vue跨域署理, 跨域问题的发生
在Vue项目中,跨域署理是一个常见的问题。因为浏览器的同源战略,前端代码不能直接恳求不同源的API。Vue官方引荐运用webpackdevserver来处理开发环境下的跨域问题。以下是怎么装备Vue项目中的跨域署理的过程:
1. 在项目根目录下创立或修正`vue.config.js`文件。假如没有这个文件,你需求先创立它。
2. 在`vue.config.js`中增加`devServer`装备,如下所示:
```javascriptmodule.exports = { // 其他装备... devServer: { proxy: { '/api': { target: 'http://example.com', // 替换为你的API服务器地址 changeOrigin: true, pathRewrite: { '^/api': '' } } } }}```
3. 保存并封闭文件。
4. 在你的Vue组件中,你能够像往常相同发送恳求到`/api`途径。例如:
```javascriptthis.$http.get .then .catch;```
5. 发动你的Vue开发服务器,例如运用`npm run serve`或`yarn serve`指令。
这样装备后,当你的Vue运用发送恳求到`/api/data`时,webpackdevserver会将其署理到`http://example.com/data`,然后绕过浏览器的同源战略。
留意:这个装备只适用于开发环境。在出产环境中,你需求保证你的服务器装备了正确的CORS(跨源资源共享)战略,或许在服务器端进行其他恰当的跨域处理。
Vue跨域署理详解:轻松处理前后端别离项目中的跨域问题
跟着前后端别离架构的遍及,Vue.js 作为前端开发的干流结构之一,其跨域问题成为了开发者们重视的焦点。跨域问题首要源于浏览器的同源战略,即不同源的客户端脚本在没有清晰授权的情况下,不能读写对方资源。本文将具体介绍Vue跨域署理的装备办法,协助开发者轻松处理跨域问题。
跨域问题的发生
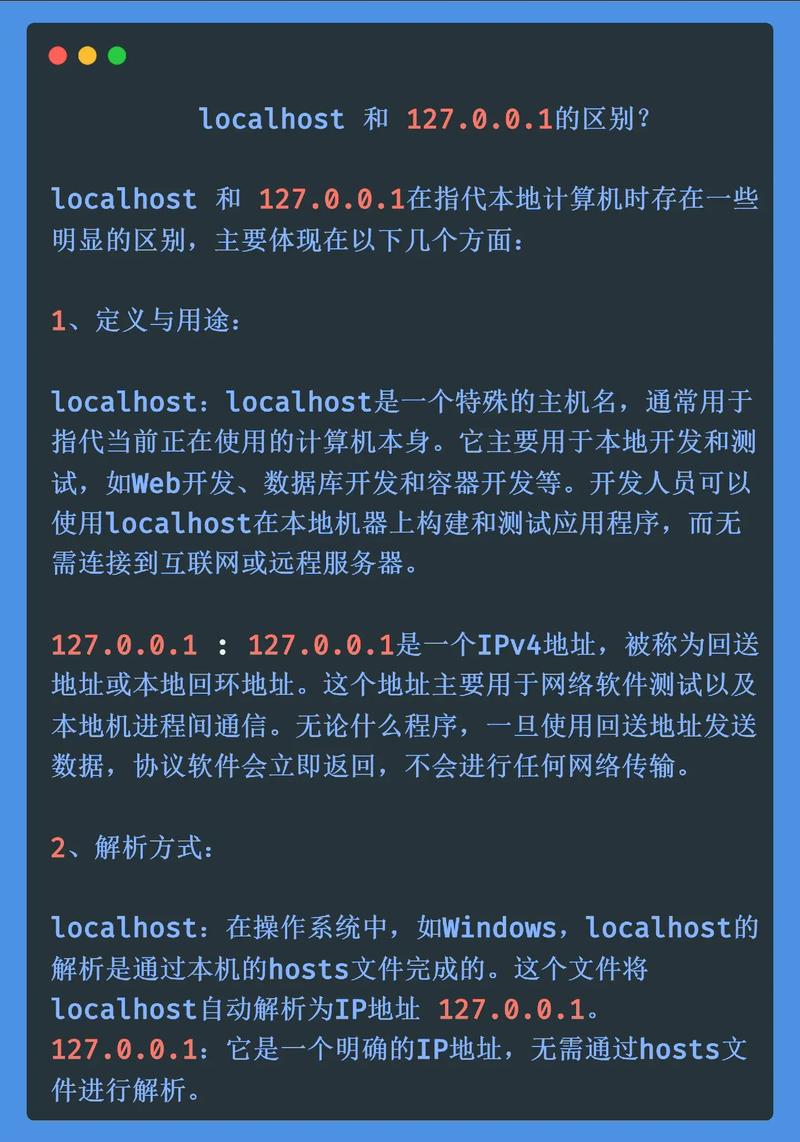
同源战略

