html弹窗,```html HTML弹窗示例 function showAlert { alert; } 点击我```
HTML弹窗一般是经过JavaScript完成的。以下是一个简略的HTML弹窗示例:
```html HTML弹窗示例 function showAlert { alert; } 点击我```

在这个示例中,咱们创立了一个简略的HTML页面,其间包括一个按钮。当用户点击这个按钮时,会触发`showAlert`函数,该函数运用JavaScript的`alert`办法显现一个弹窗。弹窗内容为这是一个弹窗!。
你能够依据自己的需求修正弹窗的内容和款式。
HTML弹窗:提高用户体会的交互规划技巧
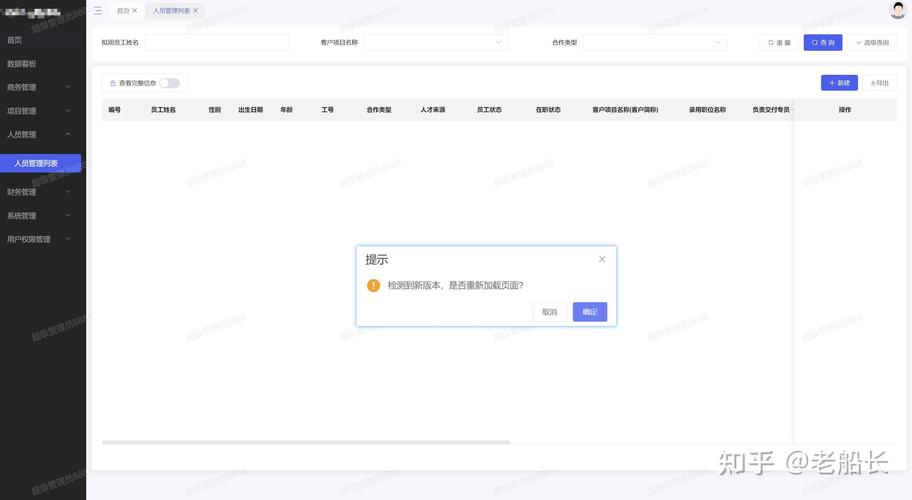
在网页规划中,弹窗(也称为模态窗口)是一种常见的用户交互办法,它能够有效地向用户展现重要信息、提示或获取用户输入。经过合理运用HTML、CSS和JavaScript,咱们能够创立出既漂亮又有用的弹窗作用。本文将具体介绍HTML弹窗的完成办法、规划技巧以及在实践运用中的注意事项。
一、HTML弹窗的基本原理
HTML弹窗一般由以下三个部分组成:
1. 弹窗内容:这是弹窗中要展现的信息,能够是文本、图片、表单等。

2. 触发器:用户点击触发器(如按钮、链接等)时,会触发弹窗的显现。

3. 封闭按钮:用户能够经过封闭按钮来封闭弹窗。

二、HTML弹窗的完成办法

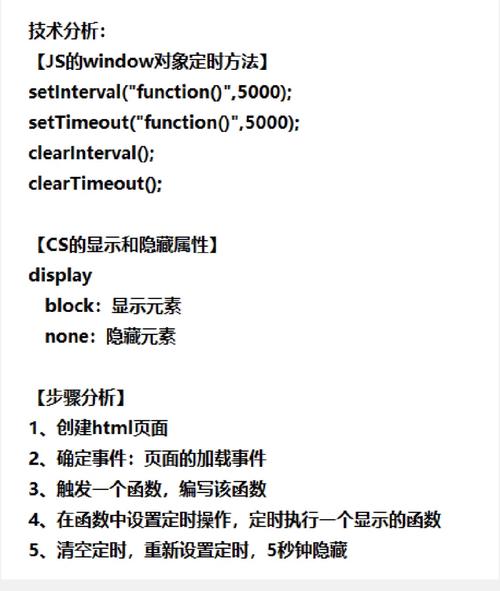
1. 运用JavaScript完成弹窗

- alert()函数:显现一个包括音讯的正告对话框,并有一个承认按钮。

- confirm()函数:显现一个带有承认和撤销按钮的承认对话框,并回来用户的挑选。

- prompt()函数:显现一个带有输入框的对话框,用户能够输入数据。
2. 运用HTML和CSS完成弹窗
经过HTML和CSS,咱们能够创立自定义的模态框。以下是一个简略的模态框示例:
```html
相关
-
vue前端面试,全面解析面试常见问题及应对战略详细阅读

因为您未指定详细的面试等级或方向,以下问题涵盖了Vue前端面试的常见内容,包含基础知识、高档运用和项目经历等方面。请依据本身状况挑选适宜的问题进行预备:基础知识:高档运用:...
2025-01-13 0
-
css承继特点, 什么是CSS承继详细阅读

在CSS中,承继特点是指那些能够从父元素传递到子元素的特点。这意味着子元素会承继父元素的某些款式特点,而不需求为每个子元素独自设置。承继特点使得款式愈加简练和易于保护。1.文...
2025-01-13 0
-
vue购物车,{{ totalPrice }}详细阅读

在Vue中完成购物车功用一般触及以下几个要害过程:1.数据结构规划:首要,需求界说一个数组来存储购物车中的产品。每个产品一般包含一些根本特点,如产品ID、称号、价格、数量等。...
2025-01-13 0
-
vue项目架构,高效构建现代Web运用的攻略详细阅读

Vue项目架构一般遵从必定的形式,以保证代码的可维护性、可扩展性和可重用性。以下是一个典型的Vue项目架构示例:1.项目结构:`src/``assets/...
2025-01-13 0
-
css设置图片巨细, 运用width和height特点设置图片巨细详细阅读

1.运用`width`和`height`特点:你可以直接指定图片的宽度和高度,单位可以是像素(px)、百分比(%)或许em等。```cssimg{...
2025-01-13 0
-
vue弹出框详细阅读

在Vue中,创立弹出框有多种办法,包含运用第三方库如Vuetify、ElementUI等,或许自己手动完成。下面我将介绍两种常见的完成方法:运用第三方库Vuetify1....
2025-01-13 0
-
vue正则表达式,regexp正则表达式大全详细阅读

在Vue.js中,正则表达式一般用于表单验证、数据格局化或过滤数据等场景。Vue.js自身不供给特定的正则表达式处理功用,但你能够运用JavaScript的内置正则表达式功用来...
2025-01-13 1
-
内联css, 什么是内联CSS?详细阅读

内联CSS(CascadingStyleSheets)是指直接在HTML元素的`style`特点中界说款式。这种方法将款式直接使用于特定的元素,而不是经过外部款式表或内部款...
2025-01-13 0
-
jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;详细阅读

当然能够。这里有一个简略的jQuery实例,展现了怎么运用jQuery来改动一个元素的文本内容和款式。```htmljQuery实例$.ready{$.click...
2025-01-13 1
-
html5和html4的差异,html5和html的差异详细阅读

1.新元素和特点:HTML5引入了许多新元素,如``,``,``,``,``,``,``,``,``等,这些元素使得HTML更具语义化。...
2025-01-13 1
