主动换行css,文字主动换行css
主动换行是CSS中的一个重要特点,它答应文本或内容在抵达容器的鸿沟时主动换行。这关于操控文本的布局和防止溢出容器十分有用。在CSS中,有几种办法能够完成主动换行,包含`whitespace`、`wordwrap`、`overflowwrap`和`wordbreak`等特点。
1. `whitespace` 特点`whitespace` 特点操控空白字符的处理办法,包含空格、换行符、制表符等。关于主动换行,咱们能够运用以下值:
2. `wordwrap` 和 `overflowwrap` 特点这两个特点十分类似,都用于处理长单词或长不行断字在容器鸿沟处的行为。它们的值如下:
`normal`: 默认值,长单词可能会溢出容器。 `breakword`: 长单词或长不行断字会在鸿沟处断开。
3. `wordbreak` 特点`wordbreak` 特点用于操控非规范字符(如中文字符)在鸿沟处的断开行为。它的值如下:
`normal`: 默认值,运用规范换行规矩。 `breakall`: 答应在恣意字符之间断开。 `keepall`: 防止在字符之间断开。
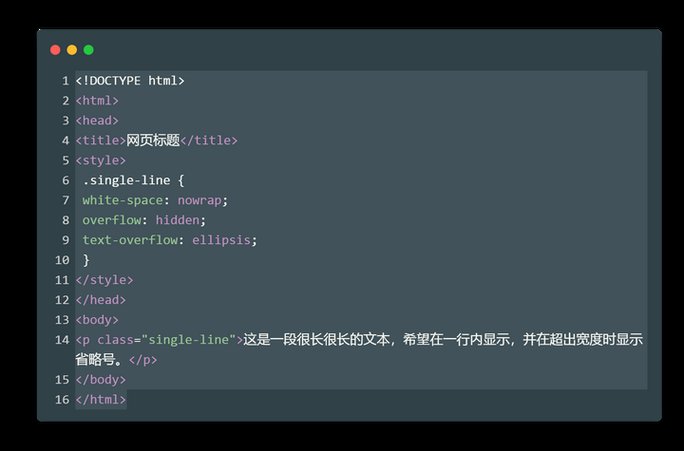
示例代码以下是一个简略的示例,展现怎么运用这些特点来操控文本的换行行为:
```css.container { width: 200px; border: 1px solid black; padding: 10px; whitespace: prewrap; / 保存空白字符,并在需求时主动换行 / wordwrap: breakword; / 长单词在鸿沟处断开 / wordbreak: breakall; / 答应在恣意字符之间断开 /}
.container p { whitespace: nowrap; / 文本不会主动换行 /}```
```html This is a long text that will not wrap automatically.
这是一个很长的文本,它会在鸿沟处主动换行。
在这个示例中,`.container` 类界说了一个宽度为200px的容器,并设置了各种换行特点。`.container p` 类则设置了阶段文本不会主动换行。
CSS主动换行:完成网页布局的高雅与习惯性
在网页规划中,文本的换行处理是保证内容在不同设备上杰出展现的要害。主动换行功用能够使文本依据容器宽度主动调整,然后提高用户体会。本文将具体介绍CSS主动换行的原理、办法以及在实践运用中的留意事项。
一、CSS主动换行的原理

