css面试题, 什么是类挑选器?
CSS 面试题收拾
根底部分:
1. 盒模型: 解说 CSS 盒模型,包括内容、填充、边框和边距。了解标准盒模型和代替盒模型之间的差异。2. 挑选器: 罗列并解说不同类型的挑选器,例如元素挑选器、类挑选器、ID 挑选器、子孙挑选器、子挑选器、相邻兄弟挑选器等。3. 款式优先级: 解说 CSS 款式优先级规矩,例如内联款式、ID 挑选器、类挑选器、元素挑选器等。4. 伪类和伪元素: 罗列并解说常用的伪类 和伪元素 。5. 布景和边框: 解说怎么设置元素的布景色彩、图画和重复办法。了解边框的款式、宽度和色彩。6. 文本款式: 解说怎么设置文本的字体、巨细、色彩、对齐办法、行高和距离。7. 布局: 了解不同的布局办法,例如起浮、定位、Flexbox 和 Grid。8. 呼应式规划: 解说呼应式规划的概念,并了解怎么运用媒体查询创立呼应式布局。
进阶部分:
1. CSS 变量: 解说 CSS 变量的概念,并了解怎么运用它们来进步代码的可维护性。2. CSS 预处理器: 了解 CSS 预处理器 的概念,并了解它们怎么进步 CSS 开发功率。3. CSS 动画: 解说 CSS 动画的概念,并了解怎么运用 @keyframes 规矩创立动画。4. CSS 过渡: 解说 CSS 过渡的概念,并了解怎么运用 transition 特点完成滑润的款式改变。5. CSS 暗影: 了解怎么运用 boxshadow 和 textshadow 特点创立暗影作用。6. CSS Flexbox: 深化了解 Flexbox 布局,包括主轴、穿插轴、flex 特点等。7. CSS Grid: 深化了解 Grid 布局,包括网格线、网格区域、网格轨迹等。8. CSS BEM: 了解 BEM 命名标准,并了解怎么运用它来进步 CSS 的可维护性。
其他部分:
1. 浏览器兼容性: 了解不同浏览器对 CSS 的支撑状况,并了解怎么处理兼容性问题。2. 功能优化: 了解 CSS 功能优化的办法,例如削减 CSS 文件巨细、防止过度运用挑选器等。3. CSS 东西: 了解常用的 CSS 东西,例如 CSS 验证器、CSS 压缩东西等。
预备面试:
温习 CSS 根底常识,例如挑选器、款式优先级、盒模型等。 了解 CSS 进阶常识,例如 Flexbox、Grid、CSS 变量等。 操练运用 CSS 创立布局和款式。 了解浏览器兼容性和功能优化。 预备一些 CSS 相关的项目经历。
期望这些标题能协助你更好地预备 CSS 面试!
CSS面试题解析:前端开发者的必备技术
CSS(层叠款式表)是前端开发中不可或缺的一部分,它担任网页的款式和布局。把握CSS不只能够进步网页的漂亮度,还能进步用户体会。本文将针对一些常见的CSS面试题进行解析,协助前端开发者更好地预备面试。
什么是类挑选器?

类挑选器经过元素的类名来运用款式。类名由点号`.`最初,后边跟类名。例如,挑选一切类名为`.text`的元素的款式,能够运用`.text`作为挑选器。
CSS挑选器优先级

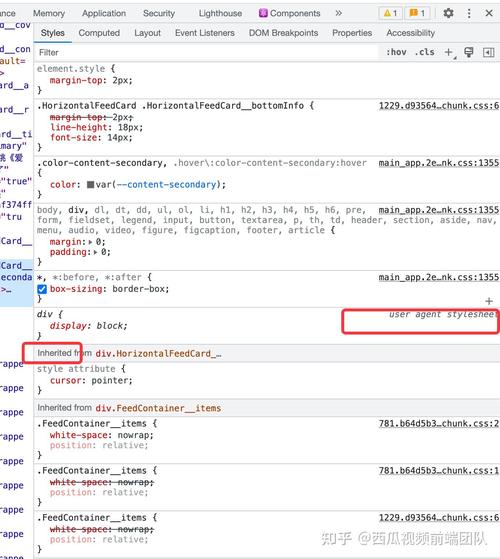
怎么确认CSS款式优先级?

CSS款式优先级由以下要素决议:
内联款式(直接在元素上设置的款式)优先级最高。
ID挑选器优先级高于类挑选器、特点挑选器等。
承继的款式优先级最低。
盒模型与布局

什么是盒模型?

盒模型是CSS中的一种布局模型,每个元素都被视为一个矩形盒子,包括内容(content)、内边距(padding)、边框(border)和外边距(margin)。
怎么完成水平笔直居中对齐?

