
相关
-
怎么差异html和html5, 概念差异详细阅读

1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。...
2025-01-12 1
-
vue父子传值, 父组件向子组件传值详细阅读

在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说pr...
2025-01-12 3
-
css和html怎样衔接详细阅读

要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办...
2025-01-12 1
-
前端html,html菜鸟教程官网进口详细阅读

前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在...
2025-01-12 1
-
个人网页规划html,个人网页规划html代码详细阅读

创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML...
2025-01-12 1
-
css3特效, CSS3改换(Transform)详细阅读

CSS3是一种款式表言语,用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过...
2025-01-12 1
-
html加空格详细阅读
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12 1
-
jquery设置css特点, 什么是CSS特点?详细阅读

在jQuery中,你能够运用`.css`办法来设置元素的CSS特点。这个办法答应你直接修正元素的款式,而不需要直接操作HTML的`style`特点。下面是一...
2025-01-12 0
-
html版权符号详细阅读
HTML中的版权符号可以用`...
2025-01-12 2
-
html转pdf,二、HTML转PDF的必要性详细阅读

1.运用在线东西:有许多在线东西能够将HTML转化为PDF。只需将HTML代码粘贴到东西中,然后下载生成的PDF文件。例如,Smallpdf、iLovePDF等。2.运用浏...
2025-01-12 1
