jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
当然能够。这里有一个简略的 jQuery 实例,展现了怎么运用 jQuery 来改动一个元素的文本内容和款式。
```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
点击我点击按钮改动文本和款式
在这个比如中,当用户点击按钮时,`` 元素的文本会改动为 你好,这是 jQuery 的文本!,而且文本色彩变为赤色,字体大小变为 24 像素。这是经过 jQuery 的 `text` 办法改动文本,以及 `css` 办法改动款式完成的。
《jQuery实例:实战解析与技巧共享》
一、jQuery简介
jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档的遍历、事情处理、动画和Ajax交互等使命,极大地提高了Web开发的功率。jQuery的中心思维是“写得更少,做得更多”,经过选择器快速定位元素,然后运用简练的API进行操作。
二、jQuery选择器
元素选择器:如'id'、'.class'、'element'等。
特点选择器:如'[attr=value]'、'[attr^=value]'等。
层级选择器:如'parent > child'、'parent sibling'等。
过滤选择器:如':first-child'、':last-child'、':even'、':odd'等。
三、jQuery DOM操作

获取内容:如$.html()、$.text()、$.val()等。
设置内容:如$.html('内容')、$.text('内容')、$.val('值')等。
增加元素:如$.append('元素')、$.prepend('元素')、$.after('元素')、$.before('元素')等。
删去元素:如$.remove()、$.empty()等。
修正特点:如$.attr('特点名', '特点值')、$.prop('特点名', '特点值')等。
四、jQuery事情处理
绑定事情:如$.click(function() {...})、$.on('事情名', function() {...})等。
触发事情:如$.trigger('事情名')、$.triggerHandler('事情名')等。
事情托付:如$.on('事情名', '.selector', function() {...})等。
五、jQuery动画作用

淡入/淡出:如$.fadeIn()、$.fadeOut()、$.fadeTo()等。
滑动:如$.slideToggle()、$.slideUp()、$.slideDown()等。
躲藏/显现:如$.hide()、$.show()、$.toggle()等。
六、jQuery Ajax恳求
$.ajax():用于发送异步恳求。
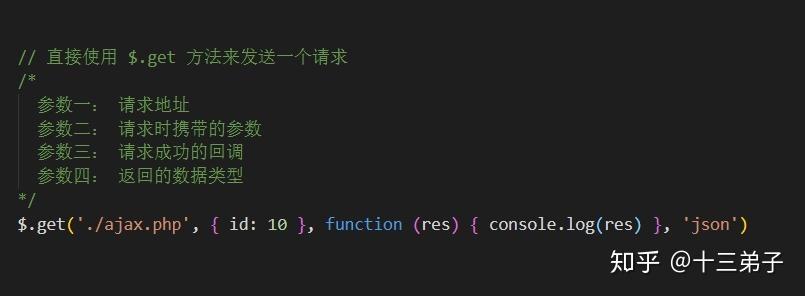
$.get():用于发送GET恳求。
$.post():用于发送POST恳求。
七、jQuery插件使用
表单验证插件:如validate.js、jQuery Validation Plugin等。
轮播插件:如carousel.js、owlCarousel等。
模态框插件:如modal.js、jQuery Modal Plugin等。
下拉菜单插件:如dropdown.js、jQuery Dropdown Plugin等。
jQuery是一个功用强大的JavaScript库,它极大地简化了Web开发。经过本文的实例解析,信任读者现已对
相关
-
html5标签详细阅读

一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HT...
2025-01-13 0
- 详细阅读
-
css导入字体, 什么是@font-face特点?详细阅读

在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字...
2025-01-13 0
-
html二级菜单,html二级菜单代码详细阅读
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设...
2025-01-13 0
-
怎么创立一个vue项目, 预备工作详细阅读

创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(No...
2025-01-13 0
-
vue 后端结构,Vue项目后端结构的挑选与优化详细阅读

1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地...
2025-01-13 1
-
vue 深仿制, 什么是深仿制?详细阅读

在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`J...
2025-01-13 1
-
css表格款式大全, 根本表格款式详细阅读

1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设...
2025-01-13 0
-
html书签,```htmlHTML Bookmarks Example详细阅读

下面是一个简略的示例,展现了如安在HTML中创立和运用书签:```htmlHTMLBookmarksExampleHTMLBookmarksExampleSection...
2025-01-13 0
-
html部分改写, 什么是HTML部分改写?详细阅读

HTML部分改写一般是指在不从头加载整个页面的情况下,只更新页面的一部分。这能够经过多种技能完成,如AJAX(AsynchronousJavaScriptandXML)和...
2025-01-13 0

