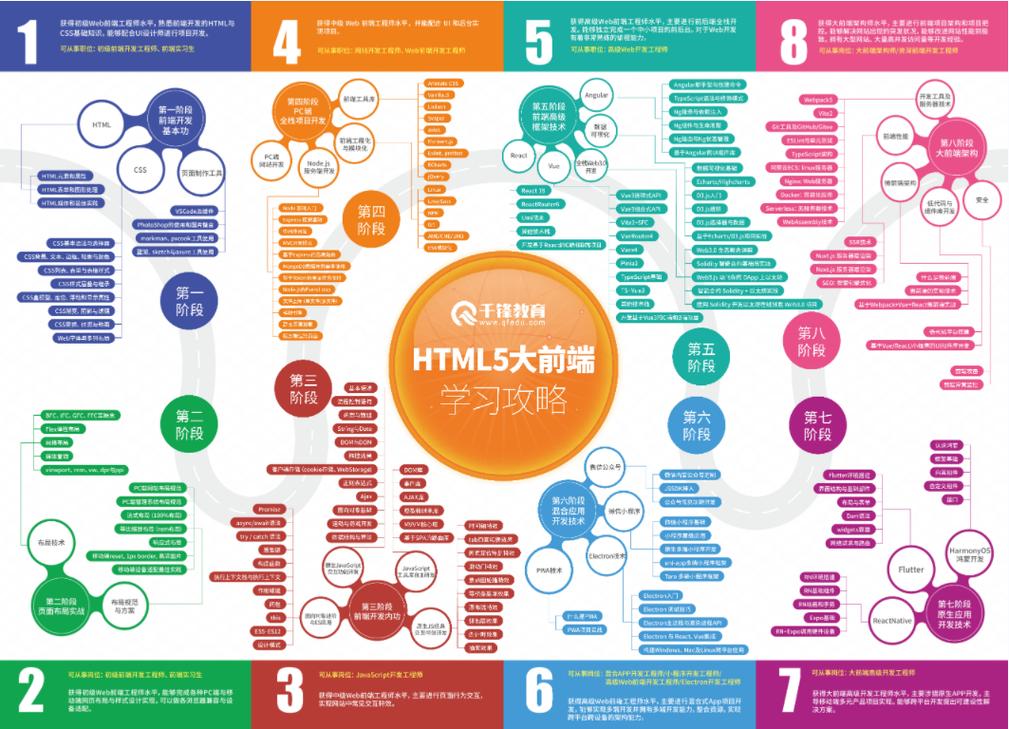
html5开发,新时代的网页与移动运用构建技能
HTML5 是一种用于创立网页和网页运用的符号言语。它是 HTML 的第五个修订版别,旨在进步跨渠道的兼容性、增强多媒体功用、进步功用和简化代码。
HTML5 的首要特色包含:
3. Canvas 和 SVG:HTML5 引入了 `` 元素,答应开发者经过 JavaScript 在网页上制作图形。一起,它也支撑 SVG(可缩放矢量图形),用于创立高质量的图形和动画。
4. 地舆定位:HTML5 供给了地舆定位 API,答应网页运用获取用户的地舆位置信息。
5. 本地存储:HTML5 引入了本地存储功用,包含 localStorage 和 sessionStorage,这些功用答应网页运用在用户设备上存储数据,而无需服务器端的支撑。
6. 表单增强:HTML5 对表单进行了增强,包含新的输入类型(如日期、时刻、色彩等)和表单验证功用。
7. 拖放支撑:HTML5 供给了拖放 API,答运用户在网页上拖动和放置元素。
8. Web Workers:HTML5 引入了 Web Workers,答应开发者创立后台线程,以履行杂乱的核算使命,而不会堵塞主线程。
9. Web Sockets:HTML5 引入了 Web Sockets,供给了一种全双工通讯机制,答应服务器和客户端之间进行实时数据交换。
10. 跨文档音讯传递:HTML5 供给了跨文档音讯传递 API,答应不同来历的页面之间进行安全的数据交换。
11. 离线运用:HTML5 支撑离线运用,经过缓存清单(manifest)文件,网页运用能够在没有网络连接的情况下持续运转。
12. 设备拜访:HTML5 供给了拜访设备硬件的 API,如摄像头、麦克风等。
HTML5 的这些特色使得它成为现代网页和网页运用开发的重要东西。它供给了丰厚的功用和强壮的功用,使得开发者能够创立愈加丰厚、动态和用户友爱的网页体会。
HTML5开发:新时代的网页与移动运用构建技能
一、HTML5简介

