css盒子模型是什么, 什么是CSS盒子模型?
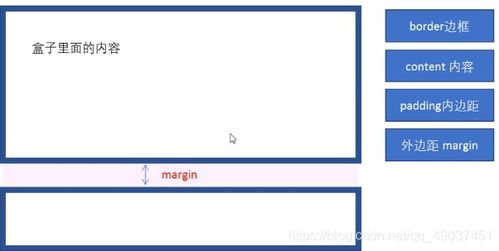
CSS盒子模型的根本组成部分:
1. 内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。
2. 内边距(Padding):这是内容与边框之间的空白区域。内边距的设置会影响元素的整体尺度。
3. 边框(Border):这是环绕内容的线框,能够设置宽度、色彩和款式(如实线、虚线等)。
4. 外边距(Margin):这是盒子与周围其他元素之间的空白区域。外边距会影响元素之间的距离。
盒子模型的核算方法:
元素的实践宽度 = 左边框宽度 左内边距 内容宽度 右内边距 右边框宽度 元素的实践高度 = 上边框宽度 上内边距 内容高度 下内边距 下边框宽度
盒子模型的类型:
规范盒子模型(W3C规范):在这种模型中,元素的宽度(width)和高度(height)仅包含内容区域,不包含内边距、边框和外边距。 代替盒子模型(IE盒模型):在这种模型中,元素的宽度(width)和高度(height)包含内容、内边距和边框,但不包含外边距。
怎么运用CSS操控盒子模型:
运用`boxsizing`特点来操控盒子模型的行为。默许值为`contentbox`,表明运用规范盒子模型;设置为`borderbox`时,表明运用代替盒子模型。
运用`margin`、`padding`、`border`等特点来设置内边距、外边距和边框。
示例:
```css.box { width: 200px; / 宽度 / height: 100px; / 高度 / padding: 10px; / 内边距 / border: 2px solid black; / 边框 / margin: 20px; / 外边距 / boxsizing: borderbox; / 运用代替盒子模型 /}```
在上述示例中,元素的宽度为200px,高度为100px。由于运用了`boxsizing: borderbox;`,所以内边距和边框会被包含在宽度和高度内。因而,元素的实践宽度和高度分别是200px和100px,不会由于内边距和边框而添加。
CSS盒子模型详解
在网页规划和开发中,CSS盒子模型是一个根底且重要的概念。它界说了HTML元素怎么显现在浏览器中,以及它们之间的相互关系。了解CSS盒子模型关于创立呼应式和漂亮的网页布局至关重要。
什么是CSS盒子模型?

界说

CSS盒子模型是一个笼统的概念,它将HTML元素视为一个矩形盒子。每个盒子由四个首要部分组成:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
内容(content)是盒子的实践内容,如文本、图片等。
内边距(padding)是内容与边框之间的空间。
边框(border)是环绕内边距的线条,能够设置宽度、款式和色彩。
外边距(margin)是盒子与相邻盒子之间的空间。
盒子模型的组成

内容(Content)
内容是盒子的中心,决议了盒子的宽度和高度。能够经过CSS的`width`和`height`特点来设置。
例如:
```css
.box {
width: 200px;
height: 100px;
内边距(Padding)
内边距是内容与边框之间的空间。能够经过CSS的`padding`特点来设置。
例如:
```css
.box {
padding: 10px;
边框(Border)
边框是环绕内边距的线条,能够设置宽度、款式和色彩。
例如:
```css
.box {
border: 2px solid red;
外边距(Margin)
外边距是盒子与相邻盒子之间的空间。能够经过CSS的`margin`特点来设置。
例如:
```css
.box {
margin: 20px;
盒子模型的核算
盒子总宽度
盒子的总宽度由内容宽度、内边距、边框和左右外边距组成。
总宽度 = 内容宽度 左内边距 右内边距 左边框宽度 右边框宽度 左外边距 右外边距
盒子总高度
盒子的总高度由内容高度、上下内边距、上下边框宽度、上下外边距组成。
总高度 = 内容高度 顶部内边距 底部内边距 顶部边框宽度 底部边框宽度 顶部外边距 底部外边距
盒子模型的类型
规范盒子模型
规范盒子模型是浏览器默许的盒子模型,其间`width`和`height`仅包含内容宽度,不包含内边距和边框。
例如:
```css
.box {
width: 200px;
padding: 10px;
border: 2px solid red;
在这个比如中,盒子的实践宽度将是`200px 10px 2px 2px = 214px`。
边框盒子模型
边框盒子模型将`width`和`height`包含内边距和边框,使得设置宽度和高度愈加直观。
例如:
```css
.box {
width: 200px;
padding: 10px;
border: 2px solid red;
box-sizing: border-box;
在这个比如中,盒子的实践宽度将是`200px`,由于内边距和边框现已包含在宽度中。
CSS盒子模型是网页布局的根底,了解它能够协助咱们更好地操控网页元素的显现和布局。经过合理设置内容、内边距、边框和外边距,咱们能够创立出漂亮且呼应式的网页布局。期望本文能协助你更好地了解CSS盒子模型。
相关
-
css字体款式大全, 字体族(font-family)详细阅读

CSS字体款式大全在网页规划中,字体款式是提高用户体会和视觉作用的重要手法。CSS(层叠款式表)供给了丰厚的字体款式特点,可以协助开发者更好地操控网页上的文字显现。以下是对C...
2025-01-16 2
-
VUE实战, Vue根底入门详细阅读

关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue...
2025-01-15 1
-
html源码大全详细阅读

1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧...
2025-01-15 2
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 2
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 2
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 1
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 1
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 1
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 1
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 1
