布景图片css, 布景图片根本特点
布景图片CSS(Cascading Style Sheets)是用于网页规划中的一种技能,它答应你为网页元素增加布景图片。以下是一个根本的示例,展现了怎么运用CSS来设置布景图片:
```cssbody { backgroundimage: url; backgroundsize: cover; backgroundposition: center; backgroundrepeat: norepeat;}```
在这个示例中,`body` 元素被设置为运用 `path/to/image.jpg` 作为布景图片。`backgroundsize: cover;` 保证图片掩盖整个元素,一起坚持其宽高比。`backgroundposition: center;` 将图片置于元素的中心,而 `backgroundrepeat: norepeat;` 避免图片在元素内重复。
你能够根据需要调整这些特点,以完成不同的作用。例如,假如你想为特定的容器元素设置布景图片,只需将 `body` 替换为该元素的类名或ID即可。
CSS布景图片设置技巧与运用
在网页规划中,布景图片的运用能够极大地丰厚页面的视觉作用,提高用户体会。本文将具体介绍CSS中布景图片的相关特点,并供给一些有用的设置技巧,帮助您更好地运用布景图片,打造漂亮且功用丰厚的网页。
布景图片根本特点

background-image

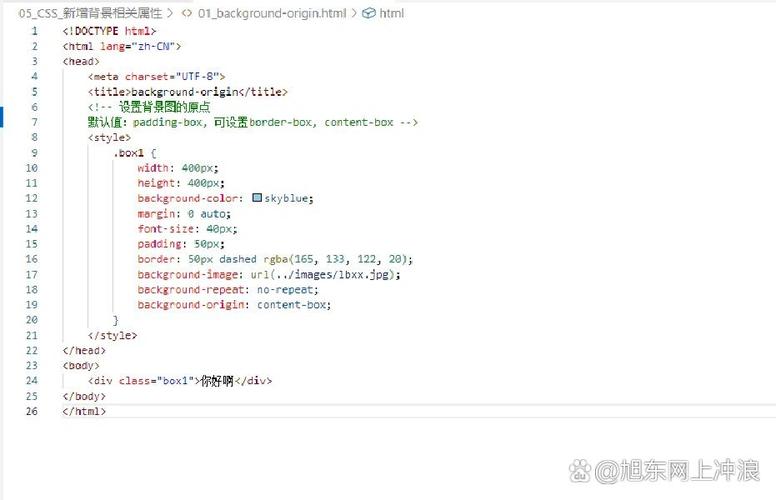
`background-image` 特点用于设置元素的布景图片。您能够经过以下语法来指定图片途径:
```css
background-image: url('图片途径');
保证图片途径正确,不然布景图片将不会显现。
background-repeat
- `no-repeat`:不重复布景图片。
- `repeat`:在水平缓笔直方向上重复布景图片。
- `repeat-x`:在水平方向上重复布景图片。
- `repeat-y`:在笔直方向上重复布景图片。
默许值为 `repeat`。
background-position
`background-position` 特点用于设置布景图片的方位。您能够运用以下办法指定方位:
- 百分比:如 `50% 50%`。
- 像素值:如 `100px 200px`。
默许情况下,布景图片坐落元素的左上角。
background-size
- `cover`:掩盖整个元素,坚持图片的宽高比。
- `contain`:包括整个图片,或许无法掩盖整个元素。
- 百分比或像素值:如 `50%` 或 `200px`。
默许值为 `auto`。
background-attachment
- `scroll`:布景图片随页面翻滚。
- `fixed`:布景图片固定在视口中,不随页面翻滚。
默许值为 `scroll`。
布景图片复合特点
为了简化代码,咱们能够将上述特点合并为一个复合特点。以下是一个示例:
```css
background: background-color background-image background-repeat background-position background-size background-attachment;
布景图片全屏显现

在网页规划中,有时咱们期望将一张图片设置为布景,而且使其充溢整个屏幕。以下两种办法能够帮助您完成这一作用:
办法一:运用 `background-size` 特点

经过设置 `background-size` 特点为 `cover`,能够让布景图片主动缩放并铺满整个容器区域。以下是一个示例:
```css
body {
background-image: url('布景图片的途径');
background-size: cover;
办法二:运用 `background-image` 和 `background-position` 特点
经过设置 `background-image` 特点为布景图片的途径,并将 `background-position` 特点设置为 `center center`,能够使布景图片在容器中居中显现,而且彻底掩盖容器。以下是一个示例:
```css
body {
background-image: url('布景图片的途径');
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
布景图片半透明作用
假如您期望布景图片具有半透明作用,能够运用 `rgba` 色彩值。以下是一个示例:
```css
body {
background-color: rgba(0, 0, 0, 0.3);
在这个示例中,布景色彩为半透明的黑色。
经过本文的介绍,信任您现已把握了CSS布景图片的设置技巧。合理运用布景图片,能够让您的网页愈加漂亮、有用。在往后的网页规划中,无妨测验运用这些技巧,为您的著作增加更多亮点。
相关
-
长安css5,动力晋级,安全护航,时髦外观详细阅读

您好,关于“长安CSS5”的信息,依据查找成果,或许您是指长安轿车的CS55系列。以下是关于长安CS55系列的一些具体信息:1.长安CS55:发布时刻:长安CS55是...
2025-01-15 0
-
富文本html, 富文本HTML的魅力详细阅读

富文本HTML,一般指的是包括多种格局和款式的HTML内容,如文本、图画、链接、列表、表格等。这些内容能够由用户输入,或许经过编程动态生成。富文本HTML使得网页内容愈加丰厚和...
2025-01-15 0
-
html5静态网页规划,html5静态网页详细阅读
HTML5静态网页规划是指运用HTML5(超文本符号言语第五版)技能来创立不依赖于服务器端动态内容的网页。这种网页一般只包括HTML、CSS(层叠样式表)和JavaSc...
2025-01-15 0
-
html5从入门到通晓pdf,HTML5简介详细阅读

你能够在以下链接中下载《HTML5从入门到通晓》PDF电子书:1.2.3.中文pdf扫描版脚本之家qwe24.书葵网qwe2期望这些资源对你有所协助!HTML...
2025-01-15 0
-
vue子路由, 什么是Vue子路由?详细阅读

在Vue.js中,子路由(SubRoutes)是嵌套在主路由(ParentRoute)中的路由。这种结构答应你创立多级导航,其间子路由被视为主路由的子级。这有助于安排和办理杂...
2025-01-15 0
- 详细阅读
-
html中src是什么意思,什么是src特点?详细阅读

在HTML中,`src`是一个特点,它一般用于指定媒体资源(如图画、视频、音频、脚本等)的地址。这个特点一般与``、``、``、``、``等元素一同运用。`src`特点的值...
2025-01-15 0
-
vue引进css, 大局引进CSS详细阅读

在Vue项目中引进CSS文件有多种办法,下面我将具体介绍几种常用的办法:1.在单文件组件中引进```vueexportdefault{//组件逻辑...
2025-01-15 0
-
html中div标签的效果,html中的div标签的意义和运用详细阅读

1.布局:``元素常用于创立网页的布局结构。经过将页面内容分割成不同的``,能够更容易地操控各个部分的方位和外观。2.款式化:因为``是一个通用的容器,它能够包括任何类...
2025-01-15 0
-
html超链接色彩怎样改,html超链接跳转页面代码怎样写详细阅读

在HTML中,超链接的色彩可以经过CSS来修正。默许情况下,超链接的色彩通常是蓝色,拜访过的链接色彩是紫色。但你可以运用CSS选择器来更改这些色彩。下面是一个简略的比如:```...
2025-01-15 0

