react传值,react官网中文网
1. Props(特点): 父组件向子组件传递数据。 运用方法:``。 子组件经过`this.props.prop1`获取父组件传递的值。
2. 回调函数: 父组件经过props向子组件传递一个函数,子组件调用这个函数来改动父组件的状况。 运用方法:``。 子组件:` this.props.onButtonClick} />`。
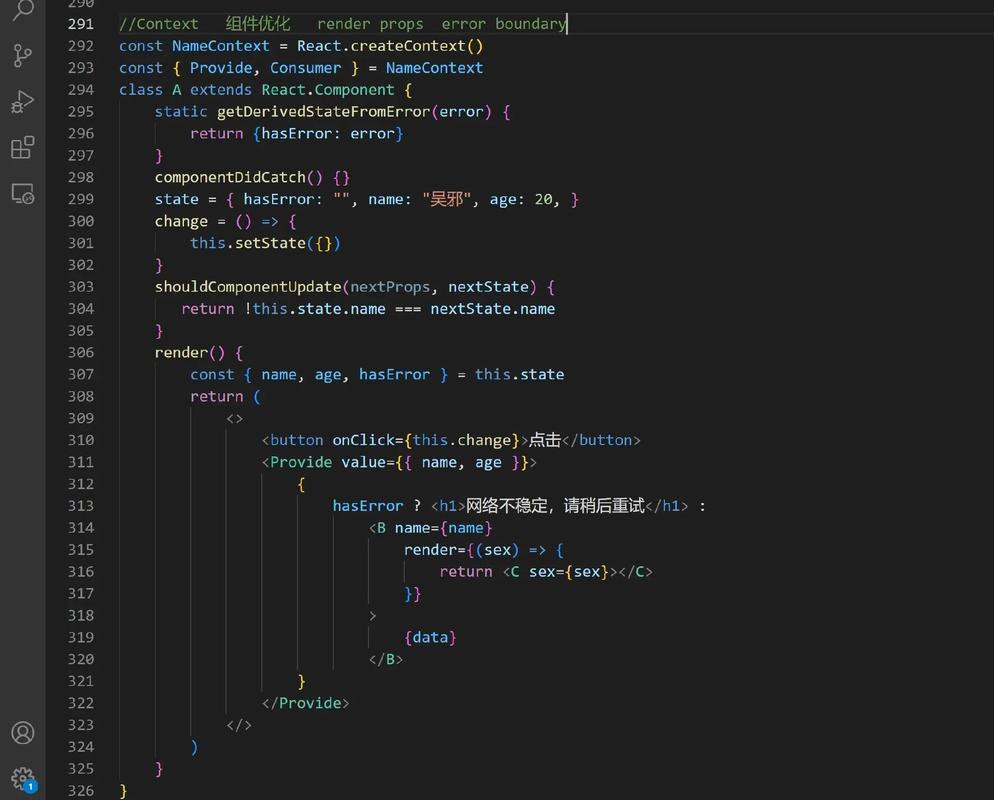
3. Context API: 用于跨组件传递数据,无需逐层传递props。 运用方法:创立一个context,供给数据,然后子组件经过``或`useContext`来获取数据。
4. Redux: 用于大型运用的状况办理。 经过action来更新store中的state,组件经过connect函数或useSelector钩子来获取state。
5. 事情体系: 关于自界说事情,可以运用自界说事情体系(如mitt)来跨组件通讯。
6. 状况进步: 当某些状况需求在多个组件间同享时,可以将这些状况进步到一起的父组件中。
7. 状况办理库: 除了Redux,还有MobX、Recoil等状况办理库,它们供给了不同的方法来办理运用状况。
8. 大局状况办理: 运用如JAMstack架构中的大局状况办理服务,如AWS Amplify,来办理运用状况。
9. URL参数: 经过URL传递参数,可以运用`reactrouter`等库来解析URL参数。
10. 兄弟组件通讯: 经过一起的父组件或许运用状况办理库来完成兄弟组件间的通讯。
11. 状况进步与组合组件: 当多个组件需求同享状况时,可以将状况进步到它们的一起父组件中,或许运用组合组件的方法。
12. 高阶组件(HOC): 经过高阶组件来封装和传递props。
13. 钩子(Hooks): 运用`useContext`、`useReducer`、`useSelector`等钩子来简化状况办理和组件间通讯。
14. 服务端烘托(SSR): 经过服务端烘托来传递初始数据给客户端。
15. 第三方库: 运用如EventEmitter、PubSub等第三方库来完成组件间通讯。
挑选哪种方法取决于你的运用需求、组件结构以及项目规划。在实践运用中,或许需求结合多种方法来完成组件间的高效通讯。
React组件传值:深化了解组件间数据传递机制
在React开发中,组件间的数据传递是构建杂乱运用的根底。正确了解和运用组件传值机制,可以协助咱们更好地安排代码,进步组件的复用性和可维护性。本文将深化探讨React中组件传值的几种常见方法,协助开发者更好地把握这一技术。
一、父组件向子组件传值

父组件向子组件传值是最基本的传值方法,经过props特点完成。这种方法适用于将数据从父组件传递到子组件,并在子组件中展现或运用这些数据。
1. 经过props传递数据

在父组件中,界说需求传递的数据,并将其作为特点传递给子组件。子组件经过props目标拜访这些数据。
```jsx
// 父组件
function ParentComponent() {
const data = \
相关
-
css根底挑选器, 什么是CSS挑选器详细阅读

