jsp和html差异, 什么是HTML?
JSP(JavaServer Pages)和HTML(HyperText Markup Language)都是用于创立网页的技能,但它们有实质的不同。
1. 界说: HTML:是一种用于创立网页的符号言语,它界说了网页的结构和内容。HTML首要用于描绘网页的内容,如文本、图画、链接等。 JSP:是一种服务器端技能,它答应在HTML页面中嵌入Java代码。JSP页面在服务器端被编译成Servlet,然后由服务器履行。
2. 用处: HTML:首要用于静态网页的创立,即网页内容在创立后不会改动。 JSP:用于动态网页的创立,即网页内容能够依据用户的恳求或服务器端的数据而改动。
5. 交互性: HTML:能够经过表单与用户进行交互,但交互性有限。 JSP:能够经过Java代码完成杂乱的交互逻辑,如数据库操作、用户验证等。
6. 可扩展性: HTML:由所以静态的,可扩展性有限。 JSP:因为能够嵌入Java代码,能够方便地扩展功用。
7. 学习曲线: HTML:相对简略,简略学习。 JSP:需求把握Java编程言语,学习曲线较陡。
8. 运用场景: HTML:适用于简略的网页,如个人博客、企业网站等。 JSP:适用于需求动态交互的网页,如电子商务网站、在线论坛等。
JSP与HTML:深化解析两者的差异与特色
在网页开发范畴,HTML和JSP是两种常用的技能。它们各自有着共同的运用场景和优势。本文将深化探讨JSP与HTML的差异,协助读者更好地了解这两种技能。
什么是HTML?
HTML(Hypertext Markup Language,超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,但不触及网页的动态功用。HTML是一种静态网页技能,意味着一旦创立,网页的内容不会跟着用户的交互而改动。
HTML的特色:

- 静态内容:HTML页面在创立后,其内容不会改动,除非手动修正源代码。

- 客户端显现:HTML页面在用户的浏览器中直接显现,无需服务器端的处理。
- 简略易学:HTML语法简略,易于学习和运用。

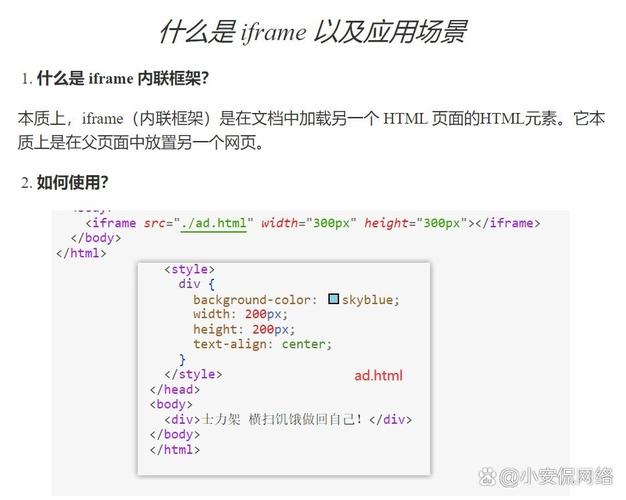
什么是JSP?
JSP(Java Server Pages)是一种动态网页技能,它答应开发者在网页中嵌入Java代码。JSP页面在服务器端运转,服务器会依据用户的恳求动态生成HTML页面,然后发送给客户端。
JSP的特色:

- 动态内容:JSP页面能够包括Java代码,这使得页面内容能够依据用户的恳求或数据库中的数据动态生成。
- 服务器端处理:JSP页面在服务器端运转,服务器负责处理Java代码和数据库操作。
- 跨渠道性:JSP页面能够运用Java言语编写,因而具有很好的跨渠道性。
JSP与HTML的首要差异

