表格css款式模板, 表格根本结构
当然能够,下面是一个简略的表格CSS款式模板,您能够依据自己的需求进行修正:
```csstable { width: 100%; bordercollapse: collapse; margin: 20px 0; fontsize: 16px; fontfamily: Arial, sansserif;}
th, td { padding: 10px; textalign: left; borderbottom: 1px solid ddd;}
th { backgroundcolor: f2f2f2;}
tr:hover { backgroundcolor: f5f5f5;}```
这个款式模板包含以下特色:
1. 表格宽度设置为100%,能够依据需求调整。2. 运用`bordercollapse: collapse;`来兼并单元格的边框,使表格看起来更整齐。3. 设置单元格的内边距(padding)和文字对齐方法。4. 表头(th)的布景色彩设置为浅灰色,以杰出显现。5. 当鼠标悬停在表格行上时,行布景色彩会变为浅灰色,以增强用户体会。
CSS表格款式模板:打造漂亮与有用的表格布局
在网页规划中,表格是一个常用的元素,用于展现数据、信息或内容。一个规划杰出的表格不只能够进步用户体会,还能使信息愈加明晰易读。本文将介绍怎么运用CSS创立一个漂亮且有用的表格款式模板,以满意不同场景下的需求。
表格根本结构

在开端规划表格款式之前,咱们需求了解表格的根本结构。一个规范的HTML表格由以下部分组成:
- ``:界说表格。
- ``:界说表格行。
- ``:界说表格头。
- ``:界说表格单元格。
以下是一个简略的表格示例:
```html
名字
年纪
作业
张三
25
程序员
李四
30
规划师
表格款式模板

接下来,咱们将运用CSS来美化这个表格。以下是一个根本的表格款式模板:
```css
/ 表格全体款式 /

table {
width: 100%;
border-collapse: collapse;
margin: 0 auto;
/ 表格行款式 /

tr {
background-color: f2f2f2;
border-bottom: 1px solid ddd;
/ 表格头款式 /
th, td {
text-align: left;
padding: 8px;
/ 表格头布景色 /

th {
background-color: 4CAF50;
color: white;
/ 鼠标悬停时行布景色 /

tr:hover {
background-color: ddd;
/ 单元格边框款式 /

td, th {
border: 1px solid ddd;
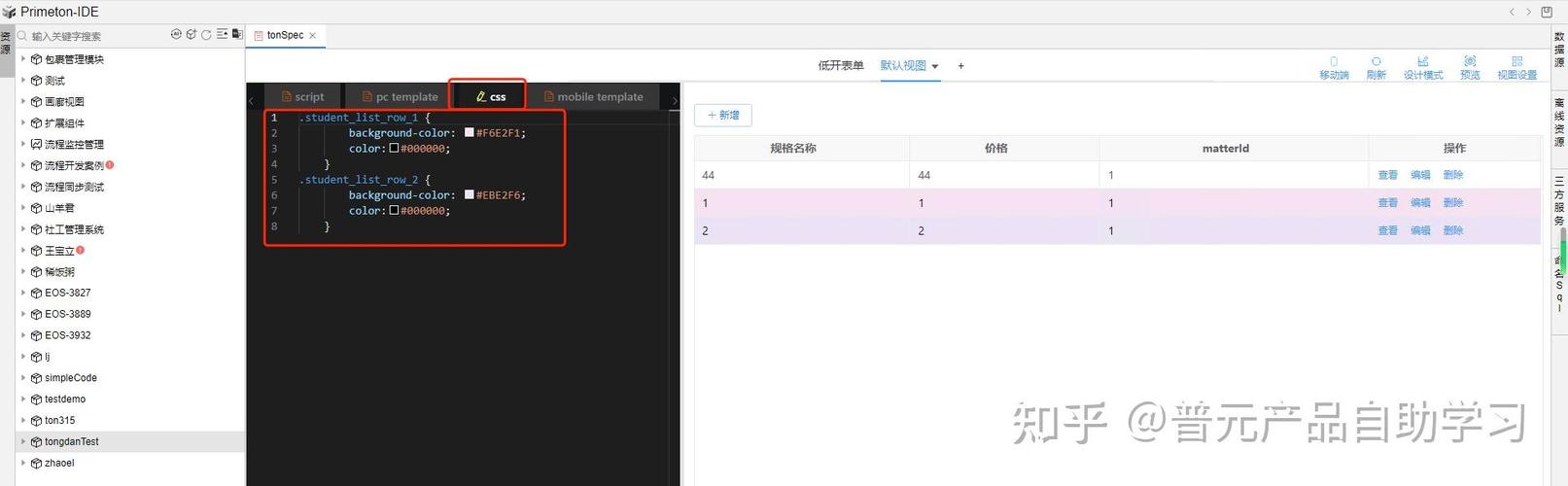
自界说表格款式

- 布景色:经过修正`background-color`特点,可认为表格增加不同的布景色。

- 字体款式:经过修正`font-family`、`font-size`和`font-weight`特点,能够调整字体款式。

- 边框款式:经过修正`border`特点,能够调整单元格和表格的边框款式。

- 对齐方法:经过修正`text-align`特点,能够调整文本的对齐方法。

以下是一个自界说表格款式的示例:
```css
/ 自界说表格布景色 /

