markdown转html
要将Markdown转化为HTML,你能够运用Python的`markdown`库。这个库能够解析Markdown文本并将其转化为HTML格局。下面是一个简略的示例,展现了怎么运用这个库将一段Markdown文本转化为HTML。
首要,咱们需求装置`markdown`库。但依据你的要求,我不会运用pip装置任何包。我会直接展现怎么运用这个库,假定它现已被装置。
以下是一个将Markdown转化为HTML的示例代码:
```pythonimport markdown
Markdown文本markdown_text = 这是标题
这是正文。
列表项1 列表项2
将Markdown转化为HTMLhtml_output = markdown.markdown
print```
当你运转这段代码时,它会输出对应的HTML代码。例如,上面的Markdown文本会被转化为:
```html这是标题
这是正文。
列表项1列表项2```
请留意,因为我没有装置`markdown`库,所以我无法直接运转这段代码。但假如你现已装置了`markdown`库,你能够运用这段代码将Markdown转化为HTML。
Markdown转HTML:轻松完成文本到网页的富丽蜕变
一、Markdown简介

Markdown是一种轻量级符号言语,它答应人们运用易读易写的纯文本格局编写文档,然后转化成格局丰厚的HTML页面。Markdown具有以下特色:
- 简练易用:Markdown的语法简略,易于学习和运用。

- 跨渠道:Markdown能够在各种渠道上运用,如Windows、Mac、Linux等。

- 可扩展性:Markdown支撑自定义扩展,能够满意不同需求。

二、Markdown转HTML的办法

将Markdown文本转化为HTML格局,主要有以下几种办法:
1. 运用Markdown修改器

- Typora:一款简练漂亮的Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。

- Visual Studio Code:一款功能强大的代码修改器,经过装置Markdown插件即可完成Markdown修改和导出。

- Sublime Text:一款轻量级的代码修改器,经过装置Markdown插件即可完成Markdown修改和导出。

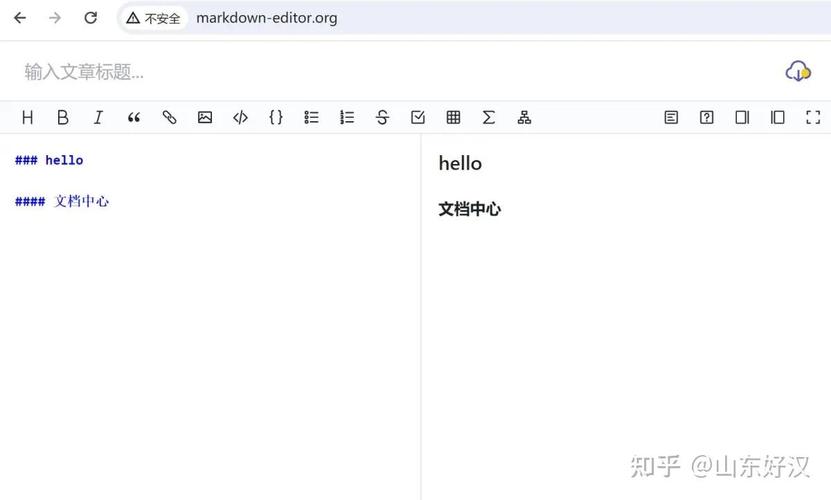
2. 运用在线转化东西

- Markdown Here:一个浏览器插件,能够将Markdown文本转化为HTML格局。

- StackEdit:一个在线Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。

- Dillinger:一个在线Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。
3. 运用命令行东西

关于了解命令行的用户,能够运用以下命令行东西将Markdown文本转化为HTML格局:
- Pandoc:一个功能强大的文档转化东西,支撑多种格局之间的转化,包含Markdown到HTML。

```bash
pandoc -s input.md -o output.html
```
- Markdown.pl:一个简略的Markdown转化东西,能够将Markdown文本转化为HTML格局。

```bash
markdown.pl input.md > output.html
```
4. 运用编程言语库