1. 运转环境

- HTML:HTML页面能够直接在浏览器中翻开,无需任何服务器环境。

- JSP:JSP页面需求服务器环境(如Apache Tomcat)来运转。用户无法直接在浏览器中翻开JSP文件。

2. 内容类型

- HTML:HTML页面首要用于展现静态内容,如文本、图片、链接等。

- JSP:JSP页面能够展现静态内容,也能够嵌入Java代码,完成动态功用,如数据库操作、用户交互等。

3. 语法结构

4. 编译与履行
- HTML:HTML页面在浏览器中直接解析和显现,无需编译。

- JSP:JSP页面在服务器端编译成Servlet,然后由Servlet履行,生成HTML页面发送给客户端。

JSP与HTML的优缺陷

HTML的长处:

- 简略易用:HTML语法简略,易于学习和运用。

- 兼容性好:HTML页面能够在各种浏览器中正常显现。

HTML的缺陷:

- 功用有限:HTML首要用于展现静态内容,无法完成杂乱的动态功用。

JSP的长处:
- 动态功用:JSP能够嵌入Java代码,完成杂乱的动态功用。

- 跨渠道性:JSP运用Java言语编写,具有杰出的跨渠道性。

JSP的缺陷:

- 学习曲线:JSP需求学习Java言语和JSP语法,学习曲线较峻峭。
- 功用:JSP页面在服务器端编译和履行,功用或许不如纯HTML页面。
JSP与HTML是两种常用的网页开发技能,它们各有优缺陷。在实践开发中,应依据项目需求挑选适宜的技能。假如需求展现静态内容,HTML是不错的挑选;假如需求完成动态功用,JSP则更为适宜。
相关
-
html5怎样用,简略的html5网页规划模板详细阅读

HTML5是一种用于创立网页和网页使用的符号言语。它是HTML的第五个修订版别,引入了许多新的特性,如视频、音频、画布(Canvas)等,使得开发者能够创立愈加丰厚和互动...
2025-01-13 0
-
css面试题, 什么是类挑选器?详细阅读

CSS面试题收拾根底部分:1.盒模型:解说CSS盒模型,包括内容、填充、边框和边距。了解标准盒模型和代替盒模型之间的差异。2.挑选器:罗列并解说不同类型的挑选器...
2025-01-13 0
-
html网页规划结业论文详细阅读

1.网页规划结业论文范文(30篇):该网站供给了多篇网页规划结业论文范文,包含不同主题和规划思路,合适作为写作参阅。2.依据HTMLCSS旅行网站的规划...
2025-01-13 0
-
css常用布局,css页面布局结构代码详细阅读

CSS布局是网页规划中十分要害的一部分,它决议了网页内容的结构和视觉体现。以下是几种常用的CSS布局办法:1.起浮布局(FloatLayout):经过设置元素的`...
2025-01-13 0
-
react技能,React技能概述详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-13 0
-
html模板下载,轻松打造个性化网站详细阅读

以下是几个引荐的HTML模板下载网站,您能够依据自己的需求挑选适宜的模板进行下载:1.模板王网站地址:供给上万个免费网页模板,包括HTML模板、个人网站模板...
2025-01-13 0
-
vue装备署理, 什么是署理详细阅读

在Vue项目中装备署理首要是为了处理跨域恳求的问题。Vue官方引荐的脚手架`vuecli`创立的项目中,默许运用`webpackdevserver`作为开发服务器...
2025-01-13 0
-
react小书,react官网中文网详细阅读

《React.js小书》是一本开源、免费、专业的入门等级小书,专为有前端根底但零根底的React.js开发者编写。它旨在协助读者快速把握React.js的中心概念,并...
2025-01-13 0
-
html5移动web开发,引领未来移动运用的新浪潮详细阅读

HTML5移动Web开发是指运用HTML5、CSS3和JavaScript等Web技能,针对移动设备(如智能手机和平板电脑)进行Web运用的开发。HTML5移动Web开发的优势...
2025-01-13 0
-
html下划线,html下划线代码怎样打详细阅读

```html这是带下划线的文本```运用CSS款式```html这是带下划线的文本或许,假如你想要为整个页面中的某些元素增加下划线,你可以运用CSS类:```html.un...
2025-01-13 0
