css自习惯, 什么是CSS自习惯布局?
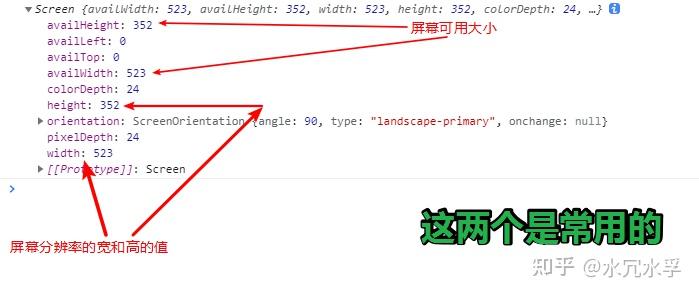
CSS自习惯布局(Responsive Web Design)是一种网页规划办法,旨在使网页可以在不同尺度和分辨率的设备上供给杰出的用户体会。这一般涉及到运用媒体查询(Media Queries)来依据设备的特性(如屏幕宽度、分辨率等)运用不同的CSS款式。
1. 媒体查询(Media Queries): 媒体查询答应你依据不同的设备特性运用不同的CSS规矩。例如,你可认为小于768px宽度的屏幕设置一套款式,为大于768px的屏幕设置另一套款式。
```css @media { / 小屏幕款式 / }
@media { / 大屏幕款式 / } ```
2. 百分比宽度(Percentage Width): 运用百分比而不是固定像从来设置元素的宽度,可以使元素宽度依据其父容器的宽度改变。
```css .container { width: 80%; } ```
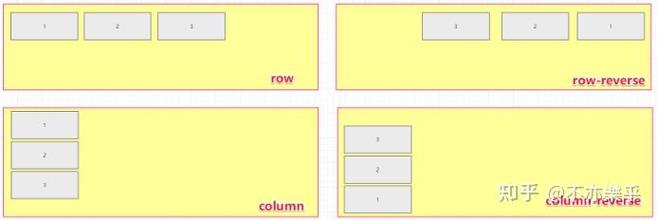
3. 弹性盒模型(Flexbox): Flexbox供给了一种愈加灵敏的办法来布局、对齐和分配空间,即便在不同屏幕尺度下也能坚持元素之间的相对方位和巨细。
```css .flexcontainer { display: flex; justifycontent: spacebetween; } ```
4. 网格体系(Grid System): CSS网格布局供给了一种依据二维网格的体系,可以更有效地操控布局。它答应你界说列、行和区域,以及它们之间的联系。
```css .gridcontainer { display: grid; gridtemplatecolumns: repeat; } ```
5. 视口单位(Viewport Units): 视口单位(如vw、vh)答应你依据视口(即阅读器窗口)的尺度来设置元素的尺度。
```css .fullwidth { width: 100vw; } ```
6. 图画和媒体的自习惯: 运用`maxwidth: 100%`和`height: auto`可以保证图画和视频在缩放时坚持其原始宽高比。
```css img { maxwidth: 100%; height: auto; } ```
7. 移动优先(MobileFirst)规划: 这种办法首先为移动设备规划网站,然后依据需求添加款式以习惯更大的屏幕。
经过结合运用这些技能,你可以创建出可以在各种设备上供给共同体会的呼应式网站。
CSS自习惯布局:打造跨设备完美体会
跟着移动互联网的快速开展,用户拜访网站的办法越来越多样化,从桌面电脑到平板电脑,再到手机等移动设备,网站需求可以习惯各种屏幕尺度和分辨率。CSS自习惯布局应运而生,它可以使网站在不同设备上都能坚持杰出的视觉作用和用户体会。本文将具体介绍CSS自习惯布局的相关常识,帮助您打造跨设备的完美体会。
什么是CSS自习惯布局?
CSS自习惯布局是指经过CSS款式规矩,使网页在不同设备上可以主动调整布局和显现作用,以习惯不同的屏幕尺度和分辨率。这种布局办法可以保证用户在拜访网站时,不管运用何种设备,都能取得最佳的阅读体会。
CSS自习惯布局的完成办法

1. 运用百分比单位
运用百分比单位是CSS自习惯布局中最根本的办法。经过将元素的宽度、高度、边距等特点设置为百分比,可以使元素的巨细相对于其父元素进行调整。
```css
.container {
width: 80%;
margin: 0 auto;
2. 运用视窗单位

视窗单位(vw、vh)是CSS3中新增的单位,它们别离表明元素宽度和高度与视口宽度和高度的百分比。运用视窗单位可以完成元素巨细与视口巨细的自习惯。
```css
.container {
width: 50vw;
height: 50vh;
3. 运用媒体查询

媒体查询是CSS3中用于完成呼应式规划的重要特性。经过媒体查询,可认为不同屏幕尺度的设备设置不同的款式规矩。
```css
@media screen and (max-width: 768px) {
.container {
width: 100%;
4. 运用Flexbox布局

Flexbox布局是一种用于完成杂乱布局的CSS3布局形式。它可以使容器内的元素在水平或笔直方向上主动弹性,以习惯容器的巨细。
```css
.container {
display: flex;
justify-content: center;
align-items: center;
5. 运用Grid布局

Grid布局是CSS3中另一种用于完成杂乱布局的布局形式。它可以将容器划分为行和列,并使元素主动填充到相应的区域。
```css
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
CSS自习惯布局的留意事项

1. 阅读器兼容性

在完成CSS自习惯布局时,需求留意阅读器的兼容性。部分CSS3特性可能在不同阅读器中存在兼容性问题,需求依据实际情况进行测验和调整。
2. 功能优化

CSS自习惯布局可能会添加页面的烘托时刻,因此在规划时要留意功能优化。例如,削减运用杂乱的CSS选择器、兼并重复的款式规矩等。
3. 用户体会
在完成CSS自习惯布局时,要充分考虑用户体会。保证在不同设备上,网站都能坚持杰出的视觉作用和操作快捷性。
相关
-
vue项目实战视频,从入门到实战,轻松把握Vue开发详细阅读

以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项...
2025-01-14 1
-
html图片翻滚,html网页怎么完成图片轮播作用详细阅读

在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage...
2025-01-14 1
-
html解析json,```html JSON Parsing Example User Information详细阅读

HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用...
2025-01-14 2
-
jquery获取标签, 基本概念详细阅读

基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1....
2025-01-14 2
-
css 文字,字体款式详细阅读

1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像...
2025-01-14 1
-
vue购物车事例,项目布景详细阅读

1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品...
2025-01-14 3
-
jquery设置input的值, 根底用法详细阅读

在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```java...
2025-01-14 5
-
vue结构建立, 环境预备详细阅读

Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1....
2025-01-14 4
-
vue 回来上一页,vue回来上一页并改写详细阅读

在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成...
2025-01-14 4
-
vue依靠注入, 什么是Vue依靠注入?详细阅读

Vue中的依靠注入供给了一种在组件之间同享依靠联系的办法,而不用经过每个组件的props逐级传递。这种机制类似于JavaScript中的require或impo...
2025-01-14 4
