react项目实战
React项目实战攻略
React作为当时最盛行的前端结构之一,以其组件化、声明式和高效的特色,广泛运用于各类Web运用开发。以下是一份React项目实战攻略,协助您快速上手并把握React开发技巧。
1. 环境建立
装置Node.js: React根据JavaScript,需求Node.js环境。前往下载并装置。 创立React项目: 运用`createreactapp`脚手架快速创立项目。在指令行中输入以下指令:
```bashnpx createreactapp myappcd myappnpm start```
2. 根底常识
JSX: JSX 是 JavaScript 的语法扩展,用于在 JavaScript 代码中编写 HTML 结构。 组件: React 的中心概念,将页面拆分红独立的、可复用的组件。 状况 : 组件内部的数据,驱动组件烘托。 特点 : 组件之间传递数据的方法。 生命周期: 组件从创立到毁掉的进程,包括多个钩子函数,例如`componentDidMount`、`componentDidUpdate`等。
3. 组件开发
函数组件: 运用函数界说的组件,适用于简略的斥,简化了数据恳求和缓存逻辑。
6. 路由
React Router: 一个盛行的路由库,用于完成单页面运用的路由功用。 路由嵌套: 将路由进行嵌套,构建杂乱的页面结构。 路由参数: 在路由中传递参数,完成动态路由。
7. 款式
CSS: 运用 CSS 进行款式编写。 CSS Modules: 将 CSS 模块化,防止款式抵触。 styledcomponents: 一个盛行的 CSSinJS 库,简化了款式的编写和复用。 Ant Design: 一个盛行的 UI 组件库,供给丰厚的组件和款式。
8. 优化
代码切割: 将代码切割成多个文件,按需加载,进步页面加载速度。 懒加载: 将组件懒加载,按需加载,进步页面加载速度。 缓存: 运用缓存技术,例如 service worker,进步页面加载速度。
9. 布置
npm run build: 将项目打包成静态文件。 GitHub Pages: 将项目布置到 GitHub Pages。 Vercel: 一个盛行的云渠道,用于布置 React 运用。
10. 学习资源
官方文档: 。 视频教程: 。 社区: 。
期望这份攻略能协助您快速上手 React 开发,并把握相关的实战技巧。
React项目实战:从入门到项目布置
一、项目布景与方针

跟着前端技术的开展,React作为一款盛行的JavaScript库,被广泛运用于构建高性能的用户界面。本文将带您从零开始,经过一个简略的React项目实战,了解React的根本概念、组件开发、状况办理以及项目布置等全进程。
二、环境建立与项目创立

2.1 装置Node.js与npm

首要,确保您的核算机上已装置Node.js和npm。这两个东西是React项目开发的根底,能够经过[Node.js官网](https://nodejs.org/)进行下载和装置。
2.2 创立React项目
运用Create React App脚手架东西,能够快速创立一个React项目。在指令行中履行以下指令:
```bash
npx create-react-app my-react-app
这将创立一个名为`my-react-app`的新项目,并主动装置一切必要的依靠。
2.3 进入项目目录
进入项目目录,并发动开发服务器:
```bash
cd my-react-app
npm start
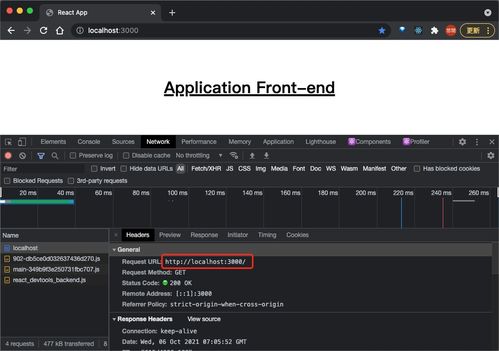
此刻,您将看到一个本地开发服务器发动,并在浏览器中翻开`http://localhost:3000`。
三、组件开发与状况办理
3.1 创立组件
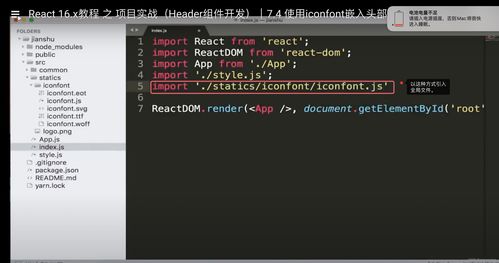
在React中,组件是构建用户界面的根本单元。在`src`目录下创立一个新的组件文件,例如`Header.js`:
```javascript
// src/Header.js
import React from 'react';
function Header() {
return (
我的React运用
);
export default Header;
3.2 运用组件
在`App.js`中引进并运用`Header`组件:
```javascript
// src/App.js
import React from 'react';
import Header from './Header';
function App() {
return (
{/ 其他组件 /}
);
export default App;
3.3 状况办理
React运用状况(state)来办理组件的数据。在`App.js`中,咱们能够运用`useState`钩子来创立一个状况:
```javascript
// src/App.js
import React, { useState } from 'react';
import Header from './Header';
function App() {
const [count, setCount] = useState(0);
return (
计数器:{count}
setCount(count 1)}>添加
);
export default App;
四、项目布置
4.1 构建项目
在项目根目录下履行以下指令,构建出产环境的项目:
```bash
npm run build
这将在`build`目录下生成一个优化后的项目文件。
4.2 布置项目
将构建后的项目文件上传到您的服务器,或许运用如GitHub Pages、Netlify等静态网站保管服务进行布置。
经过本文的React项目实战,您应该现已把握了React的根本概念、组件开发、状况办理以及项目布置等技术。期望这篇文章能协助您更好地了解React,并在实践项目中运用所学常识。
相关
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 0
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 0
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 0
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 0
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 0
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 0
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 0
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 0
-
支撑html5的阅读器,畅享现代网页体会详细阅读

1.GoogleChrome:由Google开发的网页阅读器,对HTML5的支撑十分好。2.MozillaFirefox:由Mozilla基金会开发的网页阅读器,也是对...
2025-01-15 0
-
css选择器优先级, 什么是CSS选择器优先级详细阅读

CSS选择器优先级是指当多个CSS规矩运用于同一个元素时,浏览器怎么决议哪个规矩具有更高的优先级并收效。CSS选择器优先级由以下几方面决议:1.选择器的类型:不同类型的选择器...
2025-01-15 0
