vue数据双向绑定, Vue数据双向绑定的原理
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue 完成了数据双向绑定,即当数据发生改变时,视图会主动更新,一起视图上的操作也会影响数据。Vue 完成双向绑定首要依托其呼应式体系。
Vue 的双向绑定首要依靠于以下几个要害概念:
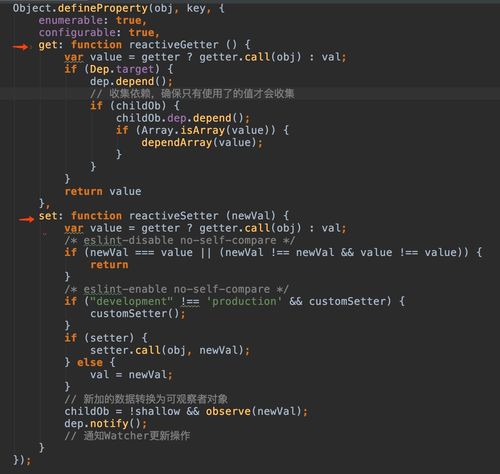
1. 呼应式体系:Vue 会运用 `Object.defineProperty` 来绑架目标的特点,当特点被拜访或修正时,Vue 会履行特定的回调函数,然后完成数据的呼应式。
2. 依靠搜集:Vue 会为每个组件实例保护一个依靠搜集器,当组件的模板或核算特点被拜访时,Vue 会将它们增加到依靠搜集器中。
3. 派发更新:当数据发生改变时,Vue 会遍历依靠搜集器中的一切依靠,并调用它们的更新函数,然后完成视图的更新。
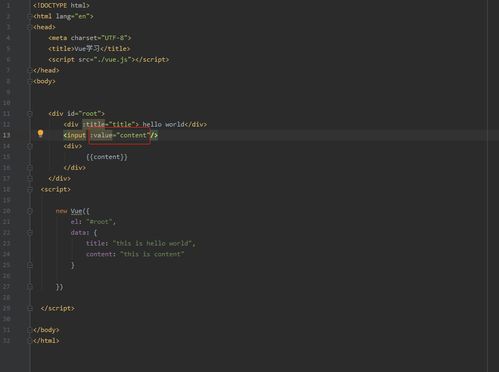
```html The message is: {{ message }}
export default { data { return { message: '' } }}```
Vue 的双向绑定机制使得开发者能够愈加方便地完成数据的同步更新,然后进步开发功率和用户体会。
Vue数据双向绑定的深度解析
在Web开发中,数据与视图之间的同步是前端开发的重要环节。Vue.js作为一款盛行的前端结构,其中心特性之一便是数据双向绑定。这一特性极大地简化了开发者对数据与视图同步的处理,进步了开发功率。本文将深化解析Vue数据双向绑定的原理、完成办法以及在实践开发中的运用。
Vue数据双向绑定的原理

根据MVVM架构

呼应式体系

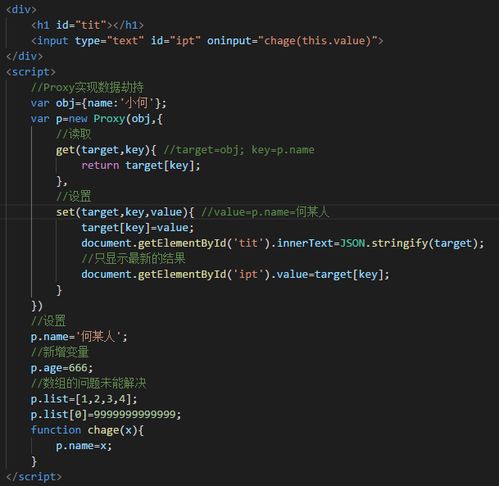
Vue的呼应式体系是数据双向绑定的中心。它经过Object.defineProperty()办法对数据进行绑架,当数据发生改变时,会主动触发视图的更新。在Vue 3中,呼应式体系根据Proxy完成,相较于Vue 2的Object.defineProperty,功用更高,功用更强壮。
数据绑架
数据绑架是Vue完成数据双向绑定的要害。Vue经过Object.defineProperty()办法对数据进行绑架,为每个特点增加getter和setter办法。当拜访或修正特点时,会触发getter或setter办法,然后完成对数据的监听和呼应。
Vue数据双向绑定的完成办法
Observer(观察者)
Observer是Vue呼应式体系的中心组件,担任监听数据目标中特点的改变。当数据目标被创立时,Observer会遍历其一切特点,并运用Object.defineProperty()办法将其转换为getter/setter,然后完成对数据的绑架。
Dep(依靠搜集器)
Dep是Vue中完成依靠搜集的要害部分。当数据发生改变时,Dep担任告诉一切订阅了该数据的依靠(Watcher)进行更新。每个特点都有一个对应的Dep实例,用于存储订阅了该特点的Watcher。
Watcher(观察者)
Watcher是Vue中担任搜集依靠和更新视图的组件。当数据发生改变时,Dep会告诉一切订阅了该数据的Watcher,Watcher会履行相应的回调函数,然后更新视图。
Vue数据双向绑定的运用
Vue数据双向绑定是Vue结构的中心特性之一,它极大地简化了开发者对数据与视图同步的处理。经过深化了解Vue数据双向绑定的原理和完成办法,能够协助开发者更好地把握Vue结构,进步开发功率。在实践开发中,合理运用数据双向绑定,能够使代码愈加简练、易保护。
相关
-
html5标签详细阅读

一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HT...
2025-01-13 0
- 详细阅读
-
css导入字体, 什么是@font-face特点?详细阅读

在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字...
2025-01-13 0
-
html二级菜单,html二级菜单代码详细阅读
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设...
2025-01-13 0
-
怎么创立一个vue项目, 预备工作详细阅读

创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(No...
2025-01-13 0
-
vue 后端结构,Vue项目后端结构的挑选与优化详细阅读

1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地...
2025-01-13 1
-
vue 深仿制, 什么是深仿制?详细阅读

在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`J...
2025-01-13 1
-
css表格款式大全, 根本表格款式详细阅读

1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设...
2025-01-13 0
-
html书签,```htmlHTML Bookmarks Example详细阅读

下面是一个简略的示例,展现了如安在HTML中创立和运用书签:```htmlHTMLBookmarksExampleHTMLBookmarksExampleSection...
2025-01-13 0
-
html部分改写, 什么是HTML部分改写?详细阅读

HTML部分改写一般是指在不从头加载整个页面的情况下,只更新页面的一部分。这能够经过多种技能完成,如AJAX(AsynchronousJavaScriptandXML)和...
2025-01-13 0