CSS根底挑选器包含以下几种:1.元素挑选器(ElementSelector):直接挑选HTML中的元素,如`p`挑选一切的``元素。2.类挑选器(ClassSelec...
2025-01-15 0
-
术语html的意义是,什么是HTML?详细阅读

HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页,如网页游戏。它经过运用符号来描绘网页...
2025-01-15 0
-
vue的创始人,引领前端开发新潮流详细阅读

Vue.js的创始人是尤雨溪(EvanYou)。他在2014年发布了Vue.js的第一个版别,旨在创立一个简略、灵敏且高效的JavaScript结构,用于构建用户界面。Vu...
2025-01-15 0
-
html大局变量,```html Global Variable Example var globalVar = I am a global variable; console.log; // 输出大局变量的值 ```详细阅读

HTML自身并不支撑大局变量的概念,由于HTML是一种符号言语,用于描绘网页的结构和内容,而不是用于编程。在HTML中,一切的内容都是静态的,除非你运用JavaScript或其...
2025-01-15 0
-
css3新特性,盒模型和布局详细阅读

1.挑选器:特点挑选器:如``。伪类挑选器:如`:hover`、`:focus`、`:firstchild`等。伪元素挑选器:如`:firstlett...
2025-01-15 0
-
css的注释,CSS注释的重要性与最佳实践详细阅读
CSS注释是用于在CSS文件中增加注释的,它有助于进步代码的可读性和保护性。CSS注释运用`//`语法,注释内容可以放在注释符号之间。例如:```css/这是CSS注释...
2025-01-15 0
-
vue大局注册组件, 什么是大局注册组件详细阅读

在Vue中,大局注册组件意味着在任何组件中都能够直接运用该组件,而无需在每个组件中独自导入和注册。大局注册组件一般在Vue实例的创立之前完结,一般在`main.js`或`app...
2025-01-15 0
-
css有什么用,CSS的作用与重要性详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML文档的款式的款式表言语。CSS的首要作用是操控网页的视觉体现,包含布局、色彩、字体、巨细、距离、对齐方法等。经过运用CSS,开...
2025-01-15 0
-
html5注释,html5注释快捷键详细阅读

HTML5注释用于在HTML文档中增加注释。注释关于阅览和保护HTML代码十分有用,由于它们能够协助其他开发者(或未来的你)了解代码的意图和功用。在HTML5中,注释是经过``...
2025-01-15 0
-
react组件传值,react官网中文网详细阅读

在React中,组件间的传值一般运用props来完成。props是组件之间传递数据的一种方法,答应你将数据从父组件传递给子组件。以下是关于React组件传值的几种常见方法:2....
2025-01-15 0
