css空格代码, HTML中的空格处理
1. 挑选器与特点之间:CSS规矩由挑选器和声明组成,挑选器和特点之间一般运用空格分隔。例如:
```cssp { color: blue;}```
2. 多特点值:当特点需求多个值时,这些值之间一般运用空格分隔。例如:
```cssbackgroundcolor: red green blue;```
3. 子挑选器:在CSS中,子挑选器用于挑选嵌套在另一个元素内的元素。子挑选器之间运用空格分隔。例如:
```cssul li { color: red;}```
4. 伪类和伪元素:伪类和伪元素用于挑选特定的元素状况或部分。伪类和伪元素之间运用冒号分隔,而伪类和伪元素与元素挑选器之间一般运用空格分隔。例如:
```cssa:hover { color: red;}```
5. 组合挑选器:组合挑选器用于组合多个挑选器,以挑选特定的元素。组合挑选器之间运用空格分隔。例如:
```cssp, h1, h2 { color: red;}```
6. 注释:在CSS中,注释用于增加阐明或暂时禁用代码。注释运用 `/ /` 围住,其间注释内容与注释符号之间一般运用空格分隔。例如:
```css/ 这是注释内容 /```
7. 媒体查询:媒体查询用于依据不同的媒体类型或条件运用不同的款式。媒体查询与CSS规矩之间运用花括号 `{}` 围住,其间媒体查询与CSS规矩之间一般运用空格分隔。例如:
```css@media screen { body { backgroundcolor: red; }}```
8. 特点值:在CSS中,特点值能够包括空格,特别是在表明多个值时。例如:
```cssfontfamily: 'Arial', 'Times New Roman', sansserif;```
9. URL:在CSS中,URL一般用于引证外部资源,如图片或字体文件。URL与特点值之间运用空格分隔。例如:
```cssbackgroundimage: url;```
10. @规矩:@规矩用于界说特别的CSS规矩,如导入、字体、要害帧等。@规矩与CSS规矩之间运用空格分隔。例如:
```css@import url;```
请留意,CSS对空格的运用有必定的约束,例如在挑选器中,接连的空格被视为一个空格,而在特点值中,多个空格可能会影响布局。因而,在编写CSS时,应保证空格的运用契合标准。
CSS空格代码详解:布局与美学的艺术
在网页规划中,CSS空格代码是构建漂亮、易读布局的要害元素。经过合理运用空格代码,咱们能够调整元素之间的距离,优化页面布局,提高用户体会。本文将深入探讨CSS空格代码的用法,协助您把握布局与美学的艺术。
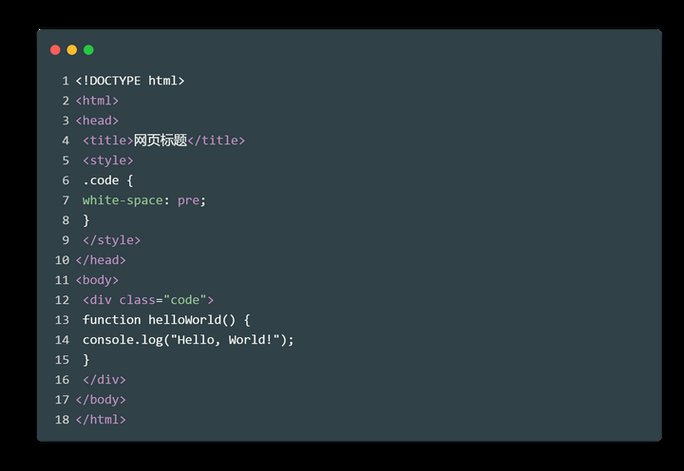
HTML中的空格处理

在HTML中,空格一般会被浏览器疏忽。例如,以下HTML代码中的空格在浏览器中只会显现为一个空格:
```html
helloworld
```html
helloworld
hello world
CSS空格代码的类型
CSS空格代码首要分为以下几种类型:
1. margin特点
`margin`特点用于设置元素的外边距,即元素与周围元素之间的空白区域。例如:
```css
margin-top: 10px; / 设置元素的上外边距为10像素 /
2. padding特点

`padding`特点用于设置元素的内边距,即元素内容与元素鸿沟之间的空白区域。例如:
```css
padding-left: 20px; / 设置元素的左内边距为20像素 /
3. line-height特点
`line-height`特点用于设置行高,即行与行之间的笔直距离。例如:
```css
line-height: 1.5; / 设置阶段的行高为1.5倍行高 /

4. letter-spacing特点

`letter-spacing`特点用于设置字符距离,即字符与字符之间的水平距离。例如:
```css
letter-spacing: 2px; / 设置标题的字符距离为2像素 /

5. word-spacing特点
`word-spacing`特点用于设置单词距离,即单词与单词之间的水平距离。例如:
```css
word-spacing: 5px; / 设置阶段的单词距离为5像素 /

