css承继特点, 什么是CSS承继
在CSS中,承继特点是指那些能够从父元素传递到子元素的特点。这意味着子元素会承继父元素的某些款式特点,而不需求为每个子元素独自设置。承继特点使得款式愈加简练和易于保护。
1. 文本相关特点:例如`color`、`fontfamily`、`fontsize`、`fontstyle`、`fontweight`、`lineheight`、`textalign`、`textindent`、`texttransform`、`whitespace`等。
2. 列表相关特点:例如`liststyle`、`liststyleimage`、`liststyleposition`、`liststyletype`等。
3. 其他特点:例如`visibility`等。
需求留意的是,并非一切CSS特点都是承继特点。例如,布景特点(如`backgroundcolor`、`backgroundimage`等)和边框特点(如`border`、`margin`、`padding`等)就不是承继特点。这些特点需求为每个元素独自设置。
了解CSS承继特点关于编写高效和可保护的款式表非常重要。经过合理运用承继特点,能够削减代码量并进步款式的可读性。
CSS承继特点详解
在CSS(层叠款式表)中,承继是一种重要的特性,它答应子元素承继父元素的某些款式特点。这种特性使得款式界说愈加高效,削减了代码的冗余,而且使得款式的一致性得以坚持。本文将具体讨论CSS中的承继特点,包含哪些特点能够承继,以及承继的规矩和留意事项。
什么是CSS承继

CSS承继是指当子元素没有指定某个特点时,它会主动承继父元素的该特点值。这种特性首要应用于文本特点和布局特点,使得款式能够沿着DOM树向下传递。
可承继的特点
字体系列特点
- font-family:规矩元素的字体系列。
- font-size:设置字体的尺度。
- font-style:界说字体的风格。

- font-weight:字体的粗细。

- font-variant:设置小型大写字母的字体显现文本。
- font-stretch:答应你使文字变宽或变窄。

- font-size-adjust:为某个元素规矩一个 aspect 值。

文本系列特点

- text-indent:文本缩进。
- text-align:文本水平对齐。
- line-height:行高。
- word-spacing:添加或削减单词间的空白。

- letter-spacing:添加或削减字符间的空白。
- text-transform:操控文本大小写。

- direction:规矩文本的书写方向。
- color:文本色彩。

元素可见性

- visibility:元素可见性。

表格布局特点
- caption-side:规矩表格标题的方位。
- border-collapse:用于操控表格边框是兼并仍是别离。

- border-spacing:规矩表格边框之间的距离。

- empty-cells:规矩是否显现表格中的空单元格。

- table-layout:规矩表格布局算法。

列表布局特点
- list-style-type:规矩列表项符号的类型。

- list-style-image:规矩列表项符号的图画。

- list-style-position:规矩列表项符号的方位。

- list-style:组合列表款式特点。
生成内容特点

- quotes:规矩用于引证的引号。

光标特点

- cursor:规矩鼠标指针的形状。
页面款式特点
- page:规矩分页的款式。
- page-break-inside:规矩是否答应在元素内部产生分页。

- windows:规矩打印窗口的款式。
- orphans:规矩最小或最大孤立块的数量。
不行承继的特点

- display:规矩元素应该生成的框的类型。
- text-decoration:规矩添加到文本的装修。
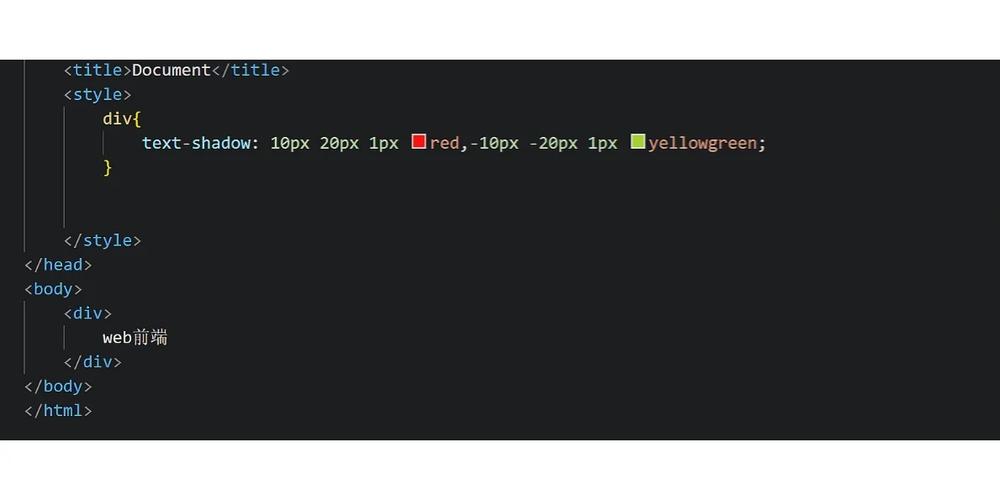
- text-shadow:文本暗影作用。

- white-space:空白符的处理。

- 盒子模型的特点:width、height、margin、border、padding。

- 布景特点:background-image。

- 定位特点:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index。
承继的规矩和留意事项

1. 承继规矩:子元素会承继父元素的特点值,除非该特点被显式地重写。
2. 承继优先级:假如父元素和子元素都设置了相同的特点,子元素的款式会掩盖父元素的款式。
3. 承继的特别值:能够运用`inherit`、`initial`、`revert`、`revert-layer`和`unset`等特别值来操控承继行为。
CSS承继是一种强壮的特性,它能够协助开发者更高效地编写款式代码。了解哪些特点能够承继,以及承继的规矩和留意事项,关于编写高效、可保护的CSS代码至关重要。经过合理运用承继,能够削减代码冗余,进步款式的一致性,并使网页的布局愈加灵敏。
相关
-
html5标签详细阅读

一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HT...
2025-01-13 0
- 详细阅读
-
css导入字体, 什么是@font-face特点?详细阅读

在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字...
2025-01-13 0
-
html二级菜单,html二级菜单代码详细阅读
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设...
2025-01-13 0
-
怎么创立一个vue项目, 预备工作详细阅读

创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(No...
2025-01-13 0
-
vue 后端结构,Vue项目后端结构的挑选与优化详细阅读

1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地...
2025-01-13 1
-
vue 深仿制, 什么是深仿制?详细阅读

在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`J...
2025-01-13 1
-
css表格款式大全, 根本表格款式详细阅读

1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设...
2025-01-13 0
-
html书签,```htmlHTML Bookmarks Example详细阅读

下面是一个简略的示例,展现了如安在HTML中创立和运用书签:```htmlHTMLBookmarksExampleHTMLBookmarksExampleSection...
2025-01-13 0
-
html部分改写, 什么是HTML部分改写?详细阅读

HTML部分改写一般是指在不从头加载整个页面的情况下,只更新页面的一部分。这能够经过多种技能完成,如AJAX(AsynchronousJavaScriptandXML)和...
2025-01-13 0

