idea开发vue,IDEA开发Vue项目全攻略
运用IntelliJ IDEA进行Vue开发是一种常见且高效的方法。IntelliJ IDEA供给了对Vue的杰出支撑,包含代码高亮、代码提示、格式化、调试等功能。下面是运用IntelliJ IDEA进行Vue开发的一些根本过程:
1. 装置Node.js和npm:Vue开发需求Node.js环境,你能够在官方网站下载并装置Node.js,装置完结后会自带npm(Node Package Manager)。
2. 装置Vue CLI:Vue CLI是Vue的官方指令行东西,用于快速建立Vue项目。在指令行中运转以下指令装置Vue CLI: ``` npm install g @vue/cli ``` 然后能够运用`vue create`指令创立一个新的Vue项目。
3. 装置IntelliJ IDEA:你能够在JetBrains官方网站下载并装置IntelliJ IDEA。
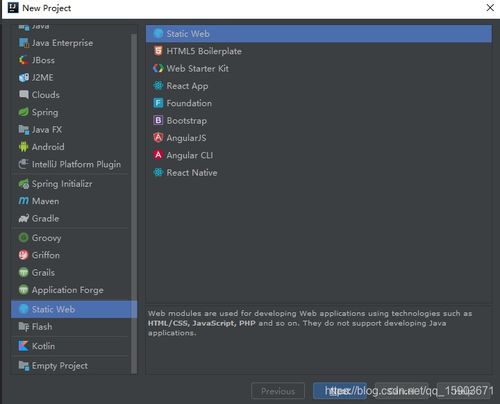
4. 装备IntelliJ IDEA:翻开IntelliJ IDEA,然后挑选“File” > “New” > “Project from Existing Files”,挑选你的Vue项目目录。
5. 装置Vue插件:在IntelliJ IDEA中,你能够经过“File” > “Settings” > “Plugins”来装置Vue插件。查找“Vue.js”并装置相应的插件。
6. 开端开发:现在你能够开端编写Vue代码了。IntelliJ IDEA会供给代码高亮、代码提示、格式化等功能,协助你更高效地开发。
7. 运转和调试:在IntelliJ IDEA中,你能够运用“Run”菜单来运转和调试你的Vue运用。你能够挑选“Run” > “Debug”来发动调试形式。
8. 运用版别操控:在IntelliJ IDEA中,你能够运用“VCS”菜单来办理你的代码版别。你能够挑选“VCS” > “Git”来装备Git,然后进行提交、拉取等操作。
9. 布置和发布:完结开发后,你能够运用“Build”菜单来构建你的Vue运用。你能够将构建后的文件布置到服务器上,并进行发布。
运用IntelliJ IDEA进行Vue开发能够供给杰出的开发体会,协助你更高效地完结项目。
IDEA开发Vue项目全攻略

跟着前端技能的开展,Vue.js现已成为当下十分盛行的一个前端结构。IDEA(IntelliJ IDEA)作为一款功能强大的集成开发环境,相同支撑Vue项目的开发。本文将具体介绍如安在IDEA中开发Vue项目,包含环境建立、插件装置、项目创立以及一些常用装备。
一、环境建立

在开端开发Vue项目之前,首要需求保证你的电脑上现已装置了Node.js和npm。Node.js是JavaScript的运转环境,而npm是Node.js的包办理器。
拜访Node.js官网(https://nodejs.org/)下载并装置Node.js。
装置完结后,翻开指令行东西,输入`node -v`和`npm -v`查看Node.js和npm的版别是否正确装置。
装备npm镜像源,以进步包下载速度。在指令行中输入以下指令:
npm config set registry http://registry.npm.taobao.org/
二、装置IDEA插件

为了更好地支撑Vue开发,咱们需求在IDEA中装置Vue.js插件。
翻开IDEA,挑选“File” > “Settings” > “Plugins”。
在查找框中输入“Vue.js”,然后点击“Install”按钮。
装置完结后,重启IDEA。
三、创立Vue项目
运用Vue CLI(Vue脚手架)能够快速创立Vue项目。
在指令行中大局装置Vue CLI:
npm install -g @vue/cli
相关
-
html怎样修改,如何用html制造一个简略的网页详细阅读

1.翻开文本修改器或IDE。2.创立一个新文件,并将其保存为`.html`扩展名(例如,`index.html`)。3.在文件中输入HTML代码。以下是一个简略的HTML...
2025-01-15 0
-
html焰火代码,html樱花飘落代码大全可仿制免费详细阅读

HTML自身并不直接支撑焰火作用,但能够经过结合CSS和JavaScript来完成相似的作用。下面是一个简略的示例,展现了怎么运用HTML、CSS和JavaScript创立一个...
2025-01-15 0
-
html前端,html菜鸟教程官网进口详细阅读

```html这是一个标题这是一个阶段。HTML元素能够包括文本、图片、链接、表单等,用于构建网页的内容。此外,HTML还能够运用CSS(层叠款式表)来操控网页的款式,以...
2025-01-15 0
-
index.css, index.css的根本结构详细阅读

`index.css`文件是网页规划中常用的CSS文件之一,一般用于界说网站主页的款式。以下是关于`index.css`文件的一些要害信息:1.文件用处:`in...
2025-01-15 0
-
vue调试东西,Vue Devtools 的装置与运用指南详细阅读

1.Vue开发者东西(VueDevtools):这是一个浏览器扩展,支撑Chrome和Firefox。它答应开发者检查Vue组件的层次结构、检查组件的状况和特点、追寻事情等...
2025-01-15 0
-
html强制不换行,```htmlPrevent Line Breaks .nowrap { whitespace: nowrap; } This is a long text that will not wrap onto a new line unless a line break tag详细阅读
例如:```htmlPreventLineBreaks.nowrap{whitespace:nowrap;}Th...
2025-01-15 0
-
vue是干什么的,什么是Vue.js?详细阅读
Vue.js是一个用于构建用户界面的开源JavaScript结构,由尤雨溪(EvanYou)于2014年创立,并于2016年发布了2.0版别。Vue.js...
2025-01-15 0
-
html打印, HTML打印的基本原理详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。假如您想运用HTML打印,一般是指将HTML内容输出到纸张或其他打印介质上。这能够经过多种办法完成,例如:1.运用...
2025-01-15 0
-
css横线,Horizontal RuleHere is an example of a horizontal rule:详细阅读

```htmlhr{border:0;height:1px;background:333;backgroundimage:lineargradient...
2025-01-15 0
-
html图片起浮,```html起浮图片示例 .floatleft { float: left; marginright: 20px; } .floatright { float: right; marginleft: 20px; }详细阅读

HTML中的图片起浮能够经过CSS的`float`特点来完成。起浮能够让图片在文档流中向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是一个简略的...
2025-01-15 0
