vue注释快捷键,vue中灰色注释快捷键
1. Visual Studio Code : 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Shift Alt A` 或 `Option Shift A`
2. Sublime Text: 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Ctrl Shift /` 或 `Cmd Shift /`
3. Atom: 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Ctrl Shift /` 或 `Cmd Shift /`
4. IntelliJ IDEA/WebStorm: 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Ctrl Shift /` 或 `Cmd Shift /`
请注意,这些快捷键或许因编辑器或IDE的版别、装备或插件而有所不同。如果您运用的是其他编辑器或IDE,请查阅其文档以获取Vue注释的快捷键。
Vue注释快捷键:进步开发功率的利器
在Vue开发过程中,注释代码是进步代码可读性和保护性的重要手法。熟练掌握注释快捷键能够大大进步开发功率。本文将具体介绍Vue中常用的注释快捷键,协助开发者快速上手。
一、IDE快捷键
1. Visual Studio Code (VSCode)

- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Alt A`
2. WebStorm
- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Alt A`
3. Sublime Text

- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Shift 8`
经过运用这些快捷键,开发者能够在编写代码时快速进行注释操作,无需手动输入注释符号,然后进步工作功率。
二、HTML注释

在Vue模板部分,运用HTML注释能够注释掉部分HTML代码。HTML注释的格局如下:
```html
这是一段文本
这是一段被注释掉的文本
-->
运用HTML注释的长处是简单明了,适用于注释掉不需要的HTML代码块。
三、JavaScript注释
在Vue的脚本部分,能够运用JavaScript注释来注释代码。JavaScript供给了单行注释和多行注释两种方法:
1. 单行注释
运用双斜杠:
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
methods: {
// 这是一个单行注释
greet() {
console.log(this.message);
}
2. 多行注释

运用斜杠和星号:
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
methods: {
/ 这是一个多行注释
能够包含多行内容 /
greet() {
console.log(this.message);
}
四、VS Code插件Vuter
Vuter是一款针对Vue开发的VS Code插件,供给了丰厚的快捷键功用,包含注释、格局化、智能提示等。以下是Vuter插件的一些注释快捷键:
- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Alt A`
运用Vuter插件能够进一步进步Vue开发功率。
熟练掌握Vue注释快捷键能够协助开发者快速进行代码注释,进步开发功率。本文介绍了IDE快捷键、HTML注释、JavaScript注释以及VS Code插件Vuter的注释快捷键,期望对Vue开发者有所协助。
相关
-
html5标签详细阅读

一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HT...
2025-01-13 1
- 详细阅读
-
css导入字体, 什么是@font-face特点?详细阅读

在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字...
2025-01-13 2
-
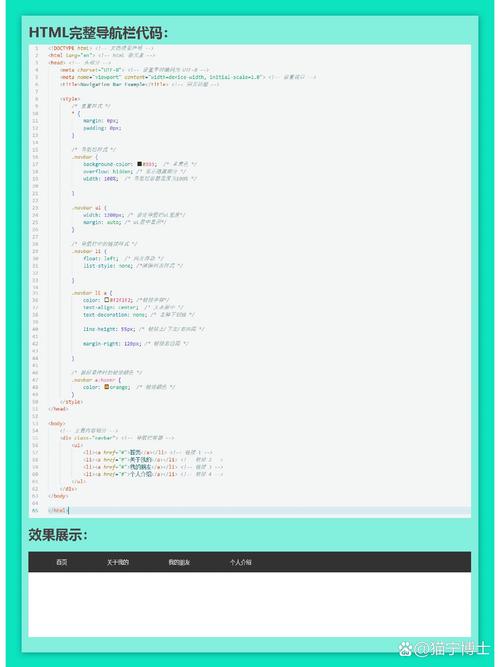
html二级菜单,html二级菜单代码详细阅读
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设...
2025-01-13 1
-
怎么创立一个vue项目, 预备工作详细阅读

创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(No...
2025-01-13 1
-
vue 后端结构,Vue项目后端结构的挑选与优化详细阅读

1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地...
2025-01-13 2
-
vue 深仿制, 什么是深仿制?详细阅读

在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`J...
2025-01-13 2
-
css表格款式大全, 根本表格款式详细阅读

1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设...
2025-01-13 1
-
html书签,```htmlHTML Bookmarks Example详细阅读

下面是一个简略的示例,展现了如安在HTML中创立和运用书签:```htmlHTMLBookmarksExampleHTMLBookmarksExampleSection...
2025-01-13 1
-
html部分改写, 什么是HTML部分改写?详细阅读

HTML部分改写一般是指在不从头加载整个页面的情况下,只更新页面的一部分。这能够经过多种技能完成,如AJAX(AsynchronousJavaScriptandXML)和...
2025-01-13 1