table {
background-color: e9ecef;
/ 自界说表格头字体款式 /

th {
font-family: 'Arial', sans-serif;
font-size: 16px;
font-weight: bold;
/ 自界说单元格边框款式 /
td, th {
border: 2px solid dee2e6;
/ 自界说鼠标悬停时行布景色 /
tr:hover {
background-color: f5f5f5;
经过本文的介绍,咱们了解到了怎么运用CSS创立一个漂亮且有用的表格款式模板。在实践使用中,咱们能够依据需求对表格款式进行自界说,以到达最佳的用户体会。期望本文能对您的网页规划作业有所协助。
相关
-
css承继特点, 什么是CSS承继详细阅读

在CSS中,承继特点是指那些能够从父元素传递到子元素的特点。这意味着子元素会承继父元素的某些款式特点,而不需求为每个子元素独自设置。承继特点使得款式愈加简练和易于保护。1.文...
2025-01-13 0
-
vue购物车,{{ totalPrice }}详细阅读

在Vue中完成购物车功用一般触及以下几个要害过程:1.数据结构规划:首要,需求界说一个数组来存储购物车中的产品。每个产品一般包含一些根本特点,如产品ID、称号、价格、数量等。...
2025-01-13 0
-
vue项目架构,高效构建现代Web运用的攻略详细阅读

Vue项目架构一般遵从必定的形式,以保证代码的可维护性、可扩展性和可重用性。以下是一个典型的Vue项目架构示例:1.项目结构:`src/``assets/...
2025-01-13 0
-
css设置图片巨细, 运用width和height特点设置图片巨细详细阅读

1.运用`width`和`height`特点:你可以直接指定图片的宽度和高度,单位可以是像素(px)、百分比(%)或许em等。```cssimg{...
2025-01-13 0
-
vue弹出框详细阅读

在Vue中,创立弹出框有多种办法,包含运用第三方库如Vuetify、ElementUI等,或许自己手动完成。下面我将介绍两种常见的完成方法:运用第三方库Vuetify1....
2025-01-13 0
-
vue正则表达式,regexp正则表达式大全详细阅读

在Vue.js中,正则表达式一般用于表单验证、数据格局化或过滤数据等场景。Vue.js自身不供给特定的正则表达式处理功用,但你能够运用JavaScript的内置正则表达式功用来...
2025-01-13 1
-
内联css, 什么是内联CSS?详细阅读

内联CSS(CascadingStyleSheets)是指直接在HTML元素的`style`特点中界说款式。这种方法将款式直接使用于特定的元素,而不是经过外部款式表或内部款...
2025-01-13 0
-
jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;详细阅读

当然能够。这里有一个简略的jQuery实例,展现了怎么运用jQuery来改动一个元素的文本内容和款式。```htmljQuery实例$.ready{$.click...
2025-01-13 1
-
html5和html4的差异,html5和html的差异详细阅读

1.新元素和特点:HTML5引入了许多新元素,如``,``,``,``,``,``,``,``,``等,这些元素使得HTML更具语义化。...
2025-01-13 1
-
jquery网站,深化解析jQuery在网站开发中的使用与优势详细阅读

以下是关于jQuery的一些重要网站链接,包含官方网站、教程网站和社区网站:官方网站教程网站社区网站这些网站供给了丰厚的jQuery资源,包含下载...
2025-01-13 0
