vue装备署理, 什么是署理
在 Vue 项目中装备署理首要是为了处理跨域恳求的问题。Vue 官方引荐的脚手架 `vuecli` 创立的项目中,默许运用 `webpackdevserver` 作为开发服务器,该服务器供给了一个 `proxy` 装备选项,能够方便地设置署理。
下面是一个根本的 Vue 项目中装备署理的进程:
1. 找到 `vue.config.js` 文件:这个文件一般坐落项目根目录下。假如你运用的是 `vuecli` 创立的项目,这个文件或许现已存在,假如没有,你能够手动创立一个。
2. 添加 `devServer` 装备:在 `vue.config.js` 文件中,添加一个 `devServer` 方针,并在这个方针中添加 `proxy` 装备。
```javascript module.exports = { devServer: { proxy: { '/api': { // 以 '/api' 最初的恳求都会被署理 target: 'http://example.com', // 署理的方针地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径:去掉途径中最初的 '/api' } } } } } ```
在上面的装备中,一切以 `/api` 最初的恳求都会被署理到 `http://example.com`。`changeOrigin` 设置为 `true` 表明在恳求中会改动域名,这样后端才干正确地处理恳求。`pathRewrite` 用于重写恳求途径,去掉最初的 `/api`。
3. 发动开发服务器:在终端中运转 `npm run serve` 或许 `yarn serve` 来发动开发服务器。现在,一切以 `/api` 最初的恳求都会被署理到 `http://example.com`。
4. 测验署理:在你的 Vue 组件中,测验建议一个以 `/api` 最初的恳求,比方运用 `axios`:
```javascript axios.get .then; }qwe2 .catch; }qwe2; ```
这个恳求应该会被署理到 `http://example.com/data`,然后回来呼应。
这就是在 Vue 项目中装备署理的根本进程。你能够依据实践需求调整 `proxy` 装备,比方添加更多的署理规矩或许修正署理的方针地址。
Vue装备署理:处理跨域问题,简化开发流程
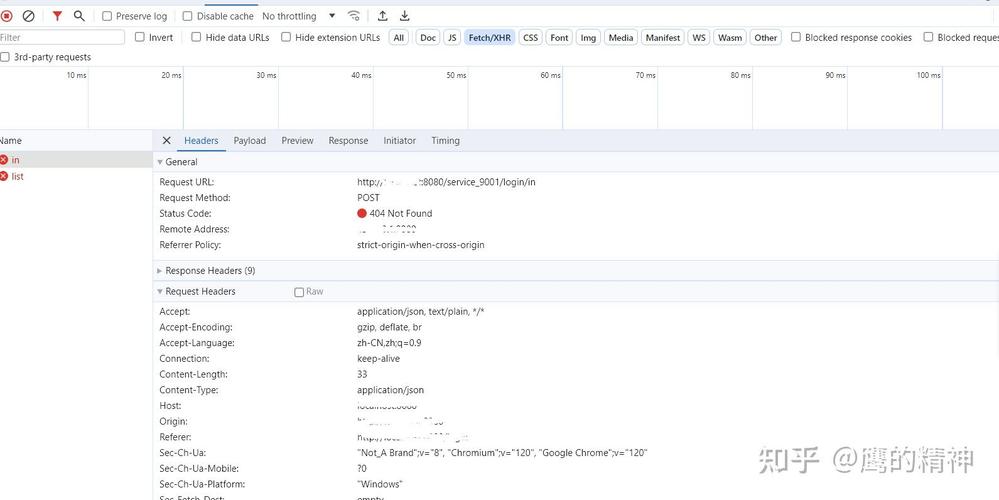
在Vue项目中,因为浏览器的同源战略约束,前端代码在恳求后端API时或许会遇到跨域问题。为了处理这个问题,咱们能够经过装备署理来绕过同源战略的约束。本文将具体介绍Vue装备署理的办法,协助开发者处理跨域问题,简化开发流程。
什么是署理

署理(Proxy)是一种网络服务,它充任客户端和服务器之间的中间人,将客户端的恳求转发给服务器,并将服务器的呼应回来给客户端。在Vue项目中,装备署理能够协助咱们处理跨域问题,简化开发流程。
Vue装备署理的原因