CSS white-space特点

CSS `white-space`特点能够供给更准确的空格处理方式。该特点共有六个值:
- `normal`:默认值,空白字符会被浏览器疏忽。
- `pre`:空白字符会被保存,并依照HTML中的格局显现。
- `nowrap`:文本不会换行,会依据元素宽度主动缩放。
- `pre-wrap`:空白字符会被保存,但文本会依据元素宽度主动换行。
- `pre-line`:空白字符会被保存,但文本会依据元素宽度主动换行,并保存换行符。
- `inherit`:承继父元素的`white-space`特点值。
CSS空格代码的留意事项
在运用CSS空格代码时,需求留意以下几点:
- 空格代码首要用于调整布局和美化页面,过度运用可能会影响页面加载速度。
- 在运用`white-space`特点时,要考虑文本的易读性和漂亮性。
- 在编写CSS代码时,坚持代码的简练和可读性。
CSS空格代码是网页规划中不可或缺的一部分。经过合理运用空格代码,咱们能够优化页面布局,提高用户体会。本文具体介绍了CSS空格代码的类型、用法和留意事项,期望对您的网页规划作业有所协助。
相关
-
css设置行高,行高的语法详细阅读

CSS中设置行高的特点是`lineheight`。这个特点能够承受以下几种类型的值:1.数字:这是一个倍数,它相对于当时元素的字体大小。例如,`lineheight:1.5...
2025-01-13 0
-
vue前端面试,全面解析面试常见问题及应对战略详细阅读

因为您未指定详细的面试等级或方向,以下问题涵盖了Vue前端面试的常见内容,包含基础知识、高档运用和项目经历等方面。请依据本身状况挑选适宜的问题进行预备:基础知识:高档运用:...
2025-01-13 0
-
css承继特点, 什么是CSS承继详细阅读

在CSS中,承继特点是指那些能够从父元素传递到子元素的特点。这意味着子元素会承继父元素的某些款式特点,而不需求为每个子元素独自设置。承继特点使得款式愈加简练和易于保护。1.文...
2025-01-13 0
-
vue购物车,{{ totalPrice }}详细阅读

在Vue中完成购物车功用一般触及以下几个要害过程:1.数据结构规划:首要,需求界说一个数组来存储购物车中的产品。每个产品一般包含一些根本特点,如产品ID、称号、价格、数量等。...
2025-01-13 0
-
vue项目架构,高效构建现代Web运用的攻略详细阅读

Vue项目架构一般遵从必定的形式,以保证代码的可维护性、可扩展性和可重用性。以下是一个典型的Vue项目架构示例:1.项目结构:`src/``assets/...
2025-01-13 0
-
css设置图片巨细, 运用width和height特点设置图片巨细详细阅读

1.运用`width`和`height`特点:你可以直接指定图片的宽度和高度,单位可以是像素(px)、百分比(%)或许em等。```cssimg{...
2025-01-13 0
-
vue弹出框详细阅读

在Vue中,创立弹出框有多种办法,包含运用第三方库如Vuetify、ElementUI等,或许自己手动完成。下面我将介绍两种常见的完成方法:运用第三方库Vuetify1....
2025-01-13 0
-
vue正则表达式,regexp正则表达式大全详细阅读

在Vue.js中,正则表达式一般用于表单验证、数据格局化或过滤数据等场景。Vue.js自身不供给特定的正则表达式处理功用,但你能够运用JavaScript的内置正则表达式功用来...
2025-01-13 1
-
内联css, 什么是内联CSS?详细阅读

内联CSS(CascadingStyleSheets)是指直接在HTML元素的`style`特点中界说款式。这种方法将款式直接使用于特定的元素,而不是经过外部款式表或内部款...
2025-01-13 0
-
jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;详细阅读

当然能够。这里有一个简略的jQuery实例,展现了怎么运用jQuery来改动一个元素的文本内容和款式。```htmljQuery实例$.ready{$.click...
2025-01-13 1