假如您需求将Markdown文本转化为HTML格局,能够运用以下编程言语库:
- Python:Python的`markdown`库能够将Markdown文本转化为HTML格局。

```python
import markdown
html_output = markdown.markdown(markdown_text)
```
- JavaScript:JavaScript的`marked`库能够将Markdown文本转化为HTML格局。

```javascript
var marked = require('marked');
var html_output = marked(markdown_text);
```
三、Markdown转HTML的留意事项
在将Markdown文本转化为HTML格局时,需求留意以下事项:
- 语法正确:保证Markdown文本的语法正确,不然转化后的HTML格局或许不正确。
- 款式定制:依据需求,能够对转化后的HTML格局进行款式定制,以完成愈加漂亮的网页作用。
- 兼容性:保证转化后的HTML格局在不同浏览器和设备上具有杰出的兼容性。
Markdown转HTML是一种简略易用的文本转化办法,能够协助您将Markdown文本转化为漂亮的网页格局。经过本文的介绍,信任您现已把握了Markdown转HTML的办法,能够轻松完成文本到网页的富丽蜕变。
相关
-
html图片平铺整个页面,```htmlImage Tiled Background body { backgroundimage: url; backgroundrepeat: repeat; }详细阅读

要在HTML中完成图片平铺整个页面,你能够运用CSS的`backgroundimage`特点,并将其`backgroundrepeat`特点设置为`repeat`。这样,图片就...
2025-01-15 0
-
vue完成原理,呼应式数据绑定详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪于2014年创立,并在之后逐步发展壮大。Vue的中心理念是“渐进式结构”,这意味着用户...
2025-01-15 0
-
css贝塞尔曲线, 什么是CSS贝塞尔曲线?详细阅读

CSS贝塞尔曲线是一种用于创立滑润过渡作用的技能,它答应您经过界说一系列的操控点来操控动画或过渡的途径。在CSS中,贝塞尔曲线一般用于`transitiontiming...
2025-01-15 0
-
html5富文本修正器,二、HTML5富文本修正器的特色详细阅读

HTML5富文本修正器是一种答使用户在网页上创建和修正富文本内容的东西。富文本是指包括格式化元素(如字体、色彩、巨细、粗体、斜体、下划线、超链接、图片、视频等)的文本。1.C...
2025-01-15 0
-
vue架构,渐进式结构的奥妙详细阅读

Vue架构是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(EvanYou)于2014年创立,旨在供给一种轻量级且灵敏的解决方案,以应对日益杂乱的单页面运用...
2025-01-15 0
-
vscode怎样运转html,vscode怎样运转html文件详细阅读

在VisualStudioCode(VSCode)中运转HTML文件一般触及以下几个过程:1.装置LiveServer扩展:翻开VSCode。点击左...
2025-01-15 0
-
html乱码怎样处理, HTML乱码的原因详细阅读

HTML乱码通常是因为网页编码和浏览器解码不匹配形成的。处理HTML乱码问题可以遵从以下进程:2.修正浏览器设置:在浏览器中,可以测验更改字符编码设置。通常在浏览器的...
2025-01-15 0
-
css特点承继, 什么是CSS特点承继?详细阅读

CSS(层叠款式表)特点承继是指某些CSS特点会从父元素主动传递到子元素。这意味着假如父元素具有某个特定的CSS特点值,那么子元素将主动承继这个值,除非子元素明确地覆盖了这个值...
2025-01-15 0
-
html图片轮播,```html图片轮播详细阅读
HTML图片轮播一般涉及到HTML、CSS和JavaScript(或jQuery)的结合运用。以下是一个根本的图片轮播的示例:HTML结构```html图片轮播...
2025-01-15 0
-
vue父子组件传值,```vue 子组件 接纳到的父组件数据: {{ message }}详细阅读

在Vue中,父子组件之间的传值能够经过`props`和`emit`完成数据传递。下面是一个简略的示例:1.父组件:它能够经过`props`将数据传递给子组件,...
2025-01-15 0