运用`margin: 0 auto;`结合`text-align: center;`完成水平居中。
运用`position: absolute;`和`transform: translate(-50%, -50%);`完成肯定定位居中。
运用Flexbox布局完成居中。
CSS3新特性

CSS3有哪些新特性?

边框圆角(border-radius)
暗影(box-shadow)
突变(gradient)
动画(animation)
过渡(transition)
Flexbox布局
Grid布局
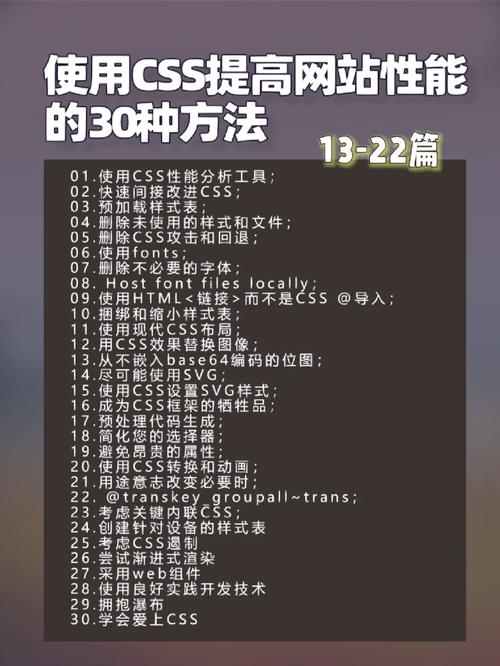
CSS功能优化

怎么优化CSS功能?

削减CSS挑选器的深度,防止运用过于杂乱的挑选器。
兼并重复的款式规矩,削减代码量。
运用CSS预处理器,如Sass、Less等,进步开发功率。
使用浏览器缓存,削减重复加载。
CSS是前端开发中不可或缺的一部分,把握CSS挑选器、盒模型、布局、CSS3新特性以及功能优化等常识,关于前端开发者来说至关重要。本文针对一些常见的CSS面试题进行了解析,期望对前端开发者有所协助。
相关
-
抽奖html详细阅读

当然能够!这里是一个简略的抽奖活动的HTML代码示例。这个示例使用了HTML和JavaScript,能够用来创立一个根本的抽奖程序。你能够根据需要调整款式和功用。```html...
2025-01-13 0
-
表格css款式模板, 表格根本结构详细阅读

当然能够,下面是一个简略的表格CSS款式模板,您能够依据自己的需求进行修正:```csstable{width:100%;bordercollapse:colla...
2025-01-13 0
-
css子代挑选器, 子代挑选器的界说与用法详细阅读

CSS子代挑选器用于挑选某个元素的子元素,而不是子孙元素。子元素是指直接坐落另一个元素内部的元素,而子孙元素可所以子元素、孙子元素等。子代挑选器的语法如下:```css父元素...
2025-01-13 0
-
react和vue的差异,规划理念详细阅读

React和Vue都是用于构建用户界面的JavaScript库,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.规划理念:React:由Facebook...
2025-01-13 0
-
html弹窗,```html HTML弹窗示例 function showAlert { alert; } 点击我```详细阅读

HTML弹窗一般是经过JavaScript完成的。以下是一个简略的HTML弹窗示例:```htmlHTML弹窗示例functionshowAl...
2025-01-13 0
-
css空格代码, HTML中的空格处理详细阅读

1.挑选器与特点之间:CSS规矩由挑选器和声明组成,挑选器和特点之间一般运用空格分隔。例如:```cssp{color:blue;}```2.多特点值:当特点需求多...
2025-01-13 0
-
vue结构有哪些,中心概念、运用场景与最佳实践详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue.js的中心库只重视视图层,不只易于上手,还便于与第三方库或既...
2025-01-13 0
-
html什么格局,html是什么文件怎样翻开详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML文档包括HTML元素,这些元素告知浏览器怎么显现内容。HTML文档一般以`.html`或`.htm`为扩展名...
2025-01-13 0
-
html相册代码详细阅读

好的,以下是一个简略的HTML相册代码示例。这个示例运用了根本的HTML和CSS来创立一个相册页面,其间包含了一些图片链接。你能够依据自己的需求进行修正和扩展。```html...
2025-01-13 0
-
html静态页面,什么是HTML静态页面?详细阅读

HTML(超文本符号言语)静态页面是指不包括任何服务器端动态内容的网页。静态网页的内容在创立时就现已确认,而且不会在服务器端进行修正。当用户恳求这些页面时,服务器直接将预先存储...
2025-01-13 0
