vue导航护卫, 什么是Vue导航护卫?
在Vue中,导航护卫(Navigation Guards)是Vue Router供给的一种功用,答应你在路由发生变化之前履行代码。导航护卫能够用来履行如验证用户身份、查看权限、重定向用户到不同页面等操作。
Vue Router供给了三种首要的导航护卫:
1. 大局护卫:大局护卫能够在大局范围内作用于一切的路由。它们能够在路由进入前、路由进入后或路由脱离前被调用。
2. 路由独享的护卫:路由独享的护卫只作用于特定的路由。它们能够在路由进入前或路由脱离前被调用。
3. 组件内的护卫:组件内的护卫是直接在组件内部界说的护卫。它们能够在组件被解析前、组件被解析后或组件被毁掉前被调用。
大局护卫
大局护卫包含:
`beforeEach`:在路由进入之前被调用。 `beforeResolve`:在一切组件内护卫和异步路由组件被解析之后,导航被承认之前被调用。 `afterEach`:在导航被承认之后被调用。
```javascriptrouter.beforeEach => { // 查看用户是否已登录 if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;```
路由独享的护卫
路由独享的护卫能够直接在路由装备中界说:
```javascriptconst router = new VueRouter => { if qwe2 { next; } else { next; } } } qwe2}qwe2;```
组件内的护卫
组件内的护卫能够在组件的选项中界说:
```javascriptexport default { beforeRouteEnter { if qwe2 { next; } else { next; } }, beforeRouteUpdate { // 能够拜访组件实例 `this` if qwe2 { next; } else { next; } }, beforeRouteLeave { // 能够拜访组件实例 `this` if qwe2 { next; } else { next; } }};```
这些导航护卫能够协助你更好地操控路由的拜访,保证用户在拜访某些页面时满意特定的条件。
Vue导航护卫:路由操控的艺术
在Vue.js开发中,路由办理是构建单页面运用(SPA)的要害部分。Vue Router供给了强壮的路由操控功用,而导航护卫则是这一功用的中心。本文将深入探讨Vue导航护卫的概念、类型、运用场景以及如安在实践项目中运用它们。
什么是Vue导航护卫?

Vue导航护卫是Vue Router供给的一种机制,答应咱们在路由跳转过程中履行自界说逻辑。这些护卫能够在路由跳转之前、之后或过程中进行阻拦,然后完结权限验证、数据加载、页面过渡等操作。
Vue导航护卫的类型

Vue Router供给了三种类型的导航护卫,每种类型都有其特定的用处和触发机遇。
大局导航护卫
大局导航护卫作用于整个运用程序,包含大局前置护卫(beforeEach)、大局解析护卫(beforeResolve)和大局后置钩子(afterEach)。
大局前置护卫(beforeEach)

在路由跳转之前履行,能够用于权限验证、登录查看等操作。它接纳三个参数:行将进入的路由方针(to)、当时路由方针(from)和next函数(用于操控路由跳转)。
大局解析护卫(beforeResolve)

在路由被承认之前履行,用于等候异步组件加载完结。它接纳一个参数:行将进入的方针路由方针(to)。
大局后置钩子(afterEach)

在路由跳转后履行,用于页面切换后的操作,如页面计算、日志记载等。它接纳两个参数:行将进入的路由方针(to)和当时路由方针(from)。
路由独享的导航护卫

路由独享的导航护卫只作用于某个路由,用于特定的路由跳转操控。它经过路由装备中的beforeEnter钩子完结。
组件内的导航护卫

组件内的导航护卫只作用于某个组件,用于操控组件内的路由跳转。它包含beforeRouteEnter、beforeRouteUpdate和beforeRouteLeave三个钩子。
Vue导航护卫的运用场景
路由验证和权限操控

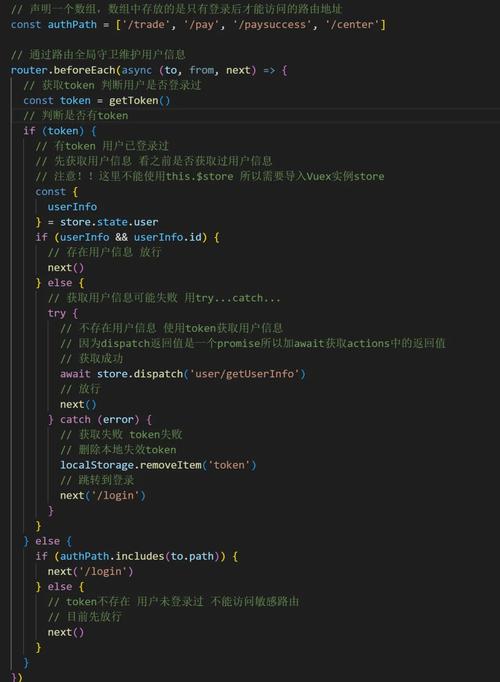
经过大局前置护卫,能够在路由跳转行进行权限验证,保证用户有权限拜访方针路由。例如,查看用户是否登录,或许查看用户人物权限。
路由阻拦和重定向
在大局前置护卫中,能够依据特定条件阻拦路由并进行重定向。例如,假如用户未登录,则将其重定向到登录页面。
路由加载前的数据预备
在路由独享的导航护卫中,能够在路由加载行进行数据的预备工作,如从服务器获取数据,然后将数据传递给方针路由组件进行展现。
路由切换过程中的动画作用
经过在大局前置护卫中增加过渡作用,能够完结路由切换时的动画作用,然后提高用户体会。
Vue导航护卫的实践运用
以下是一个简略的示例,展现如安在Vue Router中运用大局前置护卫进行权限验证:
```javascript
router.beforeEach((to, from, next) => {
if (to.meta.requiresAuth
相关
-
html5新特性,引领网页开发新潮流详细阅读

