html5有哪些新特性, 多媒体支撑
3. Canvas元素:``元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。
4. SVG集成:HTML5支撑SVG(可缩放矢量图形),答应在网页上直接嵌入矢量图形。
5. 地舆定位:HTML5供给了地舆定位API,答应网站依据用户的地舆位置供给定制化的内容。
6. 拖放功用:HTML5支撑拖放功用,答运用户在网页上拖动元素。
7. 本地存储:HTML5引入了本地存储机制,包括`localStorage`和`sessionStorage`,这些机制答应网站在用户本地存储数据,而无需依靠cookies。
8. 离线运用:HTML5供给了离线运用的功用,经过`application cache`,能够使网页在离线状态下依然可用。
9. 表单增强:HTML5对表单进行了许多改善,包括新的输入类型(如日期、时刻、色彩、规模等),以及新的表单元素和特点。
10. Web Workers:HTML5引入了Web Workers,答应在后台线程中运转脚本,然后不会堵塞主线程。
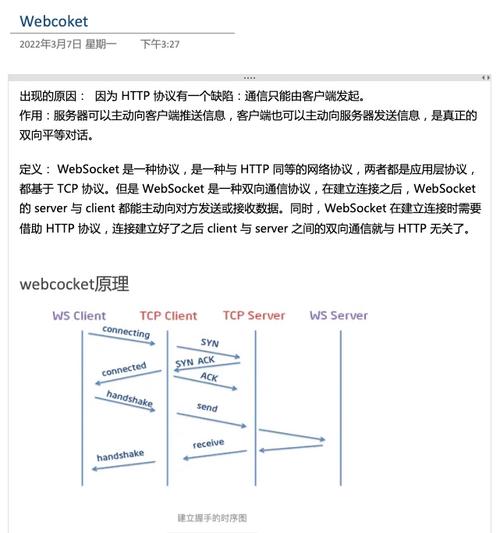
11. WebSocket:HTML5供给了WebSocket API,答应浏览器与服务器之间进行全双工通讯。
12. 跨文档音讯传递:HTML5支撑跨文档音讯传递,答应不同源之间的页面进行通讯。
13. 前史办理:HTML5供给了对浏览器前史记录的更好操控,答应开发者经过JavaScript修正和增加前史记录条目。
14. 功用改善:HTML5对功用进行了许多改善,包括对硬件加速的支撑,以及对JavaScript履行功率的进步。
这些新特性使得HTML5成为现代网页开发的重要东西,为开发者供给了更多的可能性和灵活性。
HTML5的新特性:引领网页开发新时代
- ``:界说文档或节的头部内容。
- ``:界说页面内的导航链接。
- ``:界说文档中的一个区段,一般包括一个标题。
- ``:界说独立的自包括内容。
- ``:界说与页面内容细微相关的辅佐信息。
- ``:界说文档或节的页脚内容。
多媒体支撑

- ``:用于嵌入音频内容,支撑多种音频格式。
- ``:用于嵌入视频内容,相同支撑多种视频格式。
画布绘图

本地存储

HTML5引入了LocalStorage和SessionStorage两种本地存储机制,使得网页能够在用户的浏览器中存储数据。这大大增强了网页的交互性和用户体会。
- `LocalStorage`:用于耐久化存储数据,即便封闭浏览器后数据也不会丢掉。
- `SessionStorage`:用于暂时存储数据,当浏览器封闭后数据会丢掉。
运用缓存

HTML5供给了运用缓存(Application Cache)机制,使得网页能够在用户的浏览器中缓存资源。这有助于进步网页的加载速度和功用。
地舆位置

HTML5的地舆位置API能够获取用户的地舆位置信息,为用户供给愈加个性化的服务。
Web Workers和WebSocket

HTML5的Web Workers用于在后台运转JavaScript脚本,以进步网页功用和呼应速度。WebSocket用于完成实时的双向通讯,使网页能够实时地与服务器进行数据交换。
增强型表单

HTML5增强了表单功用,新增了``、``、``、``、``等类型的``元素,以及``元素,使得表单验证和数据处理愈加便利。
呼应式布局

HTML5和CSS3的结合,使得开发者能够创立习惯不同设备屏幕尺度的呼应式网页。经过运用媒体查询(Media Queries)等技能,能够保证网页在不同设备上都能供给杰出的用户体会。
HTML5的新特性为网页开发带来了革命性的改变,使得网页愈加丰厚、互动和高效。跟着HTML5的遍及,越来越多的开发者开始运用这些新特性来构建愈加优异的网页运用。把握HTML5的新特性,将有助于您在网页开发范畴坚持竞争力。
相关
-
css色彩代码,二、CSS色彩格局详细阅读

CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码...
2025-01-15 0
-
vue项目实例,从入门到实践详细阅读

适宜初学者练手的项目1.适宜初学者练手的Vue2.x项目项目介绍:该项目供给了学习和实践前端开发技能的时机,特别是关于初学者,能够深化了解Vue的组件化开发、数据绑...
2025-01-15 0
-
vue轮播,原理、技巧与最佳实践详细阅读

在Vue中完成轮播图功用,有多种插件可供挑选,每种插件都有其共同的特色和适用场n2.VueAwesomeSwiper特色:依据Swiper库的Vue轮播图插件,...
2025-01-15 0
-
代码html,构建网页的根底详细阅读

当然可以,但请供给更详细的信息或问题,这样我才干更好地帮助您。例如,您是否想要创立一个简略的HTML页面,或许需求处理某个特定的问题?假如您有代码示例或详细要求,请供给,这样我...
2025-01-15 0
-
html5魔塔,经典游戏的现代演绎详细阅读
HTML5魔塔是一款经典的2D战略类固定数值RPG游戏,玩家将扮演一个王国的勇士,前往远方的魔塔,挽救里边的公主,探寻魔塔的隐秘。这款游戏最早是在学习机上盛行的,后来跟着技术的...
2025-01-15 0
-
vue怎样用,```html Vue.js 示例 {{ message }}详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-15 0
-
css怎样让图片居中,css怎样让字在图片后边居中详细阅读

在CSS中,有几种办法能够使图片居中。以下是几种常见的办法:1.运用`margin:auto;`特点:```css.centerimage{marg...
2025-01-15 0
-
html5音乐播映器,```htmlHTML5 Music Player .player { width: 300px; margin: 50px auto; } .controls { textalign: center; } button { margin: 5px; } Your browser does not support the audio element. Play Pause Restart详细阅读

好的,我为你供给了一个简略的HTML5音乐播映器的示例代码。你能够依据自己的需求进行调整和扩展。```htmlHTML5MusicPlayer.player{...
2025-01-15 0
-
css美化,进步网页视觉体会的诀窍详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现...
2025-01-15 0
-
react全家桶,构建现代Web使用的利器详细阅读

1.React:中心库,用于构建用户界面。2.ReactRouter:用于处理React使用中的路由。3.Redux:用于办理使用状况。4.ReduxThunk:一...
2025-01-15 0
