vue父组件调用子组件的办法,vue父组件调用子组件
在Vue中,父组件能够经过引证(ref)来调用子组件的办法。下面是一个简略的示例:
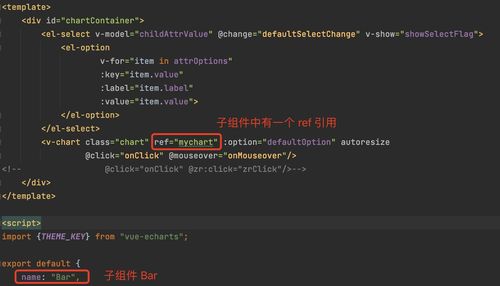
1. 在父组件中,首要需求引进子组件,并在模板中运用`ref`特点给子组件增加一个引证名。
2. 在父组件的`methods`中,能够界说一个办法来调用子组件的办法。运用`this.$refs.refName.methodName`来调用子组件的办法。
3. 在子组件中,保证你想要被父组件调用的办法是能够被外部调用的。
下面是一个具体的示例:
父组件:
```vue 调用子组件办法
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { callChildMethod { this.$refs.child.childMethod; } }}```
子组件:
```vue 子组件内容
export default { methods: { childMethod { console.log; } }}```
在这个示例中,当父组件的按钮被点击时,会调用子组件的`childMethod`办法,并在控制台输出“子组件办法被调用”。
Vue父组件调用子组件的办法详解
在Vue.js结构中,组件化是进步代码复用性和可维护性的重要手法。在组件化开发中,父组件与子组件之间的通讯是必不可少的。本文将具体介绍如安在Vue中完成父组件调用子组件的办法,包含基本原理、完成办法以及注意事项。
一、基本原理

Vue.js中,每个组件都是独立的实例,它们之间能够经过不同的办法进行通讯。父组件调用子组件的办法,主要是经过以下几种办法完成:
1. 经过ref特点直接拜访子组件实例;

2. 经过自界说事情进行通讯;

3. 经过props进行数据传递。
本文将要点介绍第一种办法,即经过ref特点直接拜访子组件实例。
二、经过ref特点直接拜访子组件实例
在Vue中,能够运用`ref`特点为子组件或子元素指定一个引证名。经过这个引证名,父组件能够拜访到子组件的实例,从而调用子组件的办法。
2.1 增加ref特点
在父组件的模板中,为子组件增加`ref`特点,并指定一个引证名:
```html
相关
-
VUE实战, Vue根底入门详细阅读

关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue...
2025-01-15 0
-
html源码大全详细阅读

1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧...
2025-01-15 1
-
html下拉多选框, HTML下拉多选框的根本结构详细阅读
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Opt...
2025-01-15 1
-
html界面,网页规划代码html根本结构代码详细阅读

当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{...
2025-01-15 1
-
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }详细阅读

```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运...
2025-01-15 1
-
html导出pdf,电脑html文件怎样转换成pdf文件详细阅读
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。...
2025-01-15 1
-
css字体设置详细阅读
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指...
2025-01-15 1
-
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```详细阅读

```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgro...
2025-01-15 1
-
html图片超链接,```html 图片超链接示例详细阅读

```html图片超链接示例在这个比如中:``界说了超链接,并指定了链接的方针URL(在这个比如中是`https://www.example.com`)。...
2025-01-15 1
-
html转义字符 , 什么是HTML转义字符?详细阅读
HTML转义字符用于表明那些不能直接在HTML文档中显现的字符,如小于号(),由于这些字符在HTML中有特别的意义。`...
2025-01-15 1
