css中居中,css中居中显现的代码怎样写
在CSS中,居中是一个常见的布局需求,它能够经过不同的办法来完成,具体取决于你要居中的元素类型(如文本、图片、块级元素等)以及你期望居中的方向(水平、笔直或两者都居中)。以下是几种常见的居中办法:
水平居中
1. 行内元素(如文本): 设置父元素的`textalign`特点为`center`。
```css .parent { textalign: center; } ```
2. 块级元素: 设置元素的`marginleft`和`marginright`为`auto`。
```css .block { width: 50%; / 设置宽度 / marginleft: auto; marginright: auto; } ```
或许运用Flexbox:
```css .flexcontainer { display: flex; justifycontent: center; } ```
3. 运用Flexbox: 设置父元素的`display`特点为`flex`,并运用`justifycontent: center`。
```css .flexcontainer { display: flex; justifycontent: center; } ```
笔直居中
1. 单行文本: 设置父元素的`lineheight`等于其`height`。
```css .parent { height: 50px; lineheight: 50px; } ```
2. 多行文本或块级元素: 运用Flexbox或Grid:
```css .flexcontainer { display: flex; alignitems: center; / 笔直居中 / }
.gridcontainer { display: grid; alignitems: center; / 笔直居中 / } ```
水平笔直居中
1. Flexbox: 结合`justifycontent`和`alignitems`。
```css .flexcontainer { display: flex; justifycontent: center; alignitems: center; } ```
2. Grid: 运用CSS Grid布局。
```css .gridcontainer { display: grid; placeitems: center; / 简写,一起水平缓笔直居中 / } ```
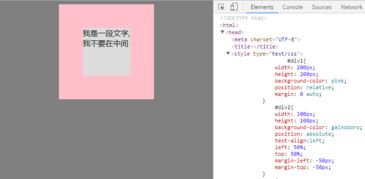
3. 肯定定位: 设置元素的`position`为`absolute`,然后运用`top`、`left`、`right`、`bottom`和`margin`或`transform`特点。
```css .absolutecenter { position: absolute; top: 50%; left: 50%; transform: translate; } ```
4. Tablecell: 将父元素设置为`display: table`,然后设置子元素为`display: tablecell`,并运用`verticalalign: middle`。
```css .tableparent { display: table; } .tablecell { display: tablecell; verticalalign: middle; } ```
这些办法能够依据你的具体需求挑选运用。在实践运用中,Flexbox和Grid是现代布局的首选办法,由于它们供给了更灵敏和强壮的布局才能。
CSS中的居中技巧与完成办法
在网页规划中,居中布局是一个常见且重要的需求。无论是文本、图片仍是整个页面,居中布局都能提高用户体会和视觉效果。本文将具体介绍CSS中完成居中的多种办法,帮助您轻松把握这一技术。
一、水平居中

1.1 行内元素水平居中

行内元素(如文本、图片、按钮等)能够经过设置父元素的`text-align`特点为`center`来完成水平居中。
```css
.parent {
text-align: center;
1.2 块状元素水平居中

关于定宽的块状元素,能够经过设置左右`margin`为`auto`来完成水平居中。
```css
.box {
width: 200px;
margin: 0 auto;
1.3 不定宽块状元素水平居中
关于不定宽的块状元素,能够运用以下几种办法完成水平居中:
```html
相关
-
vue脚手架建立,vue脚手架建立项目详细阅读

Vue脚手架(VueCLI)是Vue官方供给的一个指令行东西,用于快速建立Vue项目的结构。它集成了Vue官方引荐的最佳实践,能够协助开发者快速开端一个Vue项目。装置Vu...
2025-01-15 0
-
css文字对齐,css文字对齐方法详细阅读

在CSS中,文字对齐能够经过以下几种特点来完成:1.`textalign`:用于设置文本的水平对齐方法。可选值有:`left`:文本左对齐。`right`:文...
2025-01-15 0
-
css色彩代码,二、CSS色彩格局详细阅读

CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码...
2025-01-15 0
-
vue项目实例,从入门到实践详细阅读

适宜初学者练手的项目1.适宜初学者练手的Vue2.x项目项目介绍:该项目供给了学习和实践前端开发技能的时机,特别是关于初学者,能够深化了解Vue的组件化开发、数据绑...
2025-01-15 0
-
vue轮播,原理、技巧与最佳实践详细阅读

在Vue中完成轮播图功用,有多种插件可供挑选,每种插件都有其共同的特色和适用场n2.VueAwesomeSwiper特色:依据Swiper库的Vue轮播图插件,...
2025-01-15 0
-
代码html,构建网页的根底详细阅读

当然可以,但请供给更详细的信息或问题,这样我才干更好地帮助您。例如,您是否想要创立一个简略的HTML页面,或许需求处理某个特定的问题?假如您有代码示例或详细要求,请供给,这样我...
2025-01-15 0
-
html5魔塔,经典游戏的现代演绎详细阅读
HTML5魔塔是一款经典的2D战略类固定数值RPG游戏,玩家将扮演一个王国的勇士,前往远方的魔塔,挽救里边的公主,探寻魔塔的隐秘。这款游戏最早是在学习机上盛行的,后来跟着技术的...
2025-01-15 0
-
vue怎样用,```html Vue.js 示例 {{ message }}详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-15 0
-
css怎样让图片居中,css怎样让字在图片后边居中详细阅读

在CSS中,有几种办法能够使图片居中。以下是几种常见的办法:1.运用`margin:auto;`特点:```css.centerimage{marg...
2025-01-15 0
-
html5音乐播映器,```htmlHTML5 Music Player .player { width: 300px; margin: 50px auto; } .controls { textalign: center; } button { margin: 5px; } Your browser does not support the audio element. Play Pause Restart详细阅读

好的,我为你供给了一个简略的HTML5音乐播映器的示例代码。你能够依据自己的需求进行调整和扩展。```htmlHTML5MusicPlayer.player{...
2025-01-15 0