HTML5是超文本符号言语(HTML)的第五个版别,它不只承继了前几代HTML的长处,还引入了许多新的特性和功用。HTML5旨在供给更丰厚的网页体会,支撑多媒体、离线存储、地舆位置等信息,使得网页和移动运用愈加智能化和互动化。
二、HTML5的首要特性

3. 离线存储:HTML5供给了离线存储功用,如`localStorage`和`sessionStorage`,使得网页和运用能够在没有网络连接的情况下持续运转。
4. 地舆位置API:HTML5的地舆位置API能够获取用户的地舆位置信息,为地图、导航等运用供给支撑。
三、HTML5开发流程
1. 需求剖析:清晰运用的方针用户、功用需求、功用要求等。

2. 规划界面:运用HTML5、CSS3和JavaScript等技能进行页面布局和款式规划。
3. 完成交互:运用JavaScript编写代码,完成页面的动态效果和交互逻辑。

4. 测验与优化:在多种设备和浏览器上测验运用,保证其稳定性和兼容性,并进行功用优化。

四、HTML5开发东西与结构

1. 开发东西:Sublime Text、Visual Studio Code、Atom等代码编辑器,以及Chrome开发者东西等调试东西。

2. 前端结构:Bootstrap、Foundation、jQuery Mobile、Ionic、Framework7等,能够简化开发进程,进步开发功率。

3. 打包东西:Cordova、PhoneGap等能够将HTML5运用打包为原生运用,适配不同渠道。
五、HTML5开发的优势与局限性

1. 优势:
- 跨渠道:一次开发,多个渠道运转,节约开发时刻和本钱。

- 易于更新:只需更新服务器端代码即可,无需用户更新客户端。

- 更好的用户体会:经过CSS3完成各种动画效果,提高用户体会。

2. 局限性:

- 功用:与原生运用比较,HTML5运用在功用上或许存在必定距离。
- 兼容性:尽管HTML5具有较好的兼容性,但在一些老旧浏览器上或许存在兼容性问题。

六、HTML5开发的运用场景

1. 移动运用:HTML5能够用于开发跨渠道的移动运用,如新闻客户端、交际运用等。
3. 在线教育:HTML5能够用于开发在线教育渠道,供给丰厚的教育资源。

4. 企业运用:HTML5能够用于开发企业内部运用,如报表体系、办公自动化体系等。

HTML5作为一种新式的网页和移动运用构建技能,具有广泛的运用远景。把握HTML5技能,能够协助开发者构建高质量、跨渠道的运用程序,满意用户多样化的需求。跟着HTML5技能的不断发展和完善,信任HTML5将在未来发挥愈加重要的效果。
相关
-
vue项目实战视频,从入门到实战,轻松把握Vue开发详细阅读

以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项...
2025-01-14 1
-
html图片翻滚,html网页怎么完成图片轮播作用详细阅读

在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage...
2025-01-14 1
-
html解析json,```html JSON Parsing Example User Information详细阅读

HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用...
2025-01-14 2
-
jquery获取标签, 基本概念详细阅读

基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1....
2025-01-14 2
-
css 文字,字体款式详细阅读

1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像...
2025-01-14 1
-
vue购物车事例,项目布景详细阅读

1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品...
2025-01-14 3
-
jquery设置input的值, 根底用法详细阅读

在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```java...
2025-01-14 5
-
vue结构建立, 环境预备详细阅读

Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1....
2025-01-14 4
-
vue 回来上一页,vue回来上一页并改写详细阅读

在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成...
2025-01-14 4
-
vue依靠注入, 什么是Vue依靠注入?详细阅读

Vue中的依靠注入供给了一种在组件之间同享依靠联系的办法,而不用经过每个组件的props逐级传递。这种机制类似于JavaScript中的require或impo...
2025-01-14 4
