css起浮特点float详解, 什么是CSS起浮特点float?
CSS中的起浮(float)特点是一种常用的布局技能,它答应元素向左或向右移动,直到它的外边际碰到包含框或另一个起浮元素的边际。起浮常用于完成多列布局。以下是对CSS起浮特点float的具体解说:
1. 语法: ```css float: none | left | right; ``` `none`:元素不起浮,这是默认值。 `left`:元素向左起浮。 `right`:元素向右起浮。
2. 起浮元素的行为: 起浮元素会脱离正常的文档流,但其方位依然会影响其他元素。这意味着起浮元素后边的元素会环绕它布局。 起浮元素不会影响其前一个兄弟元素,但会影响这以后边的兄弟元素。
3. 铲除起浮: 因为起浮元素脱离了文档流,它们的父元素不会主动围住它们。这或许导致父元素的高度陷落。为了处理这个问题,能够运用`clear`特点。 ```css clear: none | left | right | both; ``` `none`:答应起浮元素呈现在元素的两边。 `left`:不答应左边有起浮元素。 `right`:不答应右侧有起浮元素。 `both`:不答应左右两边有起浮元素。
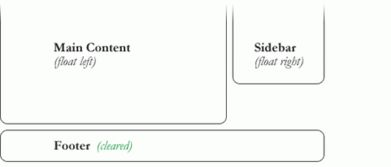
4. 运用起浮完成多列布局: 起浮是创立多列布局的常用办法。经过将多个元素起浮到同一侧,能够完成多列效果。 为了保证起浮元素不会彼此堆叠,一般会在它们之间增加一些距离或边框。
5. 留意事项: 起浮元素会影响其兄弟元素的布局,但不会影响其父元素的高度。 起浮元素或许会导致父元素的高度陷落,需求运用`clear`特点或伪元素铲除起浮。 在现代Web开发中,跟着Flexbox和Grid布局的遍及,起浮布局的运用逐步削减,但依然在某些场景下有用。
6. 示例: ```html 这是起浮元素1。
这是起浮元素2。
这是铲除起浮的元素。
```
在这个示例中,两个`div`元素都设置了`float: left`,它们会并排显现。最终一个`div`元素设置了`clear: both`,它会铲除之前的起浮,保证它不会遭到起浮元素的影响。
总归,CSS起浮特点是一种强壮的布局东西,但它也有一些需求留意的当地。在现代Web开发中,尽管起浮布局的运用逐步削减,但在某些场景下依然十分有用。
CSS起浮特点float详解
什么是CSS起浮特点float?

CSS起浮特点float是网页布局中一个十分重要的概念。它答应元素在页面中起浮到指定的方位,然后完成杂乱的布局效果。简略来说,起浮能够让元素脱离惯例的文档流,并依据其float特点的值向左或向右移动,直到其边框接触到包含框或另一个起浮元素的边框。
怎么发生起浮?

要使元素发生起浮效果,咱们需求经过设置元素的float特点来完成。float特点能够取以下值:
- `left`:元素向左起浮。
- `right`:元素向右起浮。
- `none`:默认值,元素不起浮,并会显现在其在文本中呈现的方位。
- `inherit`:规则应该从父元素承继float特点的值。
例如,以下代码将让`.box1`元素向左起浮:
```css
.box1 {
float: left;
width: 100px;
height: 100px;
background: 000;
起浮的效果

起浮的首要效果在于调整元素的布局方法。在HTML文档流中,元素分为行元素、块元素和行内块元素。行元素和行内块元素一般横向摆放,而块元素则是以流的方法从上往下摆放。当咱们想使块元素横向摆放时,就能够运用起浮特点。
包裹性
起浮元素具有包裹性,即在不界说宽度的情况下,起浮元素的宽高由内容撑开。这意味着,假如一个起浮元素内部没有满足的内容,它或许会变得十分小,乃至或许比其子元素还要小。
破坏性
起浮元素具有破坏性,即它会改动周围元素的布局。当起浮元素脱离文档流后,它会影响周围元素的布局,导致其他元素的方位发生变化。
铲除起浮
因为起浮元素会改动周围元素的布局,因此在运用起浮特点时,咱们需求留意铲除起浮。铲除起浮能够经过以下几种方法完成:
- 运用`clear`特点:`clear`特点能够指定元素两边不能呈现起浮元素。其值包含`left`、`right`、`both`和`none`。
- 创立BFC(块级格式化上下文):BFC能够阻挠起浮元素对周围元素的影响。能够经过设置元素的`overflow`特点为非`visible`值(如`hidden`、`auto`或`scroll`)来创立BFC。
以下是一个铲除起浮的示例:
```css
.clearfix::after {
content: \
相关
-
vue怎样用,```html Vue.js 示例 {{ message }}详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-15 0
-
css怎样让图片居中,css怎样让字在图片后边居中详细阅读

在CSS中,有几种办法能够使图片居中。以下是几种常见的办法:1.运用`margin:auto;`特点:```css.centerimage{marg...
2025-01-15 0
-
html5音乐播映器,```htmlHTML5 Music Player .player { width: 300px; margin: 50px auto; } .controls { textalign: center; } button { margin: 5px; } Your browser does not support the audio element. Play Pause Restart详细阅读

好的,我为你供给了一个简略的HTML5音乐播映器的示例代码。你能够依据自己的需求进行调整和扩展。```htmlHTML5MusicPlayer.player{...
2025-01-15 0
-
css美化,进步网页视觉体会的诀窍详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现...
2025-01-15 0
-
react全家桶,构建现代Web使用的利器详细阅读

1.React:中心库,用于构建用户界面。2.ReactRouter:用于处理React使用中的路由。3.Redux:用于办理使用状况。4.ReduxThunk:一...
2025-01-15 0
-
html按钮色彩, 内联款式设置按钮色彩详细阅读

HTML按钮的色彩能够经过CSS来设置。以下是一个简略的示例,展现了怎么经过CSS设置HTML按钮的色彩:```htmlbutton{backgroundcolor:b...
2025-01-15 0
-
html5的特性,无需插件,原生播映详细阅读

2.多媒体支撑:``:答应嵌入视频内容,无需运用第三方插件。``:答应嵌入音频内容,无需运用第三方插件。``:为``和``元素指定媒体资源。3...
2025-01-15 0
-
css写在html哪里, 内联款式详细阅读
CSS(层叠款式表)一般用于描绘HTML(超文本符号言语)文档的视觉出现和布局。在HTML文档中,CSS代码能够放在几个不同的方位:```html...
2025-01-15 0
-
html特点大全,html元素标签及特点大全详细阅读
常见HTML特点1.class:为HTML元素界说一个或多个类名,用于CSS款式和JavaScript操作。```htmlThisisaparagraph...
2025-01-15 0
-
css轮播图, HTML结构详细阅读

CSS轮播图:打造网页视觉焦点在当今的网页规划中,轮播图已经成为一种不可或缺的元素。它能够有效地展现多张图片或内容,招引用户的注意力,提高网页的视觉效果。而CSS轮播图,作为...
2025-01-15 0
