html修改器软件,dreamweaver官网下载
1. Sublime Text:一个轻量级的代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有高度可定制性,支撑插件扩展。
2. Visual Studio Code:一个由Microsoft开发的免费源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有丰厚的功用和扩展,适用于不同的开发需求。
3. Atom:一个由GitHub开发的免费源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有高度可定制性,支撑插件扩展。
4. Brackets:一个由Adobe开发的免费源代码修改器,专门针对Web开发。它具有实时预览功用,能够实时检查HTML代码的烘托作用。
5. Dreamweaver:一个由Adobe开发的商业HTML修改器,具有可视化修改和代码修改两种形式。它支撑多种Web开发技能,包含HTML、CSS、JavaScript等。
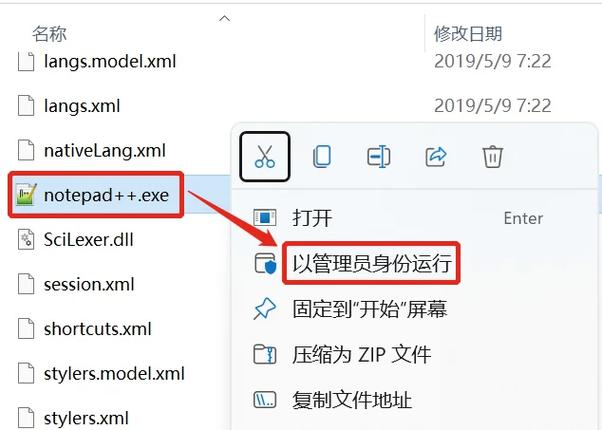
6. Notepad :一个免费的源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有轻量级、快速发动的特色,适宜简略的HTML修改。
7. Komodo Edit:一个免费的源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有强壮的调试功用和代码智能提示功用。
8. BlueGriffon:一个依据Mozilla引擎的免费WYSIWYG(所见即所得)HTML修改器,具有直观的界面和丰厚的功用。
9. Coda:一个由Panic开发的商业HTML修改器,专门针对Mac用户。它具有简练的界面和丰厚的功用,支撑FTP/SFTP上传和版别操控。
10. WebStorm:一个由JetBrains开发的商业源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有强壮的调试功用和代码智能提示功用,适用于大型Web项目。
以上是一些盛行的HTML修改器软件,您能够依据自己的需求挑选适宜的东西。
HTML修改器软件:助力网页开发者的得力助手
一、HTML修改器概述
HTML(HyperText Markup Language,超文本符号言语)是构建网页的根底,而HTML修改器则是开发者进行网页规划和编程的重要东西。一款优异的HTML修改器能够进步开发功率,下降出错率,让开发者愈加专心于构思和技能完结。本文将为您介绍几款常用的HTML修改器软件,帮助您挑选适宜自己的东西。
二、常用HTML修改器软件引荐

1. Dreamweaver
Dreamweaver是美国Adobe公司开发的集网页制作和办理网站于一身的所见即所得网页修改器。它具有强壮的功用,支撑多种编程言语,如HTML、CSS、JavaScript等。Dreamweaver界面友爱,操作简略,适宜初学者和专业人士运用。
2. Notepad
Notepad 是一款细巧高效的文本修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有语法高亮、代码折叠、主动完结等功用,十分适宜进行HTML代码的编写和调试。
3. Sublime Text
Sublime Text是一款轻量级的代码修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有强壮的插件体系,能够扩展修改器的功用。Sublime Text界面简练,操作流通,深受开发者喜欢。
4. Visual Studio Code
Visual Studio Code是由微软开发的一款开源代码修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有丰厚的插件商场,能够满意不同开发者的需求。Visual Studio Code界面漂亮,功用强壮,是现代开发者的首选东西之一。
5. EditPlus
EditPlus是一款功用强壮的文本修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有语法高亮、代码折叠、主动完结、查找替换等功用,十分适宜进行HTML代码的编写和调试。
三、HTML修改器软件的挑选关键
1. 功用需求
在挑选HTML修改器软件时,首先要考虑自己的功用需求。例如,如果您需求编写杂乱的网页,能够挑选Dreamweaver或Visual Studio Code等具有强壮功用的修改器;如果您只需求进行简略的HTML代码编写,能够挑选Notepad 或EditPlus等轻量级的修改器。
2. 操作习气
不同的HTML修改器软件在操作习气上或许存在差异。在挑选修改器时,要考虑自己的操作习气,以便快速上手并进步工作功率。
3. 界面漂亮
一个漂亮的界面能够进步开发者的心境,有助于进步工作功率。在挑选HTML修改器软件时,能够重视其界面规划,挑选契合自己审美需求的修改器。
4. 插件支撑
一些HTML修改器软件具有丰厚的插件商场,能够扩展修改器的功用。在挑选修改器时,能够重视其插件支撑状况,以便在需求时增加更多功用。
相关
-
html5标签详细阅读

一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HT...
2025-01-13 1
- 详细阅读
-
css导入字体, 什么是@font-face特点?详细阅读

在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字...
2025-01-13 2
-
html二级菜单,html二级菜单代码详细阅读
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设...
2025-01-13 1
-
怎么创立一个vue项目, 预备工作详细阅读

创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(No...
2025-01-13 1
-
vue 后端结构,Vue项目后端结构的挑选与优化详细阅读

1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地...
2025-01-13 2
-
vue 深仿制, 什么是深仿制?详细阅读

在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`J...
2025-01-13 2
-
css表格款式大全, 根本表格款式详细阅读

1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设...
2025-01-13 1
-
html书签,```htmlHTML Bookmarks Example详细阅读

下面是一个简略的示例,展现了如安在HTML中创立和运用书签:```htmlHTMLBookmarksExampleHTMLBookmarksExampleSection...
2025-01-13 1
-
html部分改写, 什么是HTML部分改写?详细阅读

HTML部分改写一般是指在不从头加载整个页面的情况下,只更新页面的一部分。这能够经过多种技能完成,如AJAX(AsynchronousJavaScriptandXML)和...
2025-01-13 1