1.新的语义元素:HTML5引进了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性,并使搜索引擎更简...
2025-01-15 0
-
vue路由, 什么是Vue路由?详细阅读

Vue路由(VueRouter)是Vue.js官方的路由办理器。它答应您在Vue运用中界说路由,以使URL地址与组件的显现方法相匹配。VueRouter与Vue.js深度集...
2025-01-15 0
-
html起浮代码,html左右起浮代码详细阅读

HTML起浮布局通常是经过CSS中的`float`特点来完成的。起浮元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是运用...
2025-01-15 0
-
vue从头烘托组件,vue项目页面从头烘托组件详细阅读

在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分...
2025-01-15 0
-
css文字换行, 根底换行设置详细阅读

在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:2.`wordwrap`特点:`normal`:答应长单词或URL换行到下一行。...
2025-01-15 0
-
css三角详细阅读

在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:```css.triangle{width:0;heigh...
2025-01-15 0
-
vue脚手架建立,vue脚手架建立项目详细阅读

Vue脚手架(VueCLI)是Vue官方供给的一个指令行东西,用于快速建立Vue项目的结构。它集成了Vue官方引荐的最佳实践,能够协助开发者快速开端一个Vue项目。装置Vu...
2025-01-15 0
-
css文字对齐,css文字对齐方法详细阅读

在CSS中,文字对齐能够经过以下几种特点来完成:1.`textalign`:用于设置文本的水平对齐方法。可选值有:`left`:文本左对齐。`right`:文...
2025-01-15 0
-
css色彩代码,二、CSS色彩格局详细阅读

CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码...
2025-01-15 0
-
vue项目实例,从入门到实践详细阅读

适宜初学者练手的项目1.适宜初学者练手的Vue2.x项目项目介绍:该项目供给了学习和实践前端开发技能的时机,特别是关于初学者,能够深化了解Vue的组件化开发、数据绑...
2025-01-15 0
