react路由原理, React路由的中心概念
React路由(React Router)是一个用于React运用的声明式路由库。它答应你依据用户的阅读行为来显现不同的组件。React Router供给了声明式的编程办法,让开发者能够轻松地界说和办理路由。
React路由原理概述
1. 路由界说: 运用``组件来界说不同的路由途径和对应的组件。 能够运用``组件来包裹多个``,保证只要一个``被烘托。
2. 路由匹配: 当用户拜访某个URL时,React Router会依据界说的路由规矩来匹配对应的组件。 路由匹配是经过比较URL途径和``组件的`path`特点来完成的。
3. 组件烘托: 一旦路由匹配成功,React Router会烘托对应的组件。 假如运用了``组件,它会找到第一个匹配的路由并烘托其对应的组件。
4. 动态路由: React Router支撑动态路由,能够运用`:param`来界说路由参数。 在组件中能够运用`useParams`钩子来拜访这些参数。
5. 导航: 运用``组件或``组件来创立导航链接。 这些组件会阻挠默许的链接行为,并运用React Router的`history`目标来更新URL,而不是从头加载页面。
6. 编程式导航: 运用`useHistory`钩子或`withRouter`高阶组件来拜访`history`目标。 能够运用`history.push`或`history.replace`来编程式地导航到不同的路由。
7. 路由护卫: React Router支撑路由护卫,能够在导航产生之前进行一些操作,如查看用户权限。 能够运用``组件来重定向到其他路由。
8. 路由嵌套: 支撑路由嵌套,能够在组件内部界说子路由。 能够运用``组件在父组件中界说子路由。
9. 懒加载: 支撑组件的懒加载,能够按需加载组件,进步运用的功用。 能够运用`React.lazy`和`Suspense`来完成组件的懒加载。
React路由经过界说路由规矩、匹配URL、烘托组件、导航和编程式导航等机制,为React运用供给了强壮的路由办理功用。它答应开发者以声明式的办法界说和办理路由,使得运用的路由逻辑愈加明晰和易于保护。
React路由原理详解
在构建单页面运用(SPA)时,React路由是一个不可或缺的东西。它答应开发者经过改动URL来更新页面内容,而不需要从头加载整个页面。本文将深化探讨React路由的原理,协助开发者更好地了解和运用这一技能。
React路由的中心概念

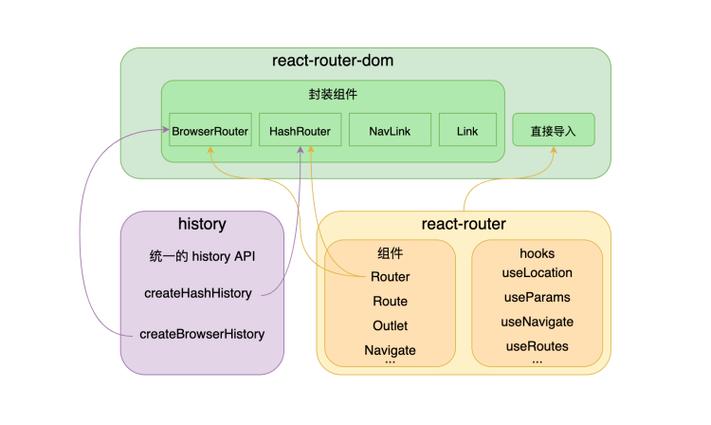
React路由首要依赖于`react-router-dom`库来完成。这个库供给了一系列组件和Hooks,使得开发者能够轻松地完成SPA的路由功用。
路由组件

在React路由中,每个URL途径都映射到一个React组件。当用户拜访不同的途径时,React Router会决议展现哪个组件。
路由匹配

React Router依据阅读器中的URL途径来决议哪些组件应该被烘托。这个进程称为路由匹配。
路由改变

当URL产生改变时,React Router会比照新旧途径,匹配并更新烘托的组件。
React路由的完成办法

React路由的完成办法首要有两种:`HashRouter`和`BrowserRouter`。
HashRouter
`HashRouter`运用URL的hash部分(即``后边的部分)来完成路由的切换。当hash产生改变时,经过监听`hashchange`事情来触发路由的更新。
BrowserRouter
`BrowserRouter`运用HTML5 History API(首要是`history.pushState`和`history.replaceState`办法)来完成URL的改变,一起不会从头加载页面。这种办法能够完成愈加漂亮的URL,由于URL中不会包括``。
React Router的底层中心原理

React Router的中心部分是怎么进行路由匹配。以下是React Router的中心原理:
途径匹配机制
React Router运用途径和组件进行映射。``组件的`path`特点用于界说途径,当URL途径与某个路由装备匹配时,对应的组件将被烘托。
监听URL改变
React Router经过监听阅读器的URL改变来完成SPA的路由操控。当URL产生改变时,React Router会触发相应的路由更新。
更新组件

当路由匹配成功后,React Router会依据路由装备中的组件信息来烘托相应的组件。
React Router的组件和Hooks

React Router供给了多种组件和Hooks来协助开发者完成路由功用。
组件

- ``:包裹整个运用,供给上下文信息。
- ``:界说路由规矩,匹配途径并烘托对应的组件。
- ``:烘托第一个匹配的``或``组件。
Hooks
- `useLocation`:获取当时URL信息。
- `useNavigate`:用于编程式导航。
- `useParams`:获取URL参数。
React路由是构建SPA的重要东西,它经过路由匹配、URL改变监听和组件烘托等机制,完成了无改写的页面更新。经过本文的介绍,信任开发者对React路由的原理有了更深化的了解。在实践开发中,灵活运用React Router,能够构建出功用强壮、用户体会杰出的单页面运用。
相关
-
vue项目实战视频,从入门到实战,轻松把握Vue开发详细阅读

以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项...
2025-01-14 1
-
html图片翻滚,html网页怎么完成图片轮播作用详细阅读

在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage...
2025-01-14 1
-
html解析json,```html JSON Parsing Example User Information详细阅读

HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用...
2025-01-14 2
-
jquery获取标签, 基本概念详细阅读

基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1....
2025-01-14 2
-
css 文字,字体款式详细阅读

1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像...
2025-01-14 1
-
vue购物车事例,项目布景详细阅读

1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品...
2025-01-14 3
-
jquery设置input的值, 根底用法详细阅读

在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```java...
2025-01-14 5
-
vue结构建立, 环境预备详细阅读

Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1....
2025-01-14 4
-
vue 回来上一页,vue回来上一页并改写详细阅读

在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成...
2025-01-14 4
-
vue依靠注入, 什么是Vue依靠注入?详细阅读

Vue中的依靠注入供给了一种在组件之间同享依靠联系的办法,而不用经过每个组件的props逐级传递。这种机制类似于JavaScript中的require或impo...
2025-01-14 4
