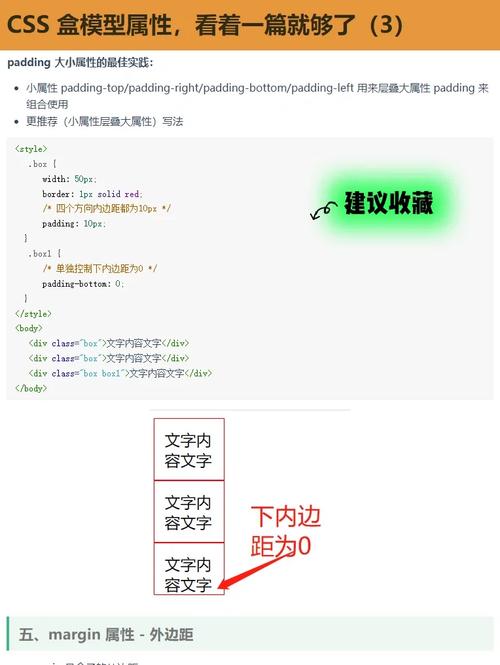
css平行四边形,css平行四边形怎样写
要创立一个CSS平行四边形,你能够运用`:before`或`:after`伪元素,或许运用CSS的`transform`特点。以下是一个简略的比如,展现怎么运用`:before`伪元从来创立一个平行四边形:
```htmlParallel Rectangle .parallelogram { position: relative; width: 200px; height: 100px; backgroundcolor: 4CAF50; color: white; textalign: center; lineheight: 100px; }

.parallelogram:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: inherit; transform: skew; zindex: 1; }
平行四边形
在这个比如中,`.parallelogram` 是一个一般的矩形,而 `.parallelogram:before` 是一个与 `.parallelogram` 相同巨细但歪斜20度的平行四边形。经过设置 `zindex: 1;`,咱们保证了歪斜的平行四边形在原始矩形下方。
假如你想要更灵敏地操控平行四边形的歪斜视点,你能够运用CSS的 `transform` 特点直接运用于 `.parallelogram` 类,而不是运用`:before`伪元素。这样,你就不需求额定的元从来创立平行四边形。
CSS完成平行四边形:构思与技能的完美结合
在网页规划和UI开发中,图形元素的运用越来越频频。平行四边形作为一种常见的几何图形,不只能够为页面增加视觉冲击力,还能在布局中起到关键作用。本文将具体介绍怎么运用CSS完成平行四边形,包含基本原理、多种完成办法以及实践运用技巧。
平行四边形的基本原理
什么是平行四边形?

平行四边形是一种四边形,其对边平行且等长。在CSS中,咱们能够经过改换(transform)特点来完成平行四边形的视觉作用。
CSS改换特点

CSS的`transform`特点答应咱们对元素进行旋转、缩放、歪斜等操作。其间,`skewX()`函数能够用来沿X轴歪斜元素,然后创立平行四边形的视觉作用。
完成平行四边形的办法

办法一:运用`skewX()`函数
代码示例

```css
.parallelogram {
width: 200px;
height: 100px;
background-color: ccc;
transform: skewX(45deg);
阐明

经过设置`transform: skewX(45deg);`,咱们能够将一个矩形元素歪斜45度,然后得到一个平行四边形。
办法二:运用`border`特点
代码示例

```css
.parallelogram {
width: 200px;
height: 100px;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
阐明
经过设置四个边框的款式,咱们能够创立一个简略的平行四边形。这种办法适用于边框色彩和宽度固定的状况。
办法三:运用`clip-path`特点

代码示例

```css
.parallelogram {
width: 200px;
height: 100px;
background-color: ccc;
clip-path: polygon(50% 0, 100% 50%, 0 100%, 50% 0);
阐明

`clip-path`特点答应咱们运用途径来裁剪元素。经过界说一个多边形途径,咱们能够创立一个平行四边形。
平行四边形的实践运用
布局规划
在网页布局中,平行四边形能够用来创立共同的导航栏、侧边栏或卡片布局。
交互作用
经过CSS动画和过渡作用,咱们能够使平行四边形在用户交互时发生动态作用,如打开、折叠等。
装修元素
平行四边形能够作为装修元素,为页面增加艺术感。
本文介绍了运用CSS完成平行四边形的办法,包含基本原理、多种完成办法以及实践运用技巧。经过把握这些办法,开发者能够在网页规划中灵敏运用平行四边形,为用户带来愈加丰厚的视觉体会。
平行四边形的基本原理
了解平行四边形的基本概念和CSS改换特点是完成平行四边形的根底。
完成平行四边形的办法
本文介绍了三种完成平行四边形的办法,包含运用`skewX()`函数、`border`特点和`clip-path`特点。
平行四边形的实践运用
平行四边形在网页布局、交互作用和装修元素等方面有着广泛的运用。
把握CSS完成平行四边形的办法,能够协助开发者提高网页规划的构思和技巧。
相关
-
css旋转90度详细阅读
要在CSS中旋转一个元素90度,你能够运用`transform`特点和`rotate`函数。以下是一个简略的比方,展现了怎么将一个`div`元素旋转90度:```css.rot...
2025-01-14 0
-
jquery挑选器, 根本挑选器详细阅读

jQuery挑选器用于查询和查找HTML元素。jQuery挑选器根据元素的id、类、特点、元素类型等,能够快速地挑选页面上的元素。1.根本挑选器:`id`:...
2025-01-14 0
-
css去掉a标签的下划线, 运用CSS的text-decoration特点去除下划线详细阅读

```cssa{textdecoration:none;}``````cssa.myclass{textdecoration:none;}``````cssmy...
2025-01-14 0
-
css挑选器的优先级,css挑选器的优先级从高到低是详细阅读

在CSS中,挑选器的优先级是指当多个CSS规矩运用到同一个HTML元素上时,哪一个规矩会被运用。挑选器的优先级是根据挑选器的类型和它们在CSS文件中的方位来确认的。以下是CSS...
2025-01-14 0
-
htm和html的差异,HTML和HTM的界说详细阅读

HTM和HTML在网页规划和开发中经常被提及,它们之间有一些纤细但重要的差异。1.文件扩展名:HTM和HTML都是HTML文件的不同扩展名。在Windows...
2025-01-14 0
-
html基础常识,HTML简介详细阅读

1.HTML文档结构:一个HTML文档一般包括以下部分:文档类型声明(``):声明文档类型为HTML5。HTML根元素(``):包括整个HTML文档。...
2025-01-14 0
-
html点击事情,```html 点击事情示例详细阅读

在HTML中,点击事情一般运用JavaScript来处理。当用户点击某个元素时,你能够履行一些JavaScript代码来呼应这个事情。这一般是经过在HTML元素上增加一个`on...
2025-01-14 0
-
html色卡,html网页中增加css的三种方法详细阅读

你能够经过以下几种方法检查和运用HTML色卡:1.HTML色彩代码表:网站供给了丰厚的色彩挑选器,能够协助你找到完美的色彩组合。你能够输入Hex色彩代码、RGB和HS...
2025-01-14 0
-
vue和react,前端开发结构的全面比照剖析详细阅读

Vue和React是现在最盛行的两个前端JavaScript结构,它们各自有共同的特色和优势。以下是它们的一些首要差异:1.来源与开展:Vue:由前Google工程师...
2025-01-14 0
-
css的效果,CSS的效果概述详细阅读

CSS的效果概述CSS的首要效果是规划网页的款式,美化网页。它经过界说HTML元素的款式特点,如字体、色彩、布景、布局等,使得网页呈现出五光十色的视觉效果。以下是CSS的一些详...
2025-01-14 0