CSS主动换行首要依赖于以下几个特点:
1. white-space:操控空白字符的处理办法。

2. word-wrap:操控长单词或URL的换行办法。
3. word-break:操控单词或URL的断行办法。

经过合理运用这些特点,能够完成文本的主动换行。
二、完成CSS主动换行的办法

1. 运用white-space特点

- `normal`:默认值,将多个空白字符紧缩为一个空格,并答应正常的换行。
- `pre`:保存一切空白字符,包含空格和制表符,并制止换行。
示例代码:
```css
div {
white-space: normal; / 默认值,答应换行 /
2. 运用word-wrap特点

- `normal`:默认值,不进行换行处理。
- `break-word`:当单词过长无法习惯容器宽度时,该单词将会被拆分到下一行显现。
示例代码:
```css
div {
word-wrap: break-word; / 当单词过长时,主动换行 /
3. 运用word-break特点
- `normal`:默认值,依照正常情况下的换行规矩进行换行。
- `break-all`:将单词或URL在必要时断开,以防止溢出容器鸿沟。
示例代码:
```css
div {
word-break: break-all; / 将单词或URL在必要时断开 /

三、主动换行在实践运用中的留意事项

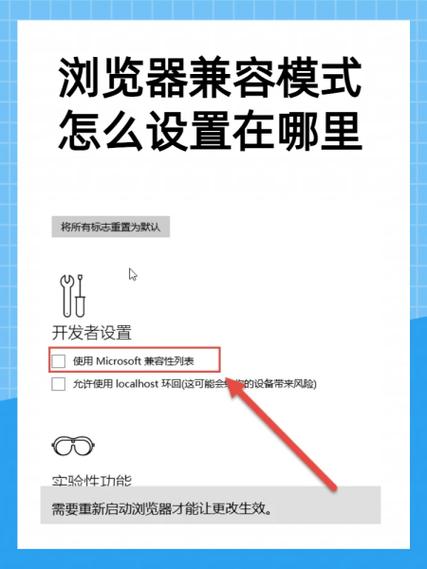
1. 兼容性:不同浏览器对主动换行的支撑程度不同,需求依据实践情况进行调整。

2. 内容长度:合理设置容器宽度,防止内容过长导致布局紊乱。

3. 用户体会:在完成主动换行的一起,留意坚持文本的易读性。

CSS主动换行是网页规划中的一项重要功用,能够提高用户体会。经过合理运用`white-space`、`word-wrap`和`word-break`特点,能够完成文本的主动换行。在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
在网页规划中,文本的换行处理是保证内容在不同设备上杰出展现的要害。主动换行功用能够使文本依据容器宽度主动调整,然后提高用户体会。本文将具体介绍CSS主动换行的原理、办法以及在实践运用中的留意事项。
CSS主动换行的原理
CSS主动换行首要依赖于以下几个特点:white-space、word-wrap和word-break。经过合理运用这些特点,能够完成文本的主动换行。
完成CSS主动换行的办法
本文介绍了三种完成CSS主动换行的办法:运用white-space特点、运用word-wrap特点和运用word-break特点。
主动换行在实践运用中的留意事项
在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
CSS主动换行是网页规划中的一项重要功用,能够提高用户体会。经过合理运用相关特点,能够完成文本的主动换行。在实践运用中,需求留意兼容性、内容长度和用户体会等方面,以保证网页布局的高雅与习惯性。
相关
-
css 通配符, 什么是CSS通配符?详细阅读

CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为...
2025-01-15 0
-
css嵌套, CSS嵌套的概念详细阅读

在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌...
2025-01-15 0
-
css模型, CSS盒模型概述详细阅读

CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器...
2025-01-15 0
-
html注释代码,```html HTML 注释示例详细阅读

在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个...
2025-01-15 0
-
react中底,构建高效前端运用的柱石详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显...
2025-01-15 0
-
html文字标签,表明第一流其他标题,一般用于网页的主标题。详细阅读

1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文...
2025-01-15 0
-
css布景突变色, 突变色的基本概念详细阅读

在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变...
2025-01-15 0
-
html网页规划作业,html网页制造制品代码期末作业详细阅读

规划一个HTML网页作业时,首要需求确认网页的主题和意图。以下是一个简略的HTML网页规划的示例,包含根本的HTML结构、款式和内容。这个示例将创立一个简略的个人主页。HTM...
2025-01-15 0
-
html新窗口翻开网页, 什么是新窗口翻开网页?详细阅读

```html在新窗口翻开示例网站```假如你想要在新窗口中翻开一个本地的HTML文件,你能够将`href`特点设置为本地文件的途径,如下所示:```html在新窗口翻开本地页...
2025-01-15 0
-
html背景图片全屏,```html 全屏背景图片 ```详细阅读

要完成HTML背景图片全屏显现,你能够运用CSS来设置背景图片的款式。以下是完成全屏背景图片的过程:1.首要,保证你有一个HTML文件和一个CSS文件。2.在HTML文件中...
2025-01-15 0