1. 避免跨域问题:浏览器的同源战略约束了从一个源(协议、域名和端口)向另一个源发送恳求。Vue项目中,开发环境常常会遇到API恳求的跨域问题,装备署理服务器能够轻松处理这个问题。
2. 简化开发:在开发进程中,频频的API恳求或许会涉及到不同的域名和端口,假如每次恳求都需求手动装备完好的URL,会添加开发的复杂度和犯错的或许性。经过装备署理,能够简化这一进程。
3. 进步安全性:装备署理不只能够处理跨域问题和简化开发,还能够进步项目的安全性。经过署理,客户端并不会直接暴露方针服务器的实在地址,这样能够添加必定的安全性。

Vue装备署理的办法

1. 运用vue.config.js文件装备署理
在Vue CLI项目中,能够经过创立或修改`vue.config.js`文件来装备署理。以下是装备署理的根本进程:
1. 在Vue项目的根目录下创立或修改`vue.config.js`文件。
2. 在`vue.config.js`文件中,装备`devServer`特点下的`proxy`选项。
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
在上面的装备中,一切以`/api`最初的恳求都会被署理到`http://api.example.com`。
2. 运用http-proxy-middleware库装备署理

除了运用`vue.config.js`文件装备署理外,还能够运用`http-proxy-middleware`库来装备署理。以下是运用`http-proxy-middleware`装备署理的根本进程:
1. 在Vue项目的根目录下创立或修改`vue.config.js`文件。
2. 引进`http-proxy-middleware`库,并装备署理。
```javascript
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = {
devServer: {
before(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
})
);
}
在上面的装备中,一切以`/api`最初的恳求都会被署理到`http://api.example.com`。
经过装备署理,咱们能够轻松处理Vue项目中跨域问题,简化开发流程,进步项目安全性。本文介绍了Vue装备署理的办法,期望对开发者有所协助。在实践开发进程中,能够依据项目需求挑选适宜的装备办法。
相关
-
html5居中详细阅读

HTML5中的居中布局技巧解析在网页规划中,居中布局是一个常见且重要的需求。无论是文本、图片仍是其他元素,居中布局都能使页面看起来愈加漂亮和协调。本文将深入探讨HTML5中完...
2025-01-13 0
-
html色彩代码对照表, HTML色彩代码的表明办法详细阅读

HTML色彩代码对照表详解在网页规划和开发过程中,色彩代码的挑选和运用至关重要。HTML色彩代码是网页规划中常用的东西,它能够协助咱们为网页元素设置丰厚的色彩。本文将具体介绍...
2025-01-13 0
-
css名词解释,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文...
2025-01-13 0
-
html网页作业,二、作业要求详细阅读

当然能够!我很愿意协助你完结HTML网页作业。请告诉我你的详细需求,例如网页的主题、需求包含哪些元素(如文本、图片、链接、表格等),以及你期望到达的作用。我会依据你的需求供给相...
2025-01-13 0
- 详细阅读
-
css文档, 什么是CSS?详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用)呈现为网页...
2025-01-13 0
-
vue数据双向绑定, Vue数据双向绑定的原理详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-13 0
-
css布景色彩突变, 突变的概念与类型详细阅读

CSS中完成布景色彩突变有多种办法,以下是几种常见的办法:1.运用线性突变(LinearGradients):```cssbackground:lineargradien...
2025-01-13 0
-
vue跨域署理, 跨域问题的发生详细阅读

在Vue项目中,跨域署理是一个常见的问题。因为浏览器的同源战略,前端代码不能直接恳求不同源的API。Vue官方引荐运用webpackdevserver来处理开发环境下的跨域问题...
2025-01-13 0
-
html文件上传,完成与优化技巧详细阅读

因为我无法直接接纳或处理文件,包含HTML文件,我无法直接帮您上传HTML文件。可是,我能够供给一些辅导和主张,协助您上传HTML文件到网络服务器或网站。上传HTML文件到网...
2025-01-13 0