同源战略是浏览器的一个安全功用,它要求客户端脚本只能与创立它的源(协议、域名、端口)进行交互。所谓同源是指,域名、协议、端口相同。有一个不一起,都将恳求不到资源,将无法跨域获取资源。
跨域问题场景

1. 开发环境与出产环境不一致:开发环境运用localhost:8080,而出产环境运用域名或IP地址。

2. 前后端别离:前端运用Vue.js等结构,后端运用Node.js、Java等言语。
3. 跨域恳求:前端恳求后端接口时,因为源不同,导致跨域问题。

Vue跨域署理的装备办法
运用vue.config.js装备署理
Vue CLI供给了署理服务器功用,用于处理跨域问题。在`vue.config.js`文件中装备署理,具体过程如下:
1. 创立或修正`vue.config.js`文件。

2. 装备`devServer.proxy`选项。

```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
运用http-proxy-middleware
http-proxy-middleware是一个强壮的署理中间件,能够用于装备杂乱的署理规矩。在Vue项目中,能够经过以下过程运用http-proxy-middleware:
1. 装置http-proxy-middleware:

```bash
npm install http-proxy-middleware --save-dev
2. 在`vue.config.js`文件中装备署理:
```javascript
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = {
devServer: {
proxy: {
'/api': createProxyMiddleware({
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
})
}
运用axios装备署理

axios是一个根据Promise的HTTP客户端,能够方便地装备署理。在Vue项目中,能够经过以下过程运用axios装备署理:
1. 装置axios:
```bash
npm install axios --save
2. 创立axios实例并装备署理:
```javascript
import axios from 'axios';
const api = axios.create({
baseURL: '/api',
timeout: 10000
// 恳求拦截器
api.interceptors.request.use(config => {
// 在这里装备署理
config.baseURL = '/api';
return config;
}, error => {
return Promise.reject(error);
// 呼应拦截器
api.interceptors.response.use(response => {
return response;
}, error => {
return Promise.reject(error);
export default api;
相关
-
html5标签详细阅读

一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HT...
2025-01-13 0
- 详细阅读
-
css导入字体, 什么是@font-face特点?详细阅读

在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字...
2025-01-13 0
-
html二级菜单,html二级菜单代码详细阅读
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设...
2025-01-13 0
-
怎么创立一个vue项目, 预备工作详细阅读

创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(No...
2025-01-13 0
-
vue 后端结构,Vue项目后端结构的挑选与优化详细阅读

1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地...
2025-01-13 1
-
vue 深仿制, 什么是深仿制?详细阅读

在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`J...
2025-01-13 1
-
css表格款式大全, 根本表格款式详细阅读

1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设...
2025-01-13 0
-
html书签,```htmlHTML Bookmarks Example详细阅读

下面是一个简略的示例,展现了如安在HTML中创立和运用书签:```htmlHTMLBookmarksExampleHTMLBookmarksExampleSection...
2025-01-13 0
-
html部分改写, 什么是HTML部分改写?详细阅读

HTML部分改写一般是指在不从头加载整个页面的情况下,只更新页面的一部分。这能够经过多种技能完成,如AJAX(AsynchronousJavaScriptandXML)和...
2025-01-13 0

