vue脚手架,快速构建Vue项意图利器
Vue脚手架(Vue CLI)是Vue.js官方供给的一个根据指令行的东西,用于快速生成Vue项意图根底结构。Vue CLI旨在协助开发者快速建立和装备Vue运用,削减手动设置和装备的繁琐作业,使得开发者能够更专心于编写事务逻辑代码。
Vue CLI首要供给了以下几个功用:
1. 项目生成:经过指令行东西,能够快速生成一个新的Vue项目,包括必要的文件和目录结构。2. 插件和依靠办理:能够方便地增加或移除项目中的插件和依靠,例如路由(vuerouter)、状况办理(vuex)等。3. 开发服务器:内置了开发服务器,能够实时预览运用,支撑热重载(Hot Reload)。4. 打包和布置:供给了打包和布置的功用,能够轻松地将运用打包成出产环境的静态文件。5. 装备选项:答应开发者自界说项意图装备,如署理设置、环境变量等。
运用Vue CLI能够大大提高开发功率,特别是关于大型或杂乱的项目。此外,Vue CLI还支撑经过扩展插件来增加更多的功用,以满意不同项意图需求。
深化了解Vue脚手架:快速构建Vue项意图利器

跟着前端技能的开展,Vue.js已经成为构建用户界面(UI)的盛行结构之一。Vue脚手架(Vue CLI)作为Vue官方供给的一个标准化开发东西,极大地简化了Vue项意图创立和办理进程。本文将深化探讨Vue脚手架的功用、运用方法以及它在现代前端开发中的重要性。
一、什么是Vue脚手架?

Vue脚手架,全称Vue CLI(Command Line Interface),是一个根据Node.js的指令行东西,用于快速建立Vue项意图根底结构。它经过主动化装备和预界说的模板,协助开发者节省时间,专心于事务逻辑的完成。
二、Vue脚手架的首要功用

Vue脚手架供给了以下首要功用:
快速创立和办理Vue.js项目
主动生成项目模板
集成开发环境(IDE)集成
交互式脚手架
零装备原型开发
三、Vue脚手架的装置与运用
要运用Vue脚手架,首要需求保证你的核算机上装置了Node.js和npm(Node.js包办理器)。以下是装置Vue脚手架的进程:
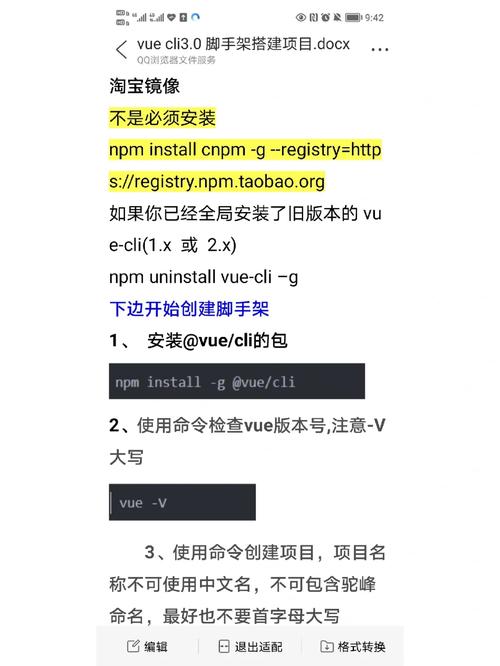
大局装置Vue CLI
在终端中运转以下指令:
npm install -g @vue/cli
检查Vue CLI版别
在终端中运转以下指令,检查已装置的Vue CLI版别:
vue --version
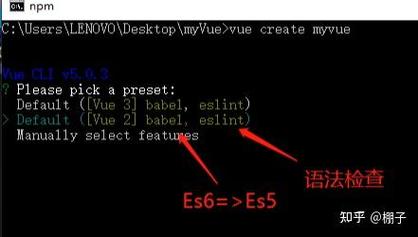
创立Vue项目
在终端中运转以下指令,创立一个新的Vue项目:
vue create my-project
其间,`my-project`是你想要创立的项目名称。
进入项目目录
在终端中运转以下指令,进入项目目录:
cd my-project
发动开发服务器
在终端中运转以下指令,发动开发服务器:
npm run serve
四、Vue脚手架的项目结构
运用Vue脚手架创立的项目具有以下根本结构:
public:包括静态资源,如HTML文件、图片等。
src:包括Vue运用的源代码,包括组件、款式和逻辑。
node_modules:包括项目依靠的模块。
package.json:办理项意图依靠和脚本。
README.md:项意图阐明文档。
五、Vue脚手架的自界说装备
Vue CLI答应你经过`vue.config.js`文件对项目进行自界说装备。你能够在该文件中修正Webpack装备、增加插件、装备开发服务器等。
例如,要修正开发服务器的端口号,能够在`vue.config.js`文件中增加以下代码:
module.exports = {
devServer: {
port: 8081
Vue脚手架作为Vue官方供给的一个标准化开发东西,极大地简化了Vue项意图创立和办理进程。经过运用Vue脚手架,开发者能够快速建立项目根底结构,节省时间,专心于事务逻辑的完成。把握Vue脚手架的运用,关于现代前端开发者来说具有重要意义。
相关
-
css 通配符, 什么是CSS通配符?详细阅读

CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为...
2025-01-15 0
-
css嵌套, CSS嵌套的概念详细阅读

在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌...
2025-01-15 0
-
css模型, CSS盒模型概述详细阅读

CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器...
2025-01-15 0
-
html注释代码,```html HTML 注释示例详细阅读

在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个...
2025-01-15 0
-
react中底,构建高效前端运用的柱石详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显...
2025-01-15 0
-
html文字标签,表明第一流其他标题,一般用于网页的主标题。详细阅读

1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文...
2025-01-15 0
-
css布景突变色, 突变色的基本概念详细阅读

在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变...
2025-01-15 0
-
html网页规划作业,html网页制造制品代码期末作业详细阅读

规划一个HTML网页作业时,首要需求确认网页的主题和意图。以下是一个简略的HTML网页规划的示例,包含根本的HTML结构、款式和内容。这个示例将创立一个简略的个人主页。HTM...
2025-01-15 0
-
html新窗口翻开网页, 什么是新窗口翻开网页?详细阅读

```html在新窗口翻开示例网站```假如你想要在新窗口中翻开一个本地的HTML文件,你能够将`href`特点设置为本地文件的途径,如下所示:```html在新窗口翻开本地页...
2025-01-15 0
-
html背景图片全屏,```html 全屏背景图片 ```详细阅读

要完成HTML背景图片全屏显现,你能够运用CSS来设置背景图片的款式。以下是完成全屏背景图片的过程:1.首要,保证你有一个HTML文件和一个CSS文件。2.在HTML文件中...
2025-01-15 0
